WordPress(ワードプレス)でたったこれだけでもSEO対策になる、必ずやっておきたい初期設定の手順を解説していきます!
無事にWordpress(ワードプレス)の世界に足を踏み入れてしまった初心者さんからは、「WordPressをレンタルサーバーにインストールしたけど、管理画面がややこしくて何から手を付けたら良いのかわからない…」なんて声が聞こえてきそう。
確かにWordpressの管理画面(ダッシュボード)って初心者の人からすると、項目も多いし専門用語で表示されていてなんだか難しいですよね。
この記事では、そんな初心者でもWordpress(ワードプレス)を万全な状態で始めるための設定項目を厳選してシンプルにまとめました。
WordPress(ワードプレス)で設定忘れや設定ミスがあっては、後々大変なことになる可能性すらありますので、ここでしっかり設定しておきましょう!
WordPress(ワードプレス)をレンタルサーバーへインストールする方法はこちらの記事で解説しています。
レッスンラボとは?
レッスンラボは音楽教室に特化したホームページ集客情報ブログです。
個人経営でありながら在籍生徒数100名以上、月間売上100万円、年間70人の生徒を集客する音楽教室経営者が、ホームページを活用した効果の高い集客方法を公開しています。
Webの専門知識が無くてもレッスンラボに公開している手順を進めれば、WordPressでデザイン性と集客性の高いホームページを作成できます。
WordPress(ワードプレス)の初期設定
具体的にWordPressインストール直後ではどのような初期設定をするのかについて述べておきます。
作業内容的には30分もあればできてしまうくらい簡単な作業ですが、レンタルサーバー側の設定もあるので初心者の方は戸惑ってしまうかもしれませんので、画像多めで丁寧に手順を解説していきます。
WordPressをインストールして初めに設定するのは以下の6項目!
- 独自SSL設定(http → httpsにする)
- 検索エンジンにサイトをインデックスしないようにする(nofollow)
- キャッチフレーズ設定
- パーマリンク設定
- サイトを見るときにツールバーを表示しないようにする
- WAF設定(無効にする)
最初にこの初期設定を済ませておく理由は、サイト構造やSEO対策に直結する箇所だからです。
WordPress(ワードプレス)をインストール段階でトップページを含めいくつかのページが自動的に作成されています。
これらのページはまだ未完成なのですがページとしては存在しているので、しばらく放置しているとGoogleのクローラー(巡回ロボット)が訪れ、Googleにインデックスされてしまう恐れがあります。
※インデックスとはGoogleなどの検索エンジンに登録されることを言います。Googleなどにインデックスされるとドメインや各ページの評価を基に検索結果へ表示されるようになります。
設定が完了していないサイトや未完成のページがインデックスされてしまうと、誤った評価や意図しないページが表示されてしまうなど、後々面倒なことにもなりかねません。
未完成のホームページがインデックスされないように、またはインデックスされても良いように初めの段階で設定をしておく必要があります。
独自SSL設定(http → httpsにする)
独自SSL設定とは、Webサイトのデータを暗号化させセキュリティを強化するための重要な設定です。
SSL(Secure Socket Layer)化するメリットは、データの暗号化により、ユーザーとウェブサイトの間でやり取りされる情報が保護されます。
これにより、機密情報(ログイン情報、クレジットカード番号など)が第三者に漏洩するリスクが低減されます。
また、常時SSL化されたウェブサイトは、ブラウザによってセキュリティが強化されたと表示され、ユーザーに対して信頼性のあるサイトであることを示します。
常時SSL化されていないWebサイトではアドレスバーに下のこのような警告文が表示されます。

このように「保護されていない通信」と表示されてしまえば、サイトの離脱率が高まってしまったり、セキュリティやSEO観点からも不利になってしまいます。
Googleや他の検索エンジンは、HTTPSを使用したウェブサイトを好意的に評価して検索結果で優遇します。HTTPSを使用することで、ウェブサイトのSEOランキングを向上させることができます。
独自SSLの設定手順
ロリポップレンタルサーバーを例に独自SSL設定の手順を解説します。
その他のレンタルサーバーも同等の設定項目がありますので、必ず設定しておきましょう。
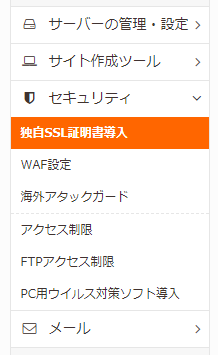
①ロリポップ管理画面から『セキュリティ』→『独自SSL証明書導入』を選択

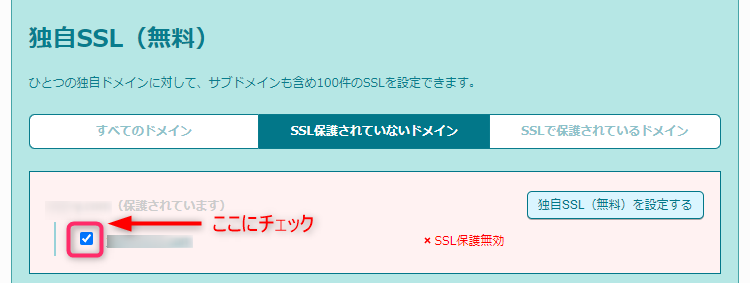
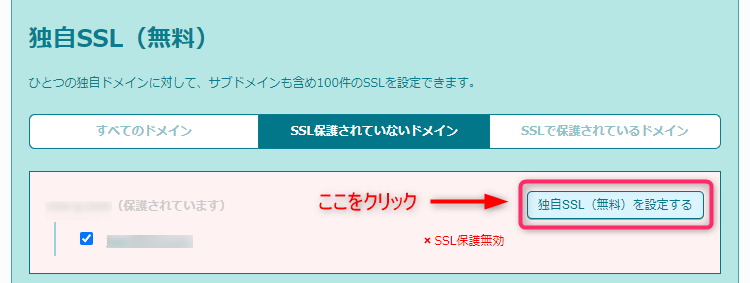
➁独自SSL(無料)にて対象のドメインまたは、サブドメインにチェックを入れる。

※画像はサブドメインでの設定パターンです。通常、ドメイン単位で設定する場合には【ドメイン】およびサブドメイン【www.】の2つにチェックを入れてください。
※既にSSL化されたドメインでのサブディレクトリでサイト制作する場合はこの工程は不要です。
③『独自SSL(無料)を設定する』をクリックして設定開始
独自SSL(無料)を設定したい対象のドメインへチェックを入れたら『独自SSL(無料)を設定する』をクリックします。

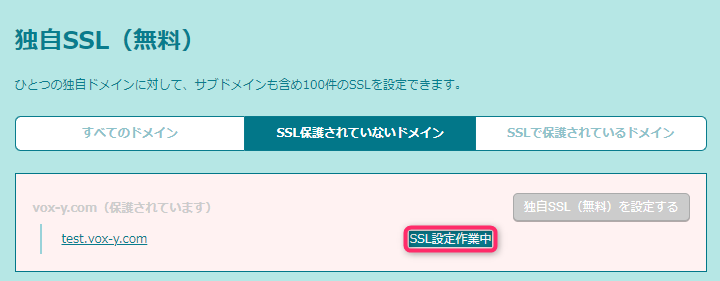
クリックするとロリポップの独自SSL証明書の設定が開始されます。
下の画像のように『SSL設定作業中』と表示されますので、しばらく待ちます。(通常1~3分程で完了します。)

④独自SSL証明書導入が完了したかを確認します
ページを再読み込みまたは、再度メニューから『独自SSL証明書導入』を開きます。
ドメインの一覧画面が表示されるので、『SSLで保護されているドメイン』を選択します。
今回の独自SSL設定を行った対象ドメインに『・SSL保護有効』と表示されていれば独自SSL証明書の導入は完了です。

⑤WordPress側にて『アドレス』を変更
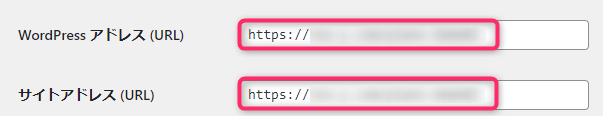
WordPressダッシュボード(管理画面)のメニューから「設定」→「一般」を選択

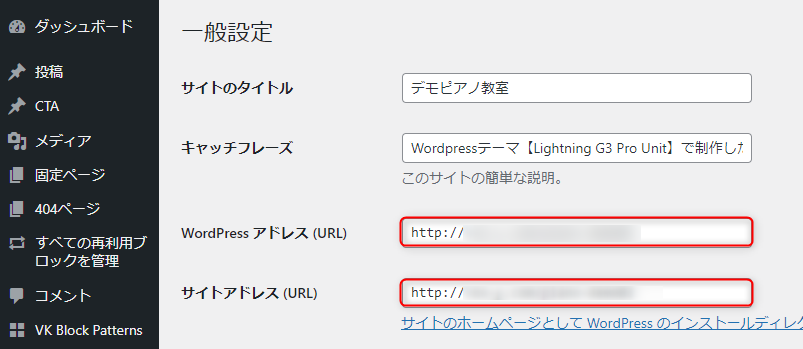
インストール直後(設定前)の状態では『WordPress アドレス (URL)』と『サイトアドレス (URL)』が【http://~】となっています。

『WordPress アドレス (URL)』と『サイトアドレス (URL)』の【http://~】を【https://~】となるように『s』を追記します。

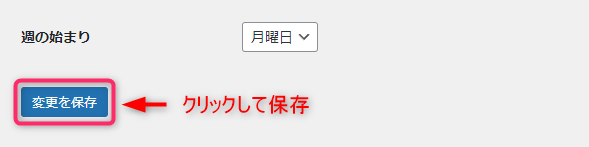
入力ミスが無いかをチェックしたらページ下にある『変更を保存』ボタンをクリックして保存します。

『https://~』の管理画面に遷移するので、再度ログインして完了です。
入力ミスがあると、WordPressにアクセスできなくなってしまうのでこの作業は慎重に行ってください。
設定順序を間違えてもWordPressにアクセスできなくなりますのでご注意ください。
⑥リダイレクト設定(URL正規化)
独自SSLの設定は完了しましたが、この状態ではまだ『http://~』(SSL化されていない)ページにアクセスできてしまいます。
【http://】へアクセスしても【https://】へリダイレクト(自動遷移)するよう設定していきます。
また、これは【http://~】と【https://~】のURLページが2種類存在してしまっていることになるので、【https://~】にURLを統一(正規化)するという意味もあります。
URLを適切に正規化することにより、検索エンジンからのページ評価が分散されてしまうのを防ぐことができます。
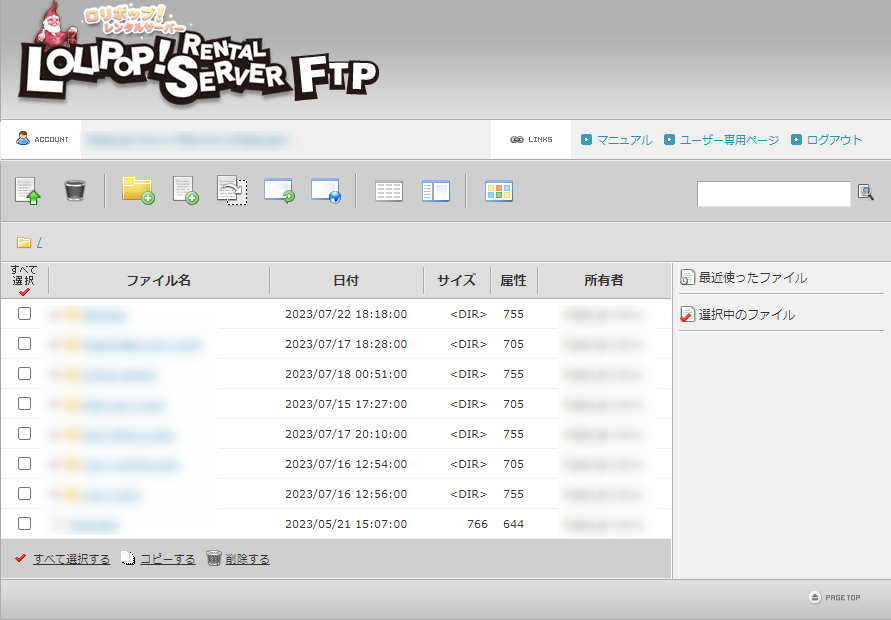
では、ロリポップの管理画面から「サーバーの管理・設定」→「ロリポップ!FTP」を開きます。

FTPサーバーにはWordPressで使用するあらゆるデータが格納されています。
ここからリダイレクトの設定を行います。
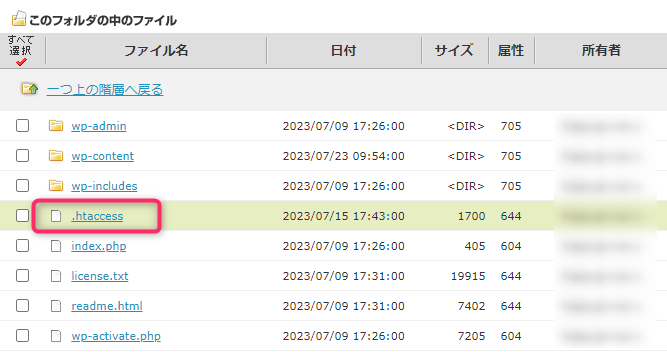
フォルダー一覧が表示されているので、サイトデータが保存されているフォルダを開きます。

対象のフォルダーを開くとファイル一覧が表示されるので「.htaccess」を選択して開きます。

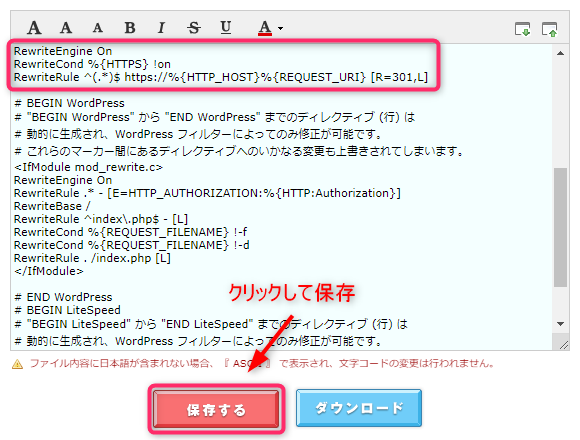
ファイルにアクセスできたら、入力欄の一番上に以下のコードをコピーしてペーストします。(既に記述されているコードを誤って削除しないよう注意してください。また、以下の作業をする場合にはバックアップしておくことをお勧めします。)
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]一番上にコードを貼り付けたら改行も忘れずに入れてください。

コードの追記ができたら、保存するをクリックして独自SSL設定はすべて完了です。
保存ができたらFTPの画面は閉じてしまって大丈夫です。
⑦正しくリダイレクトされるかチェック
Webサイトを開き、ブラウザのアドレスバーに表示されるURL(https://~)の「s」を削除して(http://~)に変え、エンターを押します(アクセスします)。
正しく設定が行われていれば、アクセスした瞬間に「https://~」へ遷移します。
検索エンジンにサイトをインデックスされるようにする(nofollow)
Googleなどの検索エンジンにインデックスされるよう設定します。
この設定はサイトが完成した後に設定しても構いませんが、設定し忘れないよう注意してください。
また、完成まで数カ月など時間が掛かる場合は、完成までの間はチェックしておくことをオススメします。
検索エンジンにサイトをインデックスされるようにする手順はとても簡単です。
検索エンジンにサイトをインデックスされるようにする設定手順
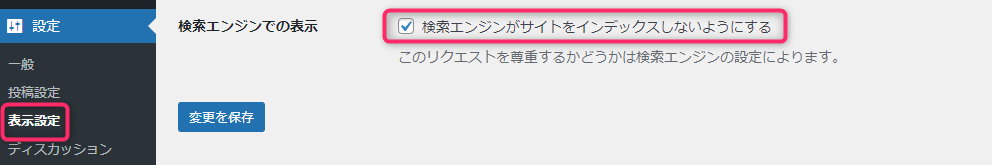
①WordPressダッシュボード(管理画面)から「設定」→「表示設定」を開きます。

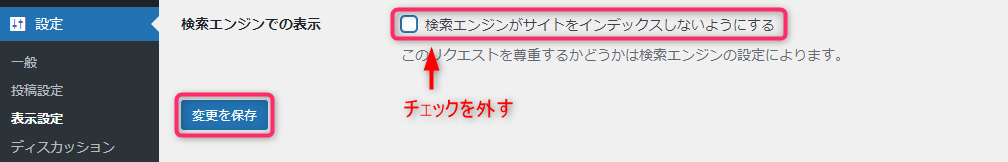
➁デフォルトだと「検索エンジンにサイトをインデックスしないようにする」にチェックが入っているので、この「チェック」を外します。

③チェックを外したら「変更を保存」をクリックして保存します。
これで、サイトが検索エンジンにインデックスされるようになりました。
※チェックを外したからと言って直ぐにインデックスされる訳ではありません。確実にインデックスされるようにするには、Googleの「サーチコンソール」を活用しましょう!
キャッチフレーズ設定
ホームページ/ブログのキャッチフレーズを設定します。
通常このキャッチフレーズは検索結果やページ名、ページヘッダーに反映される項目です。
SEOに大きく影響する設定ですので、ユーザーからの目を引く魅力的なキャッチフレーズを考えましょう!
サイトの簡単な説明ですので、文字数は30文字程で設定するのがコツです!
キャッチフレーズ設定手順
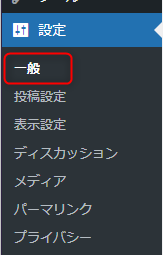
①WordPressダッシュボード(管理画面)から「設定」→「一般」を開きます

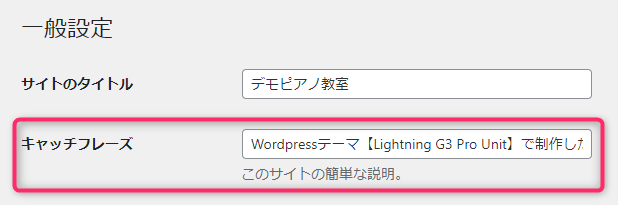
➁一般設定の項目にキャッチフレーズがあるので、考えたフレーズを入力します
検索結果には通常、サイトタイトルとキャッチフレーズが並んで表示されます。
表示される文字数はトータルで32文字~40文字程度なので、キャッチフレーズは30文字程度に収まるよう設定してください。

③「変更を保存」をクリックして設定完了です

後からもっと良いキャッチフレーズが思い浮かんだら、その都度変更してください。
※頻繁に変更するのはNGです。
パーマリンク設定
サイトのパーマリンク(URLリンク)構造を設定します。
対象となるページは主に投稿ページ(ブログ)です。
投稿ページ毎に個別に設定していくこともできますが、予め設定しておくことで執筆の時短にもなりますし、パーマリンク構造をわかり易くすることができます。
ここでは、ホームページ型サイトでのパーマリンク設定を解説しています。ブログ型サイトの場合はもっとシンプルな設定も可能です。
パーマリンク設定手順
①WordPressダッシュボード(管理画面)から「設定」→「パーマリンク」を開きます
デフォルトのパーマリンク構造は「日付と投稿名」となっています。
今回は「カスタム構造」で設定していきます。
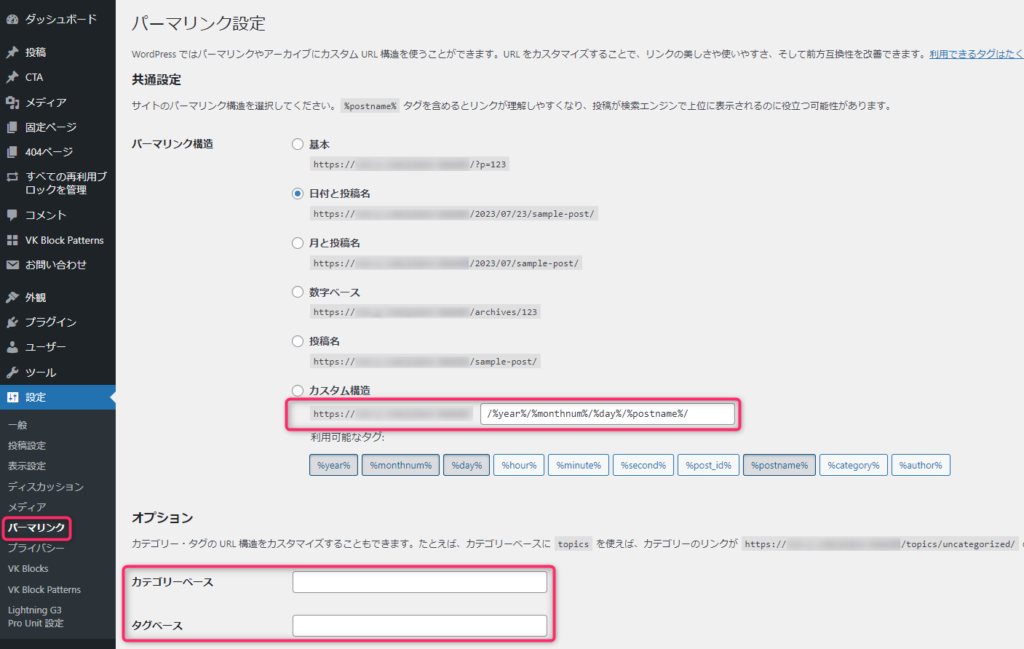
「カスタム構造」はデフォルトでは【https://ドメイン名/%year%/%monthnum%/%day%/%postname%/】となっているので、ここを変更します。
下の方に、「オプション」項目がありますが、こちらも設定していきます。

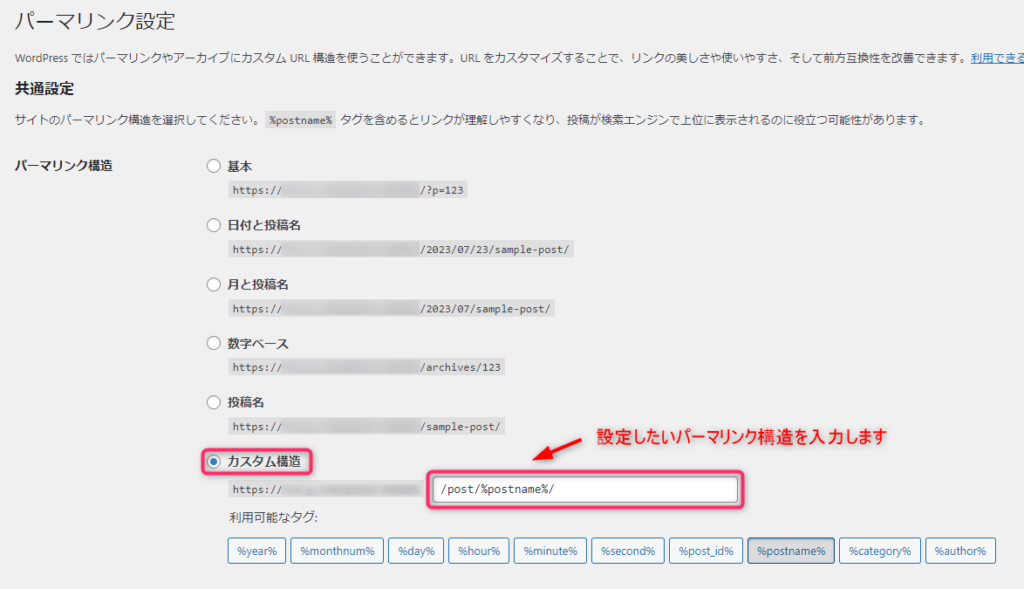
➁パーマリンク構造を「カスタム構造」にチェックを入れて、カスタム構造を入力
「カスタム構造」でデフォルトで入っているパーマリンク構造【/%year%/%monthnum%/%day%/%postname%/】を削除します。
削除したら、下の画像のように【/post/%postname%/】と入力するだけです。(コピペ可)

③「パーマリンク設定」下の「オプション」を設定します
カテゴリーベースとタグベースのURL構造を下記のように設定します。
- 「カテゴリーベース」→【blog/category】
- 「タグベース」→【blog/tag】

④「変更を保存」をクリックして設定完了です
入力ミスが無いか確認して「変更を保存」をクリックしてください。
この設定はホームページ型サイトの例です。ブログ型サイトの場合はパーマリンク構造(カスタム構造)は【/%postname%/】
オプション「カテゴリーベース」と「タグベース」は空欄で構いません。(デフォルト設定となります)
サイトを見るときにツールバーを表示しないようにする
「サイトを見るときにツールバーを表示しないようにする」設定は任意です。
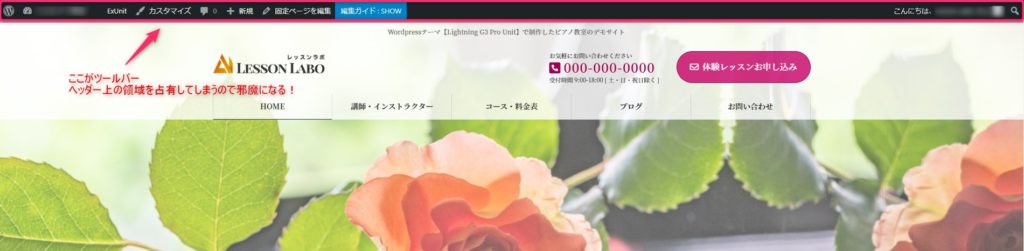
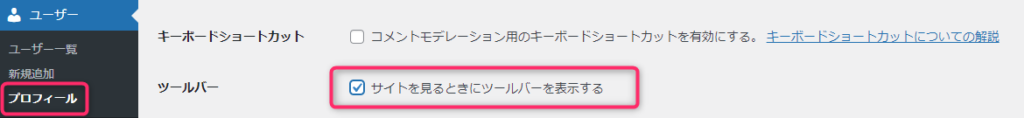
「ツールバー」とは画像のように、WordPressにログインした状態でサイトを開くと表示される上部の黒いメニュー(ツールバー)のことです。

デザイン性を重視する音楽教室などのビジネスサイトではツールバーがあることで実際の表示領域よりも狭くなってしまうので、全体のデザインバランスが崩れる原因となります。
サイトを製作する段階では非表示にすることをオススメします。
サイトを見るときにツールバーを表示しないようにする手順
①WordPressダッシュボード(管理画面)から「ユーザー」→「プロフィール」を開きます
デフォルトでは「ツールバー」項目が「サイトを見るときにツールバーを表示する」にチェックが入っています。

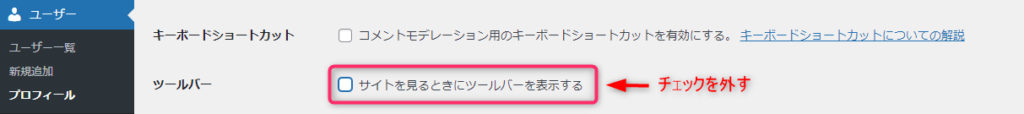
➁ツールバー項目「サイトを見るときにツールバーを表示する」のチェックを外す

③「プロフィールを更新」をクリックして設定完了です

サイト全体のデザインが整ってきたらツールバーを表示させても良いでしょう。
ツールバーでは良く使う機能に瞬時にアクセスすることができます。
WAF設定
WAFとは、ウェブアプリケーションファイアウォールのことです。
有効にしておくことでウェブアプリケーションのやり取りにおける不正侵入を防ぐことができます。サイト改ざん対策の一つとしても有効です。
しかし、WAFが有効になっているとサイト制作中にエラーとなり操作不能になってしまうことがあります。
経験上、サイト制作をしていると必ずと言っていいほどエラーが起こります。
このエラーに対応するためには「WAFを無効化」します。
安全面を考えるとエラーが起きてしまった時のみ対応することを推奨しますが、初心者の場合は突然起こるエラーの原因が特定できずお手上げ状態になってしまう可能性があります。
そのため、今回はこのエラーに対応するために事前にWAFを無効化しておきます。
通常では、『有効』状態を推奨しています。サイト制作(デザイン)がある程度完成したタイミングで必ずWAFを有効化に戻してください。
この設定変更には、反映に5~10分ほど時間を要します。
WAF無効化設定の手順
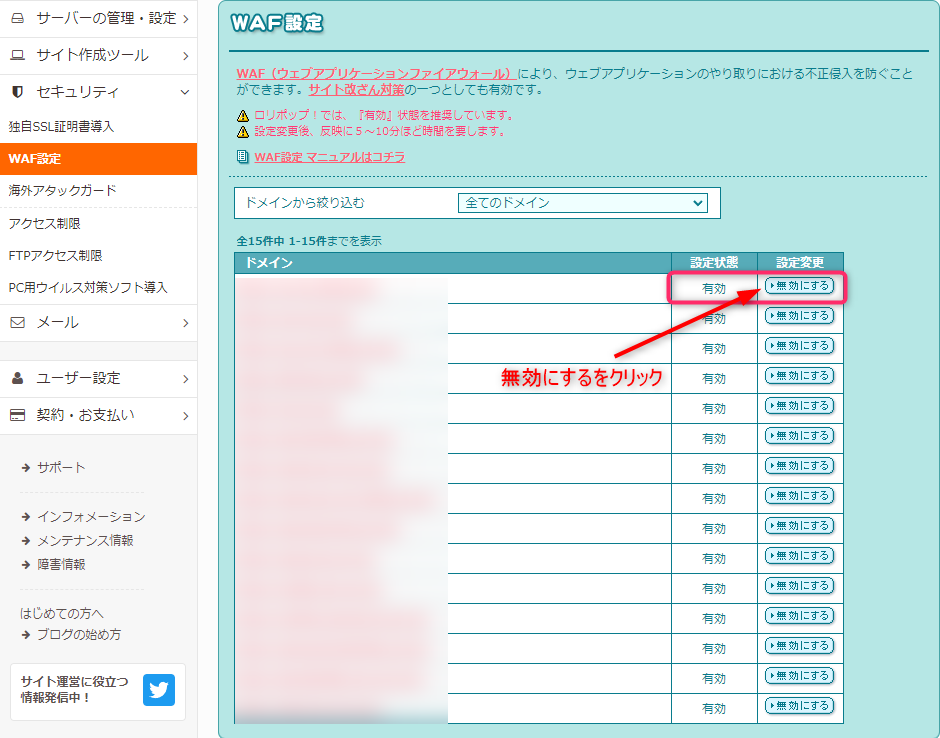
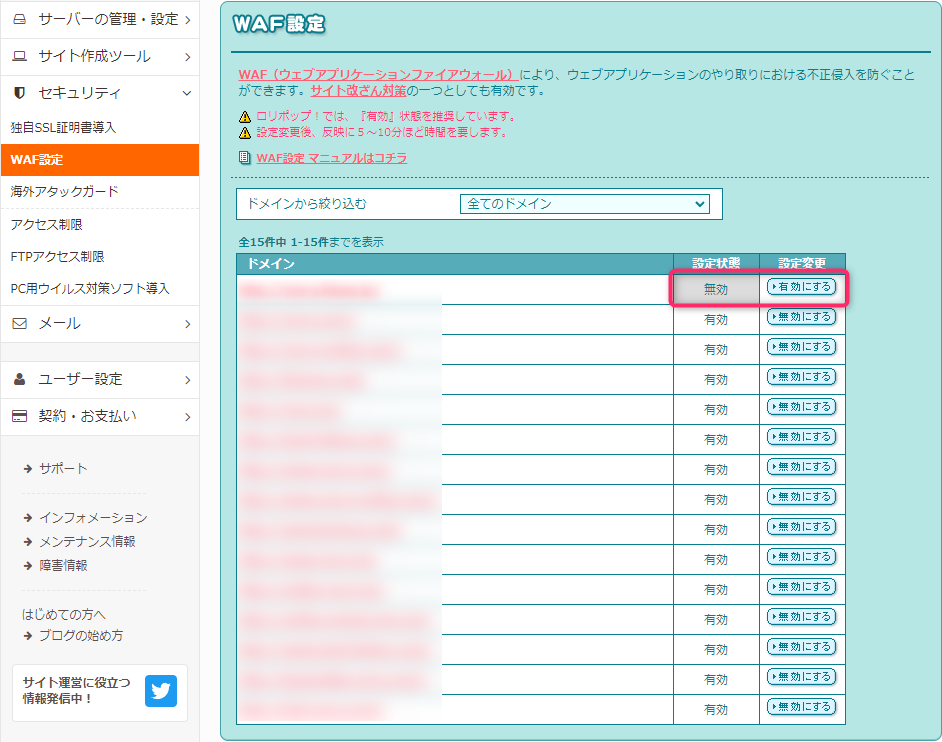
①ロリポップ管理画面から「セキュリティ」→「WAF設定」を開きます
「WAF設定」を開くと、登録しているドメインとサブドメイン一覧が表示されます。
➁WAF「無効にする」をクリック
対象のドメインまたはサブドメインの設定状態が「有効」状態になっているのを確認したら、右側の「無効にする」ボタンをクリックします。
通常は、WordPress管理ページでしようしているドメインのみ(www.は不要)無効化します。

③WAF設定状態ステータスが「無効」になっていることを確認します
「無効にする」を実行すると設定状態のステータスが「無効」と表示されます。
正しく表示されていれば作業完了です。

サイト制作が完了したら必ず有効に戻しましょう!
※設定状態ステータスが「無効」になっていても、実際のサイトへの反映には5~10分ほど時間を要します。エラーが起きた状態で無効化した場合は反映されるまでしばらく待ちましょう。時間が経過してもエラーが改善されない場合はプラグインなど別の原因が考えられます。
【まとめ】WordPress初期設定の大切さ
WordPressインストール後の初期設定は以上になりますが、この後はテーマのインストール・設定に進んでいきます。
WordPress初期設定はサイト制作の最初の段階でサイト構造を決める大切な工程です。
WordPressの初期設定で、実際にレンタルサーバーやWordPressを操作してみて複雑に感じてしまった方もいるかもしれませんが、はじめて操作するUIは誰でも戸惑うものです。
しかし、今回の初期設定を通じて実際にレンタルサーバーやWordPressを操作したことで進歩を感じて頂けると幸いです。
工程を進めるにつれて、自然とWebサイト(WordPress)の仕組みや操作方法を理解していけるので、これからも頑張ってチャレンジしていきましょう!
初心者向け『レンタルサーバー』
ロリポップ
超高速・高い安定性を備えたベーシックプラン!Webサーバーは最高速「LiteSpeed」を採用。
初期費用無しで月額550円~利用でき、『ムームードメイン』との同時契約で.comなど対象ドメインが永年無料に!
WordPressの面倒なインストールも60秒で自動完了できます。
サポートも24時間対応で初心者にも安心して使えるレンタルサーバーです。
※本サイトや筆者の運営する音楽教室もこの『ロリポップ』を利用しています。