Lightning G3 Pro Unitテーマで固定ページを作成する時に確認しておきたいのが、『Lightning デザイン設定』。
「Lightning デザイン設定」では、ページ単体(固定、投稿どちらも)にサイドバーやコンテント余白、セクションベース、各要素の非表示設定を行えます。
ページを作成してから変更するとレイアウト崩れの原因にもなるので初めに設定しておきましょう。
ここでは、デモサイト『デモピアノ教室』で行っている設定内容を紹介していきます。
レッスンラボとは?
レッスンラボは音楽教室に特化したホームページ集客情報ブログです。
個人経営でありながら在籍生徒数100名以上、月間売上100万円、年間70人の生徒を集客する音楽教室経営者が、ホームページを活用した効果の高い集客方法を公開しています。
Webの専門知識が無くてもレッスンラボに公開している手順を進めれば、WordPressでデザイン性と集客性の高いホームページを作成できます。
「Lightning デザイン設定」
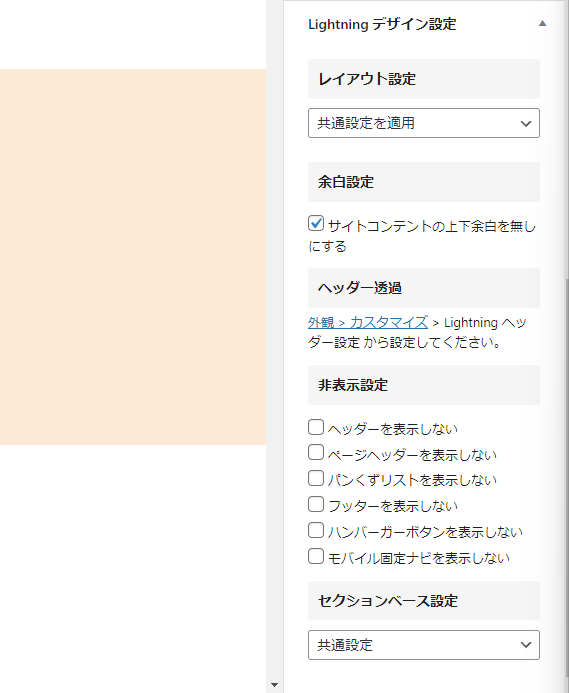
「Lightning デザイン設定」は通常、ページ編集画面の右側サイドバー(サイドメニュー)に配置されています。
右サイドバーで「投稿」を選択し下の方へスクロールしていくと現れます。

あらかじめ「外観」→「カスタマイズ」にて各設定を済ませておくことで、ここでの設定を最小限にできます。
レイアウト設定
「外観」→「カスタマイズ」で設定している場合には、「共通設定を適用」選択します。(固定ページの場合は1カラム)(投稿ページの場合は2カラム、サイドバー右)
固定ページでもサイドバーを表示させたい場合には「2カラム」を選択します。
余白設定
トップページなどでは、トップページスライドショーと以降のコンテンツの間に余白が入ってしまうため「サイトコンテントの上下余白を無しにする」はチェックを入れます。
ヘッダータイトルのある投稿ページなどはチェックを外しておきます。
ヘッダー透過
「ヘッダー透過」の設定は「外観」→「カスタマイズ」→「Lightning ヘッダー設定」から行います。
非表示設定
基本的には「非表示設定」にはチェックを入れなくて大丈夫です。
どうしても不要な場合だけ設定しましょう。
※パンくずリストもSEOの観点から表示させておいた方が良いです。
セクションベース設定
「セクションベース」は「共通設定」にしておきましょう。通常はこれで「セクションベース無し」になっているはずです。
※「セクションベースあり」にするとメインコンテンツが枠の中に収まります。全幅表示ができないなどレイアウトが崩れます。
まとめ
各ページの「Lightning デザイン設定」ができたら、これから待ちに待った各種ページコンテンツを作成していきましょう!
各種コンテンツ制作も『デモピアノ教室サイト』を基に解説していきます。
レッスンラボでは、Lightning G3 Pro Unitのテーマ機能を最大限に活用した集客のできるホームページ制作の方法を解説していますので、是非参考にしていってください!