ピアノ教室などの音楽教室サイトを制作している方に向けて、WordPressテーマ『Lightning G3 Pro Unit』での「外観→カスタマイズ設定」を最適化させるオススメ設定方法を解説していきます。
Lightning G3 Pro Unitは習い事教室サイトや店舗サイトの集客に役立つ拡張機能が豊富に用意されています。
マーケティングに役立つ問い合わせ機能の設置や一貫したサイトデザインを保っていくために、各ページを作成する前に「外観→カスタマイズ設定」を必ず設定しておくことをオススメします。
この高機能なLightning G3 Pro Unitテーマを最適化することでピアノ教室の集客効果を最大限に引き出しましょう!
Lightning G3 Pro Unitテーマの特徴はこちらの記事で解説しています。
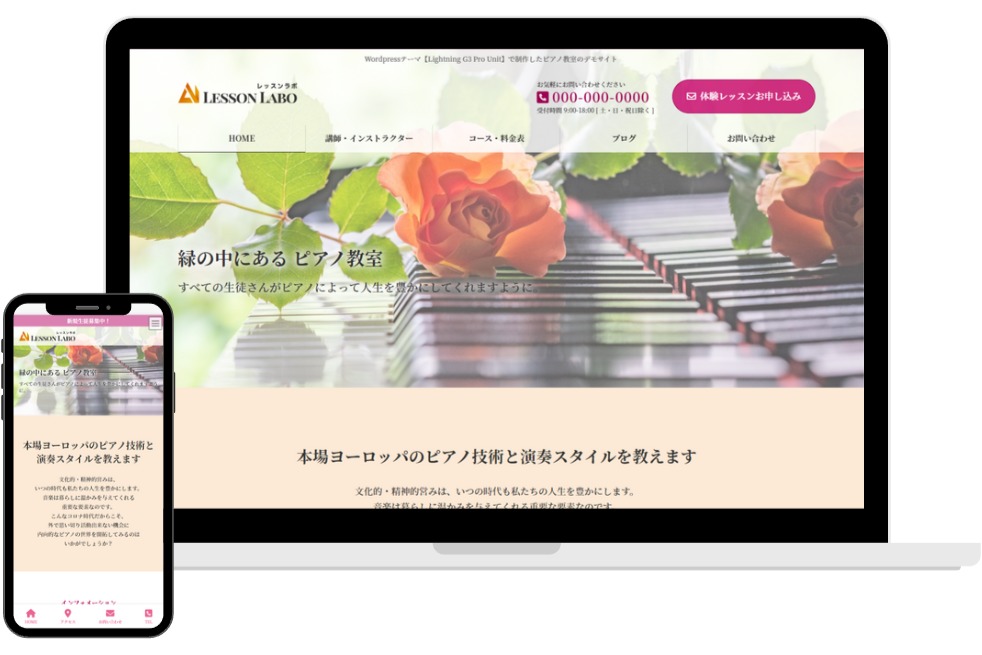
ここではデモサイト『デモピアノ教室』で行っている設定内容を公開していきます。
一部の設定については、各自好みの設定に変えていただいても構いません。
レッスンラボとは?
レッスンラボは音楽教室に特化したホームページ集客情報ブログです。
個人経営でありながら在籍生徒数100名以上、月間売上100万円、年間70人の生徒を集客する音楽教室経営者が、ホームページを活用した効果の高い集客方法を公開しています。
Webの専門知識が無くてもレッスンラボに公開している手順を進めれば、WordPressでデザイン性と集客性の高いホームページを作成できます。
- WordPress管理画面から『外観→カスタマイズ』の使い方
- 「サイト基本情報」の設定
- 「色」の設定
- Lightning CSS最適化(高速化)設定
- Lightning 機能設定
- Lightning デザイン設定
- Lightning フォント設定
- Lightning ヘッダー上部設定
- Lightning ヘッダー設定
- Lightning キャンペーンテキスト
- Lightning トップページスライドショー
- Lightning ページヘッダー設定
- Lightning レイアウト設定
- Lightning アーカイブページ設定
- Lightning 詳細ページ設定
- Lightning フッター設定
- Lightning コピーライト設定
- Lightning モバイルナビ(ハンバーガーメニュー)
- Lightning モバイル固定ナビ
- Lightning Font Awesome
- ExUnit 設定
- まとめ 『外観→カスタマイズ』を最適化して効果的なWeb集客につながる
WordPress管理画面から『外観→カスタマイズ』の使い方
WordPressの『外観→カスタマイズ』では主にサイト全体に反映されるデザインや機能設定を行います。
例えば、フォントやテーマカラーの設定やヘッダー、グローバルメニューのデザイン、問い合わせエリアの実装などが行えます。
さらに、ページ読み込み速度を改善するための高速化設定も備わっています。
Lightning G3 Pro Unitでは「WordPress純正」の設定項目に加え「Lightningテーマ独自」の設定項目が追加されています。
Lightning G3 Pro Unitで設定できる全項目は以下の通りです。
※今回設定していく項目は太字にしてあります。細字の項目は『外観→カスタマイズ』以外の設定から設定します。
では、ここから「外観→カスタマイズ」設定の基本的な操作方法を解説していきます。
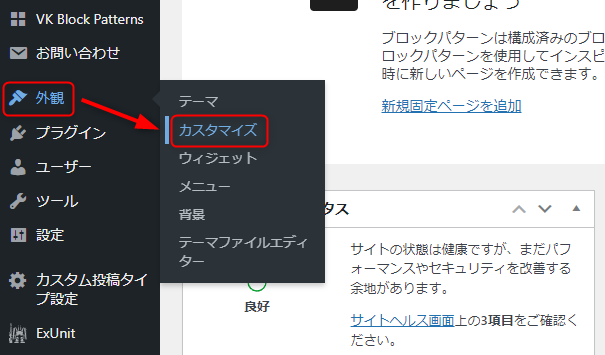
① WordPress管理画面(ダッシュボード)にアクセス
「外観→カスタマイズ」はWordPressダッシュボード(管理画面)から開きます。

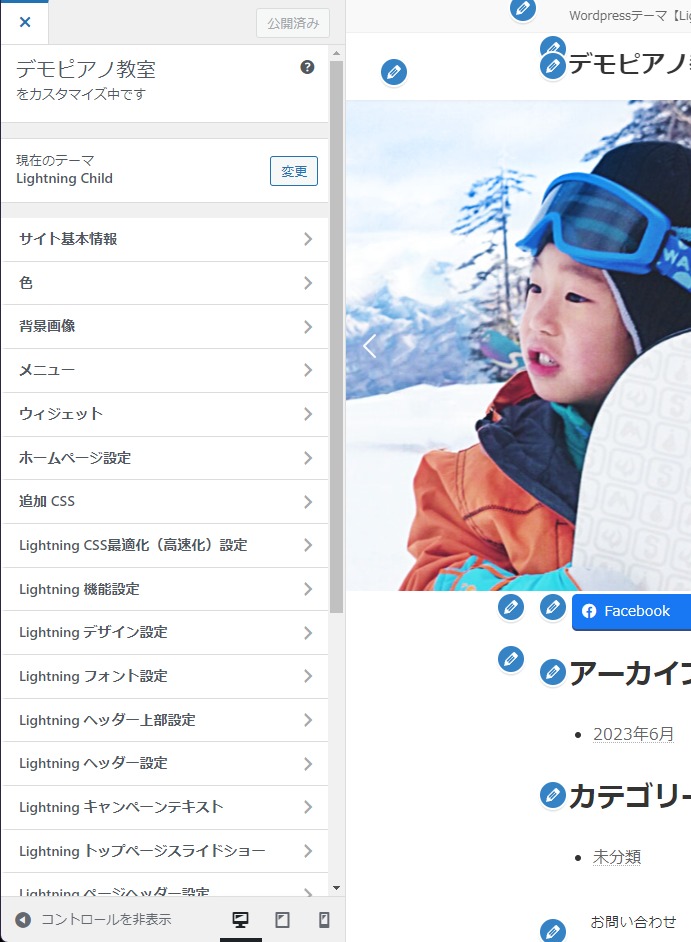
➁ 「外観カスタマイズ」画面左のメニューから各項目を編集
「外観カスタマイズ」では、左のメニューから各項目の設定編集ができます。
メニュー名の初めに「Lightning」となっている項目は『Lightningテーマ』独自の設定項目になります。

設定内容はリアルタイムで画面右側でプレビューできます。
また、画面左下には、「PC」「タブレット」「スマホ」での表示を確認するための切り替えができます。
※設定項目上の「現在のテーマ Lightning Child」は変更しないでください。すべての設定内容が削除されてしまいます。
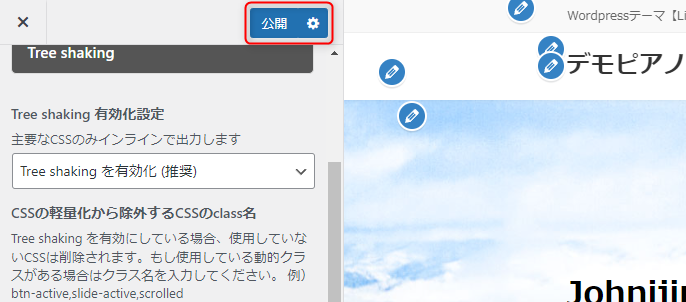
③ 設定を完了したメニュー上にある「公開」をクリックして保存
すべての設定を終えたら「公開」をクリックして保存します。

サイト制作途中で再設定した時なども必ず最後に「公開」をしてください。
「サイト基本情報」の設定
それでは、ここから各設定項目の設定内容を順に解説していきます。
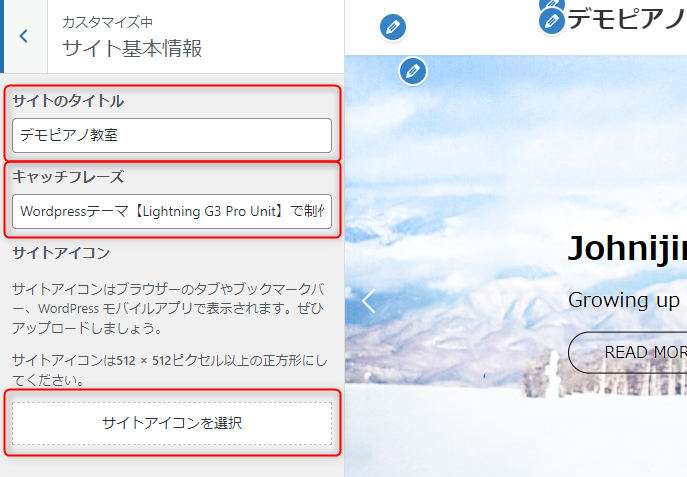
【サイト基本情報】の項目では、「サイトのタイトル」「キャッチフレーズ」「サイトアイコン」を設定します。

「サイトのタイトル」設定
「サイトのタイトル」は自身のピアノ教室など音楽教室の名称を入力します。
教室名はSEOの面でも重要な要素となりますので、まだ開業し立てで教室名が決まっていない場合は、魅力的なユーザーにとって覚えやすい名称にしましょう。
「サイトタイトル」は基本的にすべてのページタイトルにも加わります。(ページ毎に非表示設定も可)
「キャッチフレーズ」設定
「キャッチフレーズ」はヘッダー上部などに表示されるテキストです。
トップページでは「サイトタイトル」の一部として扱われるため、検索キーワードを含めた魅力的なキャッチフレーズを入れてあげましょう。
地域名やコース名などペルソナに沿ったキーワードを入れていくと、あなたの意図した顧客にアプローチし易くなります。
文字数は約30文字程度、「サイトタイトル」と合わせて40文字前後に収まるように設定するのがポイントです。
※キャッチフレーズはページ毎個別に設定することができます。
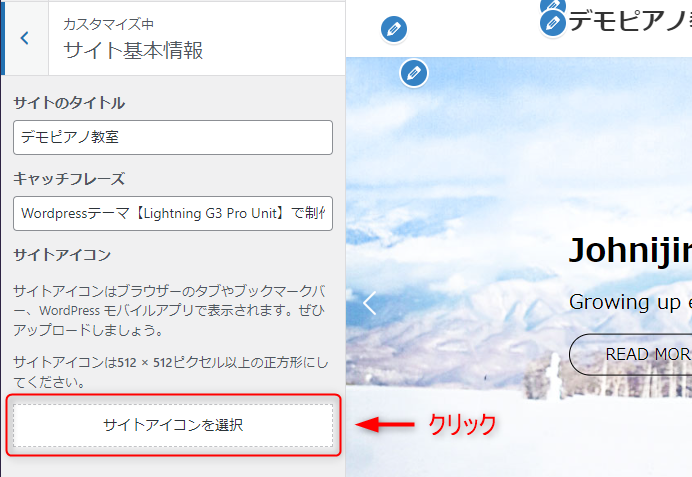
「サイトアイコン」(ファビコン)の設定(画像のアップロード方法解説)
「サイトアイコン」(ファビコン)とは、ブラウザーのタブやブックマークバー、検索結果、WordPress モバイルアプリで表示されるロゴマークのことです。
サイトアイコン(ファビコン)は512 × 512ピクセル以上の正方形にしてください。(512 × 512ピクセルを推奨)
ロゴマークの作成には、『デザインAC』でテンプレートから簡単に作成することができます。
また、オリジナルのロゴマークをお持ちの方は『favicon generator』を利用することで、様々なサイズのファビコンを一括生成することができます。
ファビコンの準備ができたら、ファイルをアップロードして設定していきましょう。
① 「サイトアイコンを選択」をクリック。

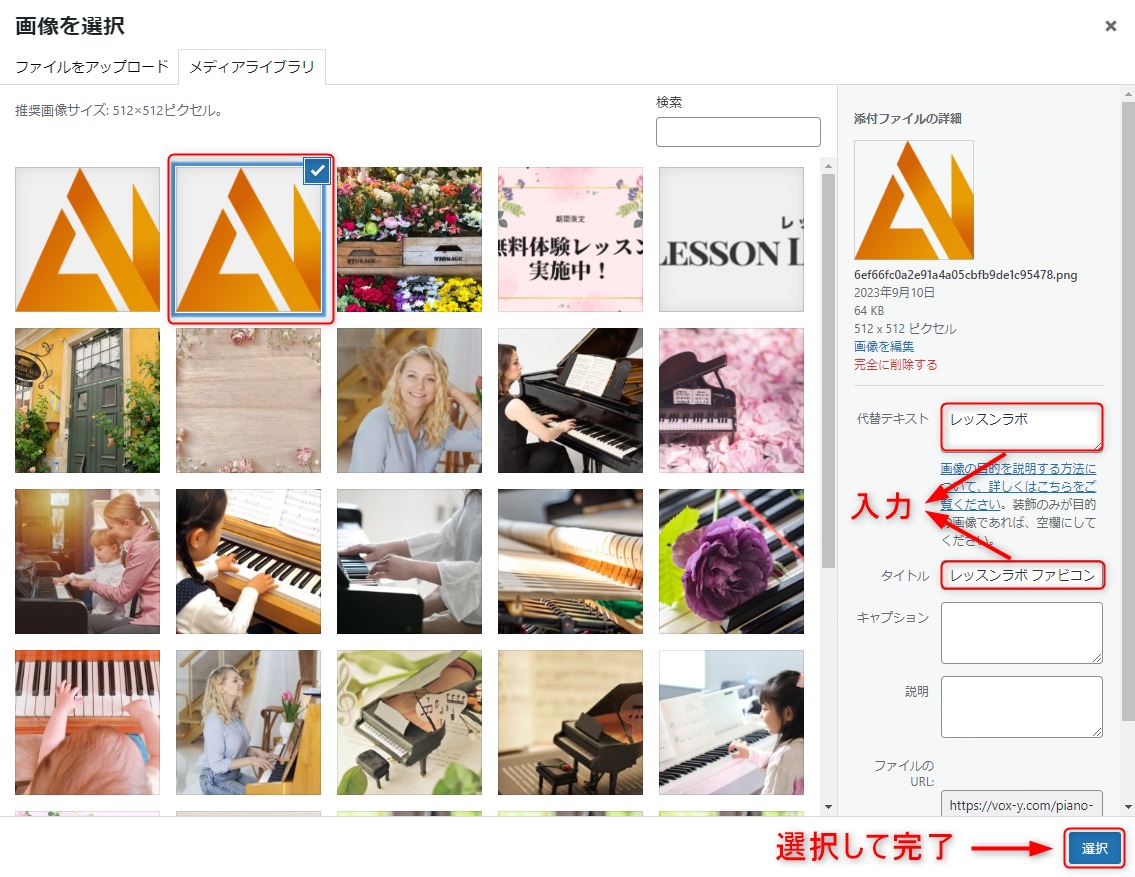
➁ アイコン画像をアップロードして選択
ファビコン画像のアップロードは、フォルダのファイルをメディアライブラリにドラッグ&ドロップするだけです。
SEO対策のためにも画像の「代替テキスト」と「タイトル」を忘れずに入力しましょう。
→「代替テキスト」とは、画像の説明となる文章です。テキストだけで画像の意味が分かるよう具体的に説明しましょう。

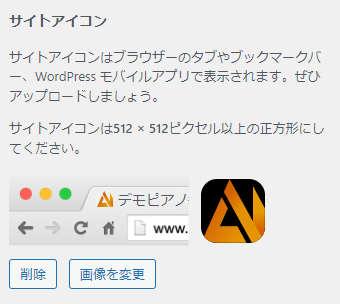
最後に「メディアライブラリ」の右下にある「選択」をクリックして設定完了です。
すると、下のようにサイトアイコンのイメージが表示されます。

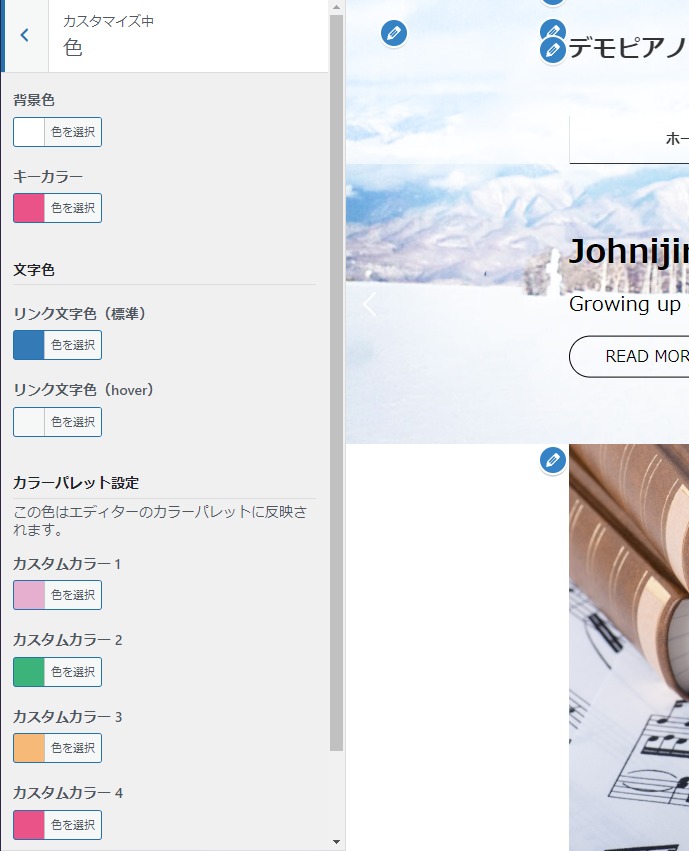
「色」の設定
サイトで使用する基本カラーを設定していきます。
HTMLカラーコードというカラーサンプルサイトを参考にすると良いでしょう。

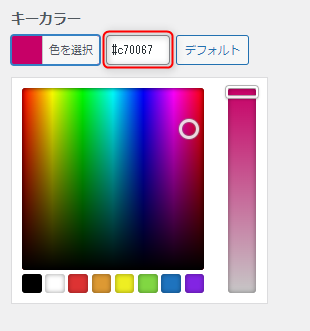
カラーを変更するには、「色を選択」をクリックしてデフォルトから選択または、カラーコードを入力して設定します。

「背景色」に白(#ffffff)を選択しています。
色を付ける場合には薄い色を選択するようにしましょう。
「キーカラー」はサイト内の見出しや装飾のほか、重要なテキストやボタンなどに使用されます。
ブランドイメージとなるカラーを選択しましょう。
「文字色」はデフォルト設定のままにしてあります。
リンク文字色(標準)を変更する際は「青系」のカラーに設定しましょう。
「カラーパレット設定」のカスタムカラーを数パターン用意しておくことでページ作成時にスムーズにカラーの設定ができるようになります。
カラーパレットは使用できない場面もあるので、必ずここで決めたカラーコードを控えておきましょう。
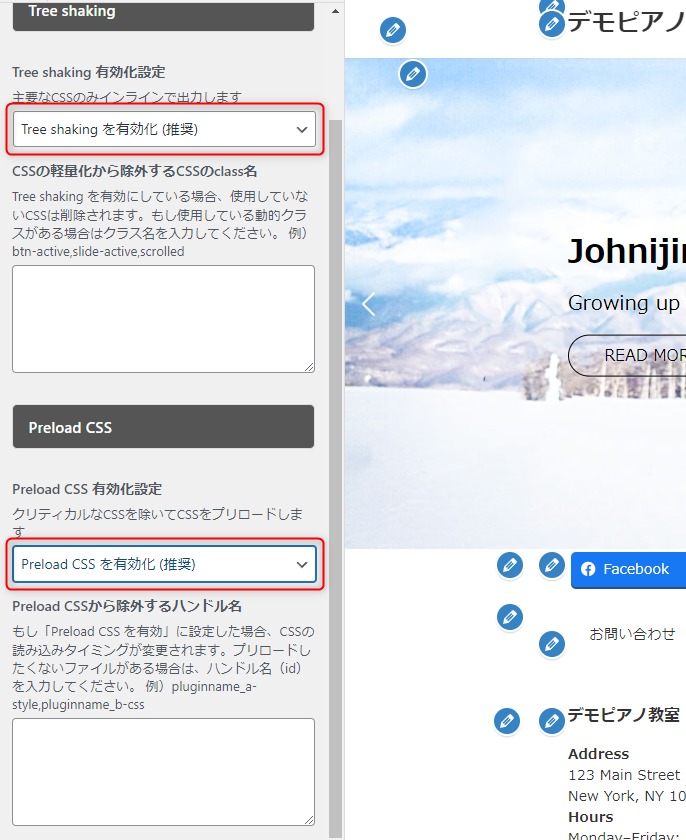
Lightning CSS最適化(高速化)設定
Lightning G3 Pro UnitにはSEOにも影響するページ読み込み速度を高速化する機能が実装されています。
詳しい説明は省略しますが、サイトデザイン要素を決めるCSSコードを軽量化、先読み最適化をさせることによりページ読み込みを改善する仕組みです。

Tree shaking 有効化設定 → 「Tree shaking を有効化(推奨)」を選択
Preload CSS 有効化設定 → 「Preload CSS を有効化(推奨)」を選択
Lightning 機能設定
「Lightning 機能設定」ではテーマ大本の構造を変更する項目になるため、必ずページ作成を始める前に設定しましょう。
後から変更することもできますが、その場合は高確率でレイアウトの不具合が発生しますので必ずバックアップを取ってから実行してください。
※ページ作成前に設定した場合は不具合は発生しません。

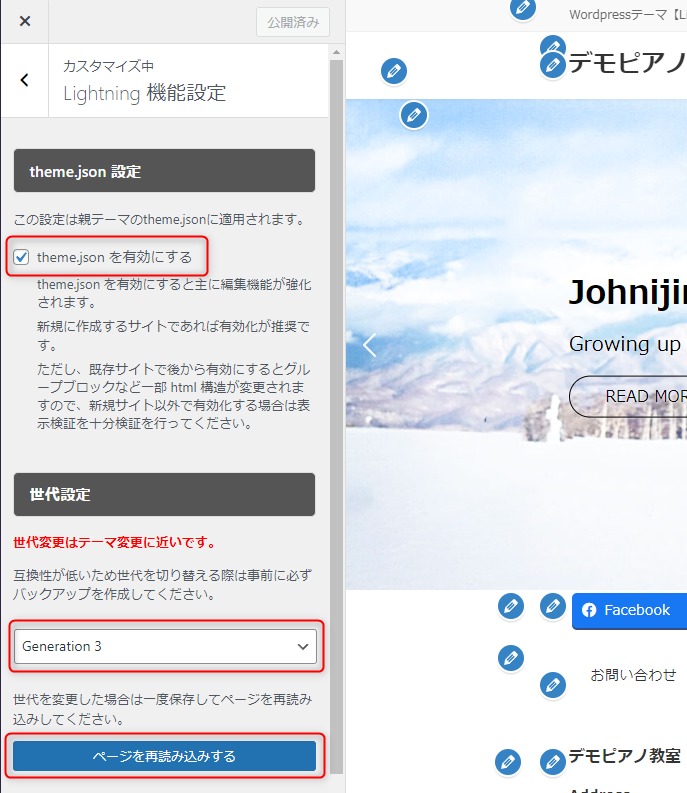
theme.json 設定
「theme.json を有効にする」にチェックを入れます。
チェックを入れることでブロックパーツの余白など個別設定が行えるようになります。
世代設定
「世代設定はテーマ変更に近いです。」とあるように、ページ作成後の変更時には必ずバックアップを取っておきましょう。
世代が古い場合には「Generation 3」(最新)を選択して「ページを再読み込みする」をクリックしてください。
開発ツール
画像にはありませんが、さらに下へ「アクションフックの場所を表示」という項目がありますが、これは上級者向けの機能です。
表示させると「カスタマイズ」画面が見難くなるので通常は、チェックを入れないで大丈夫です。
ここは後からでも変更ができます。
Lightning デザイン設定
「Lightning デザイン設定」ではサイトデザインに関わる要素を変更できます。
今回、以下の項目については設定不要です。
- デザインプリセット
- 色設定
- テキストサイズ
- セクションベース設定
デザインスキン
使用したいデザインスキンを選択します。
ここでは「Evergreen」を使用します。
プラグイン「Lightning G3 Evergreen」をインストール・有効化している方は「Evergreen」を選択しましょう。
デザインスキンを変更した際には、一度保存(公開)してページを再読み込みしてください。

ヘッダーロゴ画像
オリジナルのヘッダーロゴがあれば設定しておきましょう。
ヘッダーロゴの作成には、『デザインAC』がオススメ!デザイン知識がなくてもテンプレートから簡単に作成することが。
ヘッダーロゴが未設定の場合には、ヘッダーに「サイトタイトル」が表示されます。

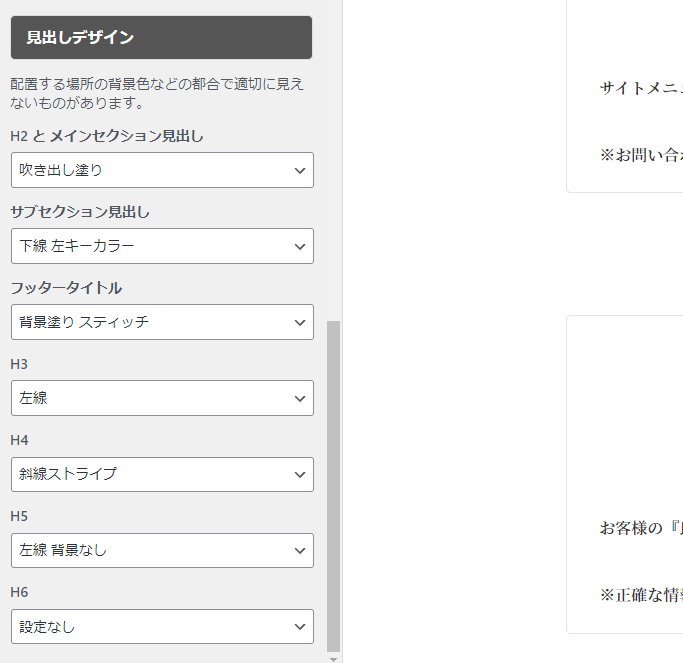
見出しデザイン
H2~H6までの見出しデザインを設定していきます。
固定ページではさらにブロック単位で見出しデザインを設定していきますので、ここでは投稿ページ(ブログ)を意識して設定していきましょう。
ご自身で自由に設定してみてください。

ここでは、H2~H5、サブセクション見出し、フッタータイトルを設定しています。H6はデフォルトです。
デモサイトでの設定は以下の通りです。
H2 と メインセクション見出し →「吹き出し塗り」
サブセクション見出し →「下線 左キーカラー」
フッタータイトル →「背景塗り スティッチ」
H3 →「左線」
H4 →「斜線ストライプ」
H5 →「左線 背景なし」
H6 →「設定なし」
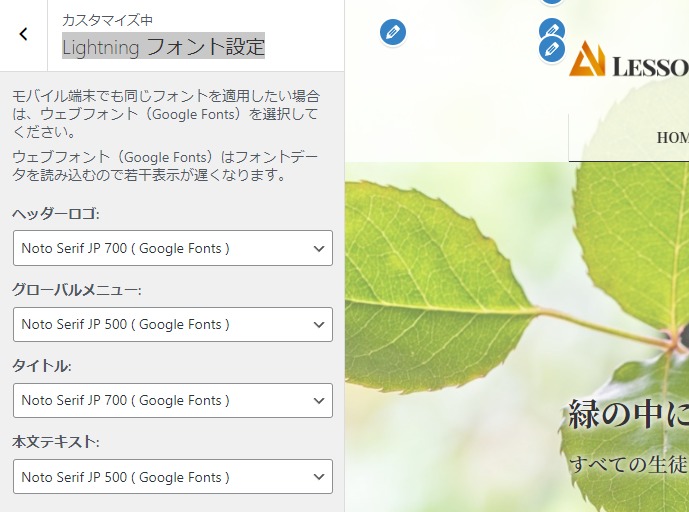
Lightning フォント設定
テキストのフォントを設定していきます。
デモサイトでは権威性を示すため「Noto Serif JP」(明朝体)を使用しています。

「Noto Serif JP」はデザインは良くとも、Googleフォントといってページ読み込み時にフォントをダウンロードをしますので、ページ表示速度が若干遅くなってしまいます。
少しでもページ読み込み速度を早くしたい方は、システムフォント系の「明朝体」「ヒラギノ角ゴ」「游ゴシック」「メイリオ」などから選択してみると良いでしょう。
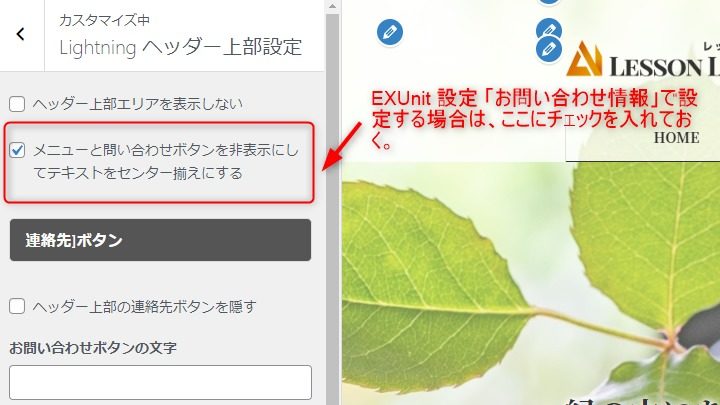
Lightning ヘッダー上部設定
ヘッダー上部にお問い合わせエリアを表示する際に設定します。
目立つ位置にお問い合わせボタンや電話番号を表示できるのでとても便利な機能ですが、後で解説するExUnit「お問い合わせ情報」でも同等の機能(高品質版)がありますので『ExUnit 設定』で設定することをオススメします。
ここでは「メニューと問い合わせボタンを非表示にしてテキストをセンター揃えにする」にチェックを入れておきます。

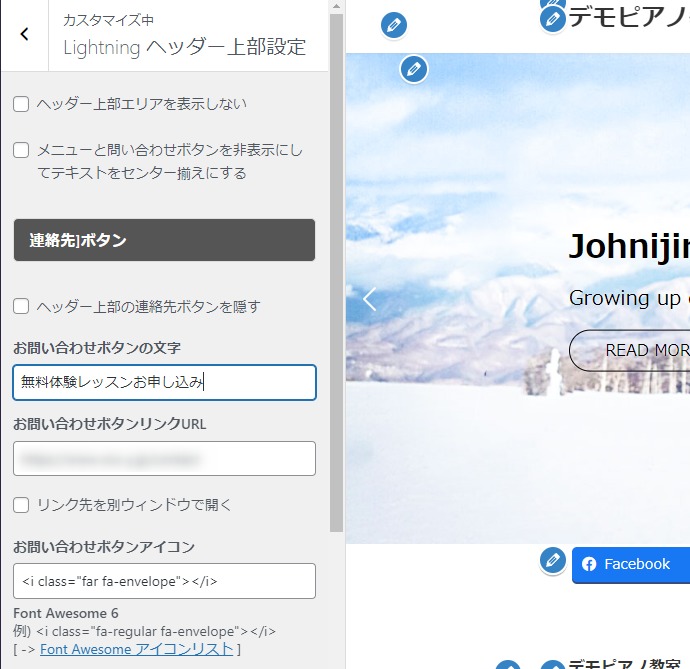
Lightning ヘッダー上部のお問い合わせを表示させる場合(非推奨)
レッスンラボでは『ExUnit 設定』側で設定しているので非推奨としていますが、シンプルな問い合わせボタンや、別途「資料請求」などのボタンを設置したい場合には以下のように設定していきます。
お問い合わせボタンの文字 →「無料体験レッスンお申し込み」や「資料請求はこちら」など。
お問い合わせボタンリンクURL → 問い合わせページなどリンク先のページURLを入力します。

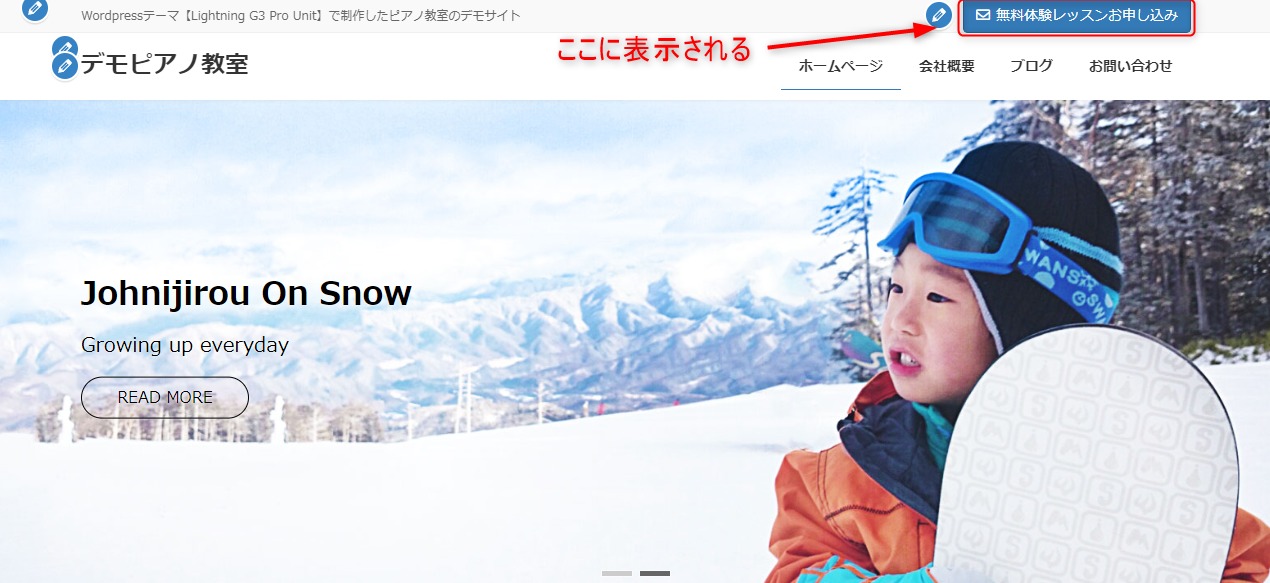
これらを設定すると下の画像右上にお問い合わせボタンが表示されます。
必要に応じてボタン色などを設定します。

Lightning ヘッダー設定
ヘッダー全体のデザイン設定をしていきます。
好みに応じて違ったレイアウトにしてもらっても大丈夫です。
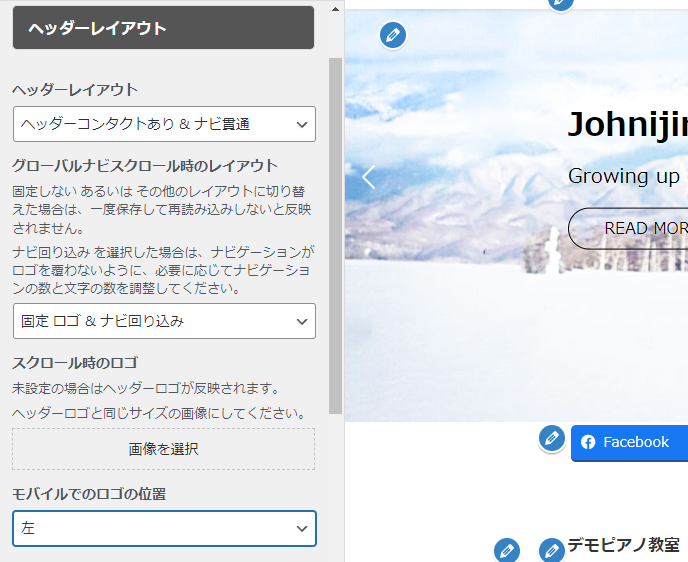
ヘッダーレイアウト
ヘッダー及びグローバルメニューのレイアウトを選択します。

ここでは、ヘッダーのお問い合わせ機能(ExUnit)を表示させる設定にしています。
ヘッダーレイアウト →「ヘッダーコンタクトあり & ナビ貫通」
グローバルナビスクロール時のレイアウト →「固定 ロゴ & ナビ回り込み」
スクロール時のロゴ →「設定不要」未設定の場合はヘッダーロゴが表示されます。
モバイルでのロゴの位置 →「左」
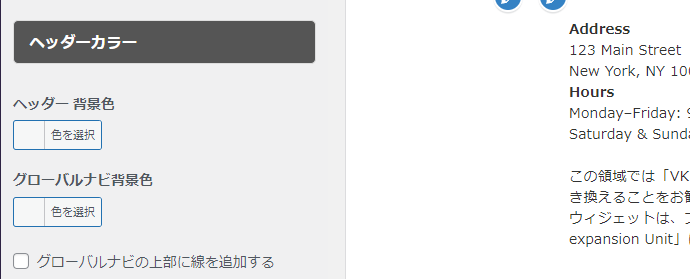
ヘッダーカラー
ヘッダーカラーを設定していきます。
ここではデフォルト設定のままにしていますので設定不要です。(お好みで設定してください)

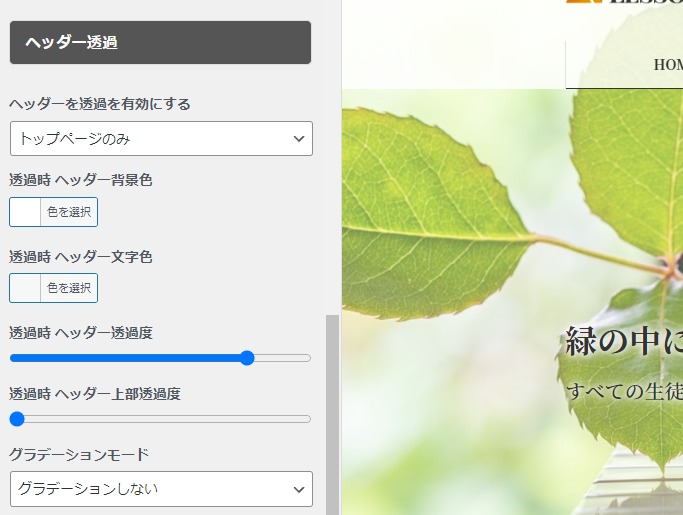
ヘッダー透過
ヘッダー透過の効果を設定していきます。

ヘッダーを透過を有効にする →「トップページのみ」
透過時 ヘッダー背景色 →「設定不要」
透過時 ヘッダー文字色 →「設定不要」
透過時 ヘッダー透過度 →「80%」
透過時 ヘッダー上部透過度 →「0%」
グラデーションモード →「グラデーションしない」
透過時 ヘッダーロゴ画像 →「設定不要」(任意)
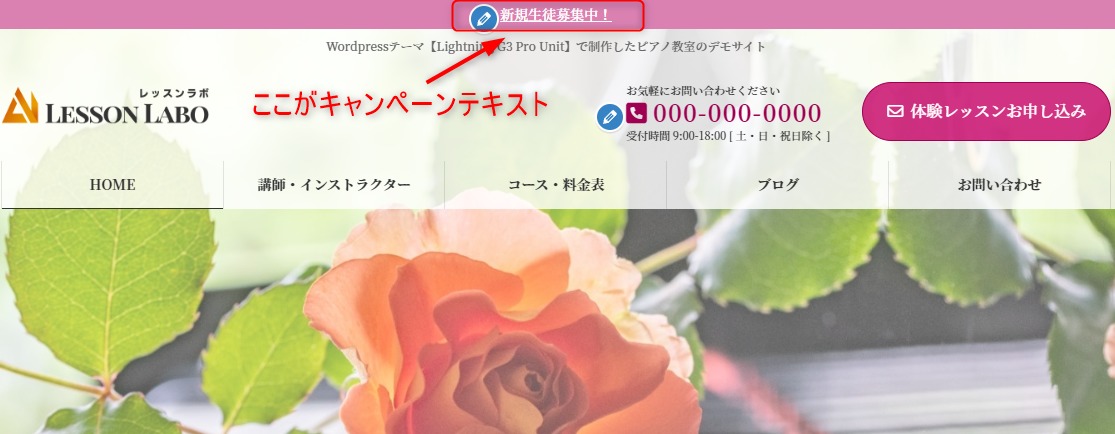
Lightning キャンペーンテキスト
ヘッダーの上または、ヘッダーの下に訴求エリア「キャンペーンテキスト」を設置できます。
「新規生徒募集中」や「無料体験レッスン実施中」の他、あなたの教室独自の特典があればここへ記載しましょう。
別途詳細ページへのリンクやボタンも設置できます。

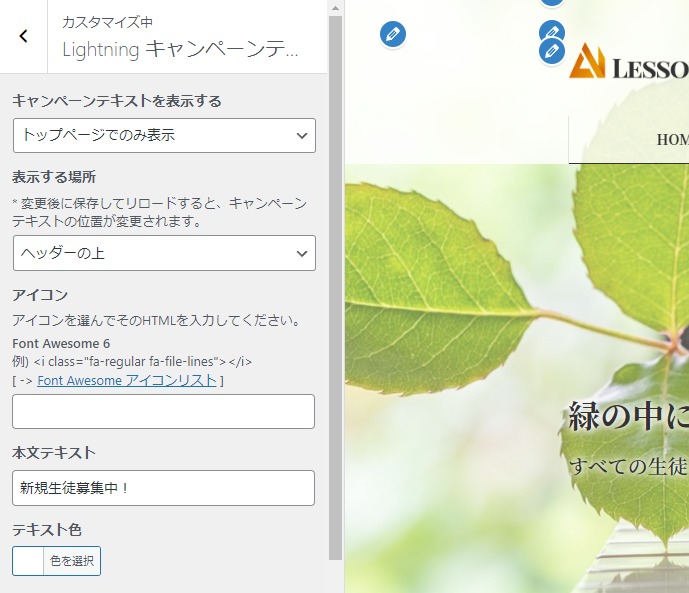
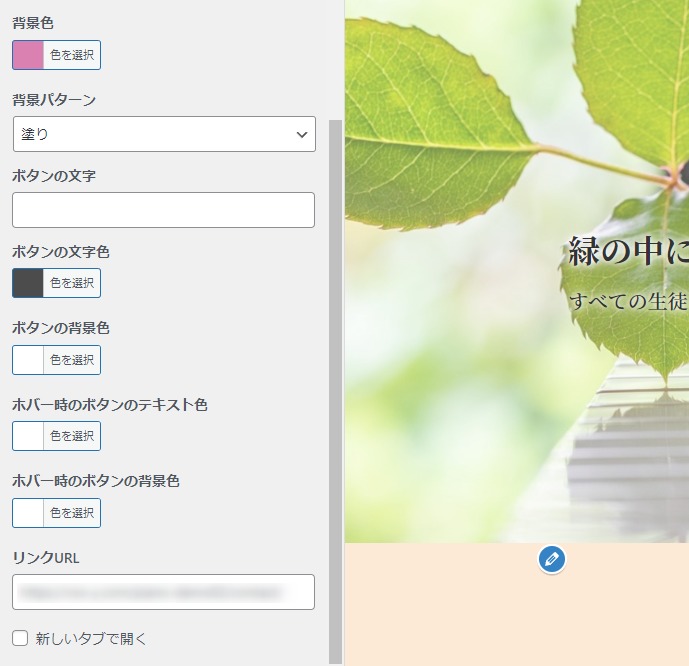
キャンペーンテキストを設定していきますが、細かな設定が行えますので画像を2つに分けて解説していきます。

キャンペーンテキストを表示する →「トップページでのみ表示」
表示する場所 →「ヘッダーの上」
アイコン → 「Font Awesome 6」からHTMLコードをコピー&ペーストします(任意)
本文テキスト →「新規生徒募集中!」など訴求テキストを入力
テキスト色 →「デフォルト設定」(#fff)

背景色 → カラーパレットの色から手入力します
背景パターン →「塗り」または「ストライプ」
ボタンの文字 → ボタンを表示させる場合はテキストを入力します(ここでは未設定)
ボタンの背景色 → ボタンを表示させる場合は色をします(ここでは未設定)
ホバー時のボタンのテキスト色 → ボタンを表示させる場合は色をします(ここでは未設定)
ホバー時のボタンの背景色 → ボタンを表示させる場合は色をします(ここでは未設定)
リンクURL → テキストまたはボタンのリンク先URLを入力します
新しいタブで開く → 「設定不要」外部サイトページへリンクする場合はチェックを入れます
Lightning トップページスライドショー
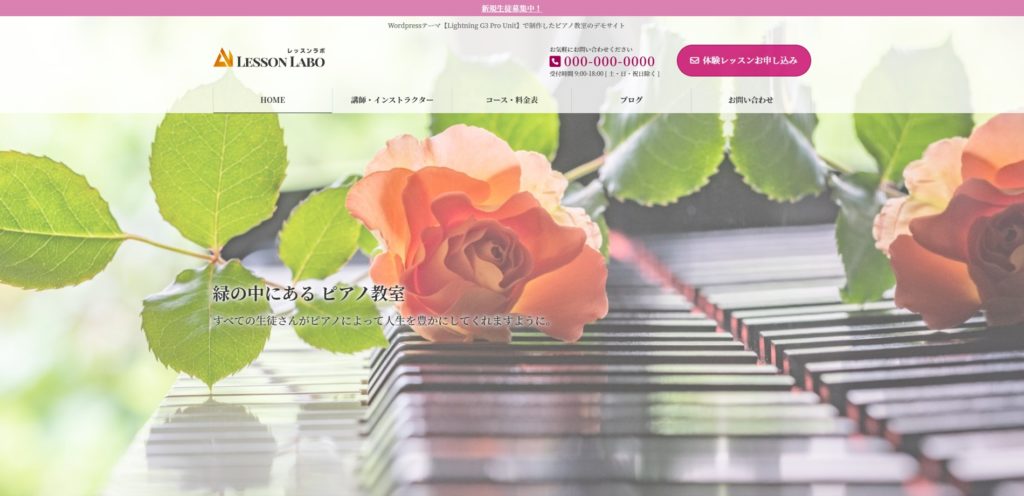
こちらはLightning独自の「トップページスライドショー」機能です。
数項目設定するだけで簡単にお洒落で印象的なスライドショーを実装できます。
表示場所はトップページ一番上です。
スライドショーを使用しないやり方もありますが、スライド [1]のみを設定することでスライドショーではなく固定カバーとしても使用できるので是非設定してみましょう。
デモサイトではスライド [1]のみを設定して固定カバーとして設定しています。

デフォルトでは、スライド [1]とスライド [2]が設定されています。使わないスライドがある場合には画像を削除することで非表示にできます。スライドは3つまで設定可能。
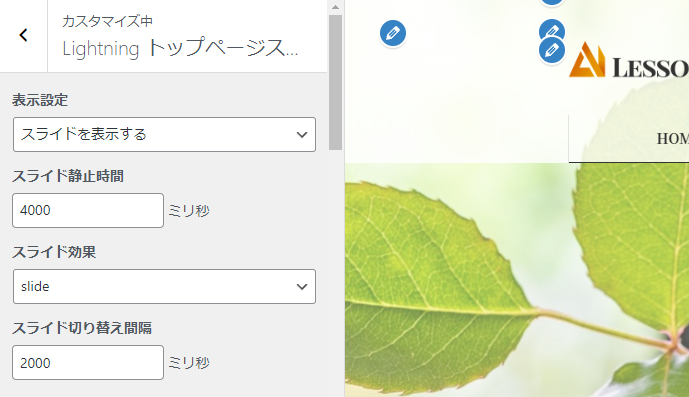
スライドの表示設定
スライドショーの速度などの効果を設定していきます。

表示設定 →「スライドを表示する」
スライド静止時間 →「4000」ミリ秒(任意で変更可)
スライド効果 →「スライド」(任意で変更可)
スライド切り替え間隔 →「2000」ミリ秒(任意で変更可)
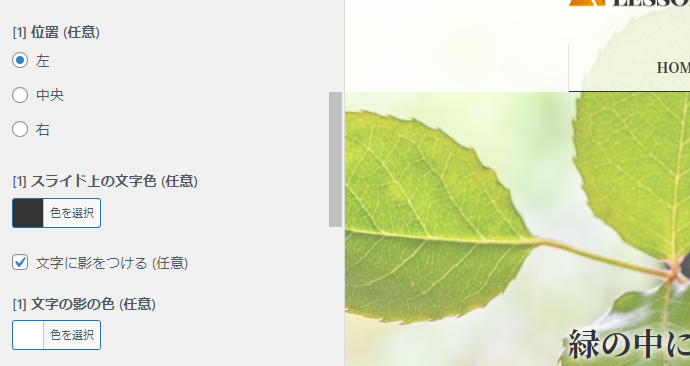
スライドのテキスト設定
スライドはスライド [1]~スライド [3]まで設定できます。各設定項目は同じです。

スライドタイトル → ピアノ教室名やコンセプトなどを入力
スライドテキスト → 説明やキャッチコピーを入力
ボタンのテキスト → 「詳しくはこちら」など(ここでは非表示のため未設定)
スライド画像リンク先 URL → 詳細ページや問い合わせページのURLリンクを入力(ここでは非表示のため未設定)
新しいタブで開く → 「設定不要」外部サイトページへリンクする場合はチェックを入れます

位置 (任意) → テキストの見やすい位置に設定します(ここでは左)
スライド上の文字色 (任意) → 画像とのコントラスト比を取り見やすい色に設定します(ここでは#333333)
文字に影をつける (任意) →「チェックを入れる」文字を見やすくするため※
文字の影の色 (任意) → ここでは「#ffffff」を設定※
※デモサイトでは更に文字を見やすくするためCSSコードでも文字に影を加えています。
実装方法は、ダッシュボードの「ExUnit」→「CSSカスタマイズ」に以下のコードをペーストして「CSSを保存する」をクリックして完了です。
/************************************
** ●スライドショー
************************************/
/****スライドタイトル****/
.ltg-slide-text-title {
text-shadow: 0 0 5px #ffffff, 0 0 10px #ffffff, 0 0 15px #ffffff !important;
}
/****スライドテキスト****/
.ltg-slide-text-title+.ltg-slide-text-caption {
text-shadow: 0 0 5px #ffffff, 0 0 10px #ffffff, 0 0 15px #ffffff !important;
}スライドの画像設定
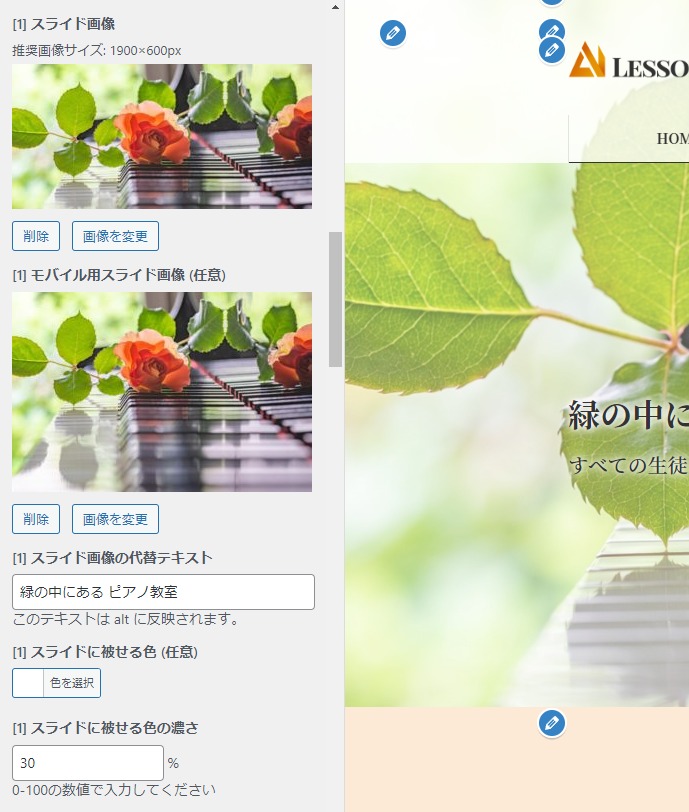
ここで設定する画像はトップ画像となるので、あなたのピアノ教室などの音楽教室をイメージできる魅力的な画像を用意してください。

スライド画像 → テキストが読みやすい画像を選択(1920×600~950pxを推奨)
モバイル用スライド画像 (任意) → 上のスライド画像よりも縦長の画像を作成して選択(任意)
スライド画像の代替テキスト → 画像の説明を入力。教室名など
スライドに被せる色 (任意) → 文字が見難い場合は設定する(ここでは#fff)
スライドに被せる色の濃さ → ここでは「30%」
※スライドショーにするにはスライド [2]~スライド [3]を設定します。
Lightning ページヘッダー設定
Lightning ページヘッダー設定とは、ページタイトルやアイキャッチ画像を表示するエリアを指します。
先に解説したヘッダー(グローバルメニューなど)とは異なります。
共通、投稿、固定ページ、メディアそれぞれに設定を行えますが、今回は共通と投稿のみ解説していきます。
固定ページ、メディアにも個別に設定したい場合は任意で行ってください。
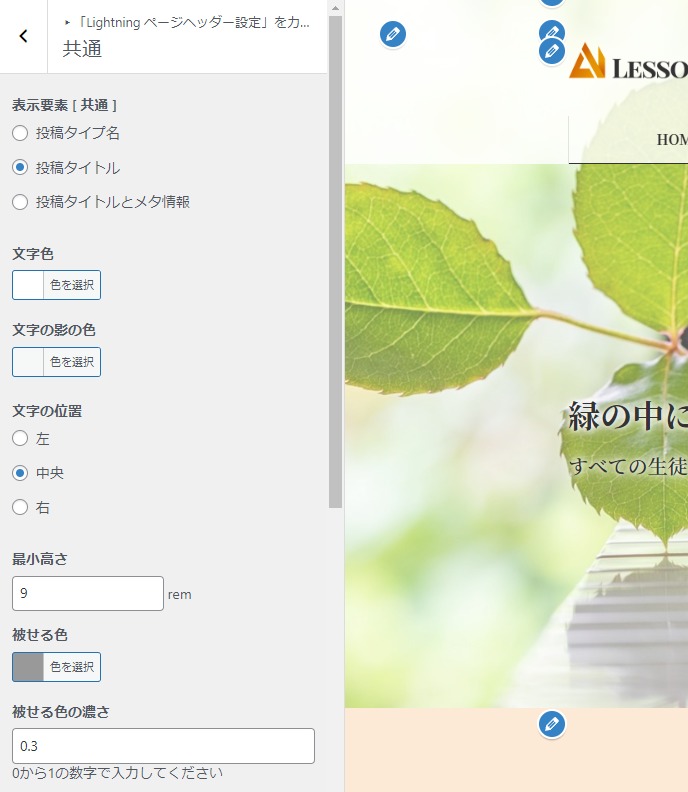
共通 設定
ここを設定しておけば固定ページや投稿ページにも反映されます。
※投稿ページのみ次の解説(投稿 設定)で追加の個別設定をしていきます。

表示要素 [ 共通 ] →「投稿タイトル」にチェック
文字色 →「#ffffff」(変更可)
文字の影の色 →「デフォルト設定」(変更可)
文字の位置 →「中央」
最小高さ →「9」rem
被せる色 →「#999999」(変更可)
被せる色の濃さ →「0.3」テキストが読みやすい濃さにする

背景画像(PC) → スライドショー(トップ画像)と同一の画像を使用
背景画像(モバイル) →「設定不要」任意で設定してください
個別ページでの背景画像 →「アイキャッチ画像を適用しない」にチェック
背景画像の位置 →「標準」
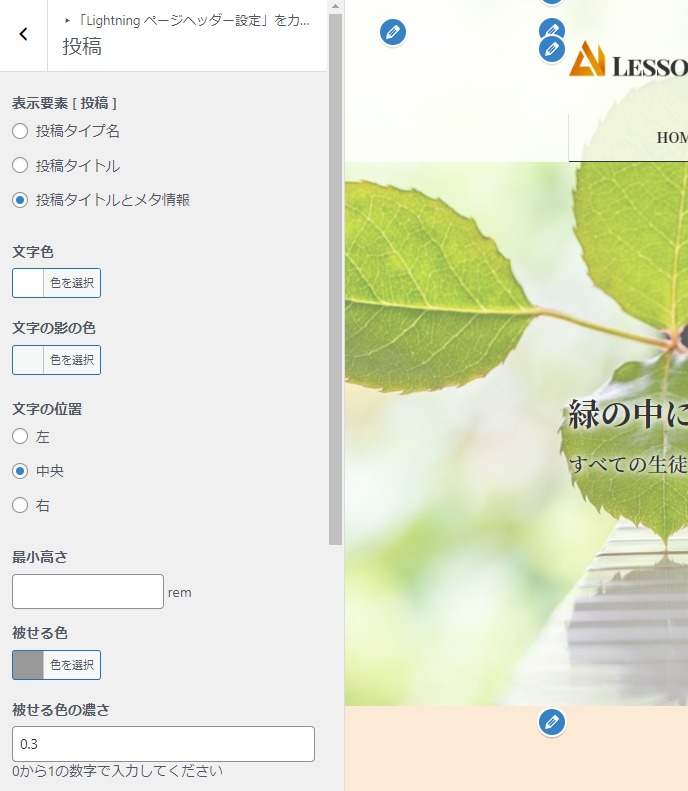
投稿 設定
「表示要素」と「背景画像」の有無を以外は、前の共通 設定と同じにしています。

表示要素 [ 共通 ] →「投稿タイトルとメタ情報」にチェック
文字色 →「#ffffff」(変更可)
文字の影の色 →「デフォルト設定」(変更可)
文字の位置 →「中央」
最小高さ →「9」rem
被せる色 →「#999999」(変更可)
被せる色の濃さ →「0.3」テキストが読みやすい濃さにする

背景画像(PC) →「設定不要」
背景画像(モバイル) →「設定不要」
個別ページでの背景画像 →「アイキャッチ画像を適用しない」にチェック
背景画像の位置 →「標準」
固定ページとメディアは設定不要です
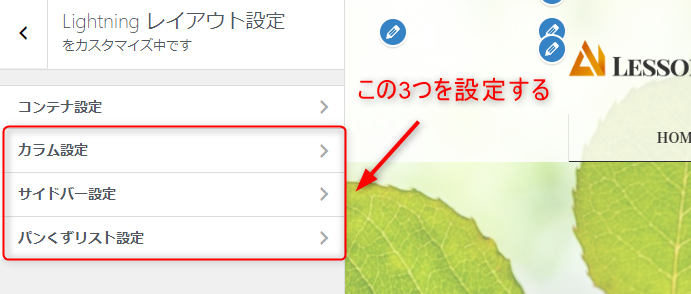
Lightning レイアウト設定
要素の配置レイアウトを設定します。
ここではコンテナ以外の項目を設定していきます。

コンテナ設定(設定不要・任意)
デモピアノ教室サイトではコンテナ設定はデフォルトのままにしてあります。
昨今ではパソコン、タブレット、スマートフォンのすべてが大画面化(幅広)していることもあり、デフォルト設定よりもコンテナサイズ(幅)を広くとることでよりインパクトのあるページレイアウトにすることが可能です。
マーケティングによく利用されるランディングページ(LPサイト)では横幅一杯までコンテナサイズ(幅)を広げて商品を印象付ける手法が主流です。
設定は任意ですが、コンテナサイズ(幅)を広げる設定も解説しておきます。

※デフォルト設定は空欄です
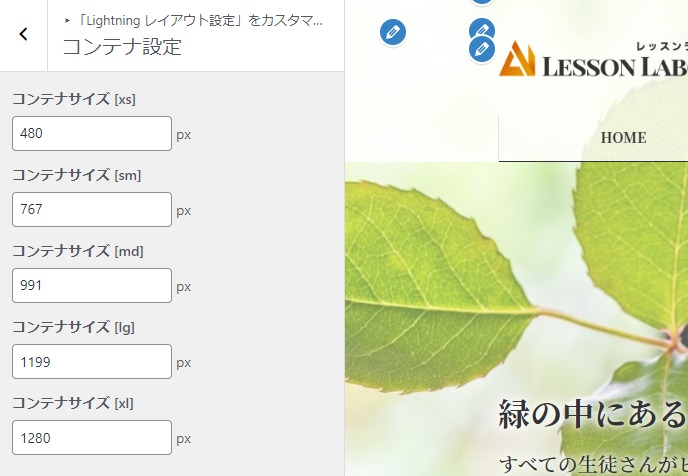
コンテナサイズ 幅広設定(任意)
- コンテナサイズ [xs] → 480px
- コンテナサイズ [sm] → 767px
- コンテナサイズ [md] → 991px
- コンテナサイズ [lg] → 1199px
- コンテナサイズ [xl] → 1280px
コンテナサイズ設定は間違った設定にするとデバイス間での表示に不具合が生じる可能性があります。
初心者の方は上記設定以外に変更しないようにしてください。
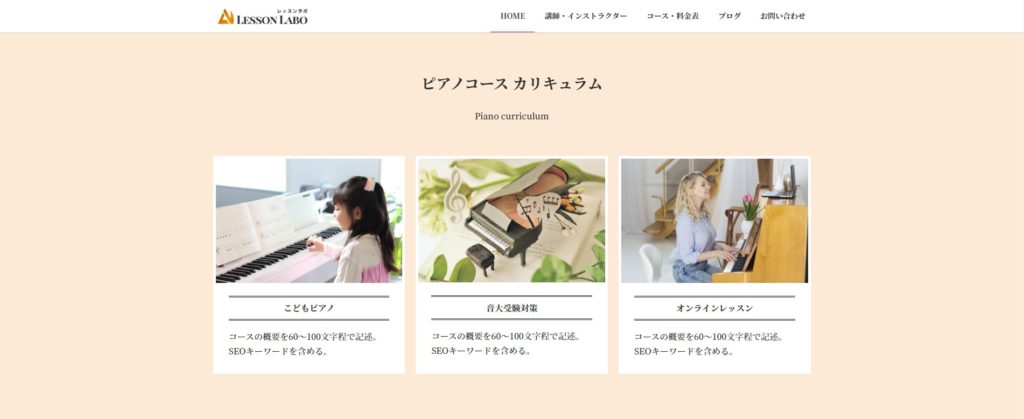
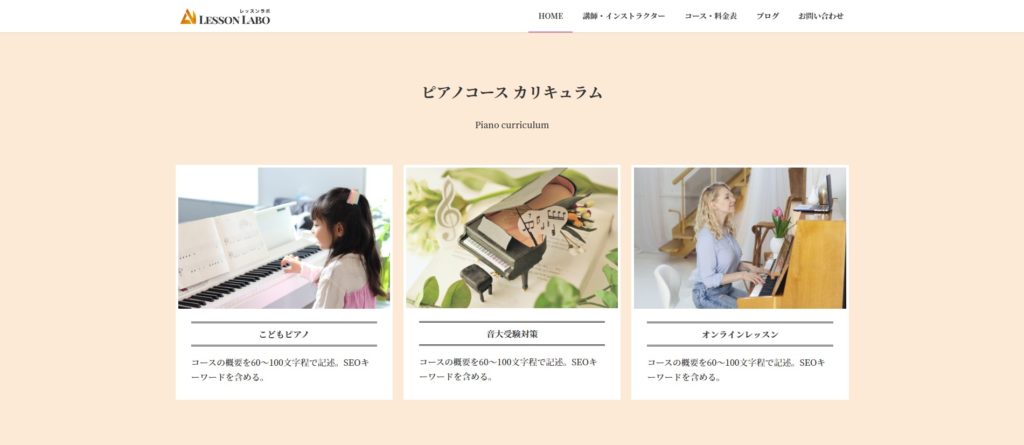
コンテナサイズを変更すると下のように表示領域が広がり、よりインパクトのあるレイアウトになっているのがわかります。(画像上がデフォルト、下が幅広設定)


ちなみに、このレッスンラボサイトでは上記のコンテナサイズに設定していますので各ページをチェックして参考にしてみてください。
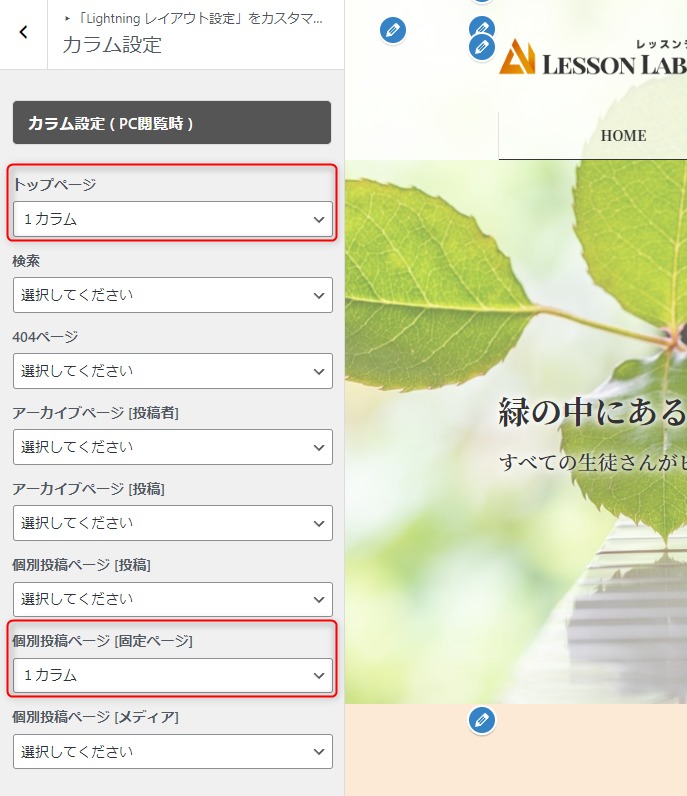
カラム設定
カラム設定はPC閲覧時のみ適用されます。(一部タブレットなどにも適用されます)
設定項目はトップページと個別投稿ページ [固定ページ]のみ「1カラム」に設定します。その他はデフォルト。
ここで設定していても各ページ毎に個別設定が可能です。

トップページ →「1カラム」
個別投稿ページ [固定ページ] →「1カラム」
サイドバー設定
ピアノ教室などで主にサイドバーを表示させるページは投稿ページ(ブログ)です。
サイドバーの表示設定を行います。

サイドバーの位置 ( PC閲覧時 ) →「右」
サイドバー固定設定 →「下端固定優先」
パンくずリスト設定
ページの階層を示すためのパンくずリストの表示場所の設定が行えます。
※Lightning G3 Pro Unit 設定にて【パンくずリストの表示位置設定】を「ON」にしている場合のみ設定が可能です。
【パンくずリストの表示位置設定】を有効化する方法についてはこちらを参照してください。

基本的にはデフォルト(標準)設定のままで大丈夫です。
パンくずリストが邪魔だという人は「フッター上」などにすると良いでしょう。パンくずリストを非表示にしてしまうとSEOに悪影響を及ぼす可能性がありますので注意が必要です。
Lightning アーカイブページ設定
投稿ページ(ブログ)一覧の表示設定です。
デモピアノ教室サイトで行っている「Lightning 標準」→「カード」に変更していきます。
デフォルト設定でも問題ないので投稿一覧の表示形式を変更したい方のみ任意で設定を行ってください。

基本的には、「投稿」「投稿者」「検索」は同一の設定にしていきます。
ここでは「投稿」を例に手順を解説していきます。
投稿 表示設定(カード形式)
表示件数は任意で設定してください。(偶数推奨)

- 表示条件 [ 投稿 ]
表示件数 →「10」投稿リスト一覧に表示される投稿の数です。
- 表示タイプとカラム[ 投稿 ]
カラム ( 画面サイズ : Extra small ) →「1」
カラム ( 画面サイズ : Small ) →「2」
カラム ( 画面サイズ : Medium ) →「2」
カラム ( 画面サイズ : Large ) →「2」
カラム ( 画面サイズ : Extra large ) →「2」

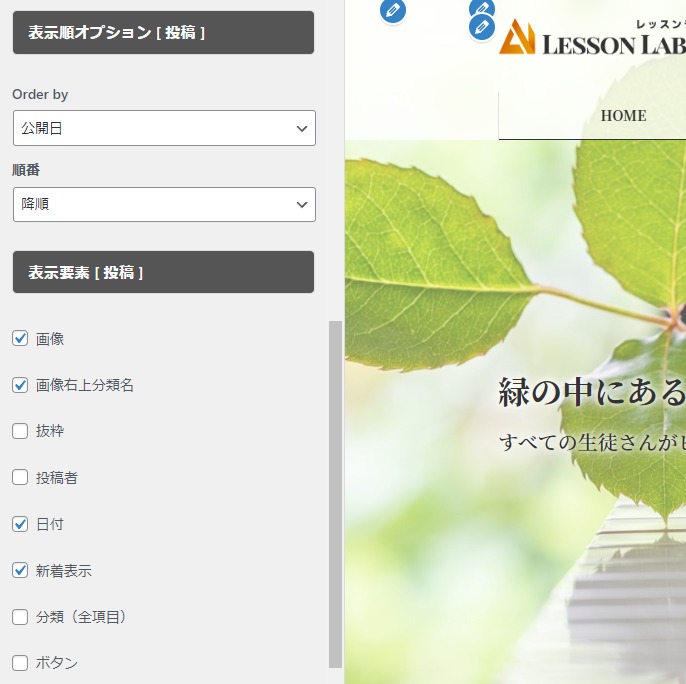
- 表示順オプション [ 投稿 ]
Order by →「公開日」
順番 →「降順」
- 表示要素 [ 投稿 ]
画像 →「チェックあり」
画像右上分類名 →「チェックあり」
抜粋 →「チェックなし」
投稿者 →「チェックなし」
日付 →「チェックあり」
新着表示 →「チェックあり」
分類(全項目) →「チェックなし」
ボタン →「チェックなし」

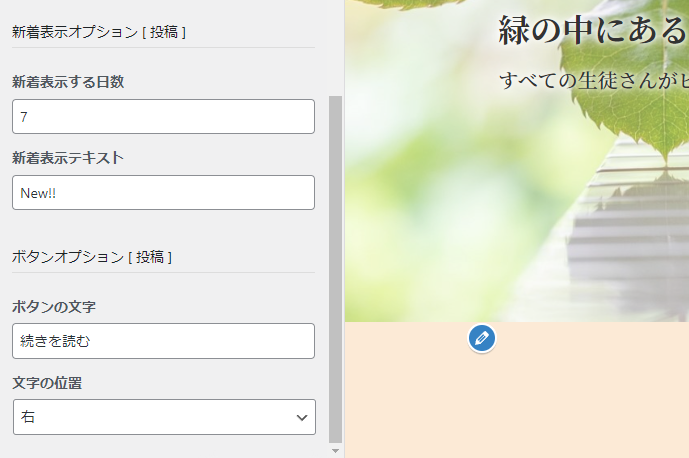
- 新着表示オプション [ 投稿 ]
新着表示する日数 →「7」
新着表示テキスト →「New!!」
- ボタンオプション [ 投稿 ]
ボタンの文字 →「続きを読む」
文字の位置 →「右」
Lightning 詳細ページ設定
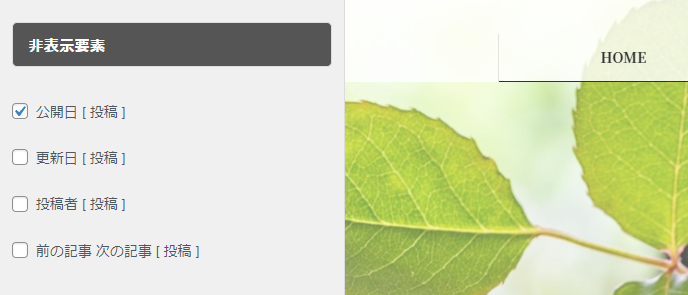
「投稿」と「メディア」ページで非表示にしたい要素を設定していきます。

非表示要素(投稿・メディア)
「投稿」と「メディア」とどちらも設定内容は同じになっています。

非表示要素 →「公開日」のみチェックを入れる
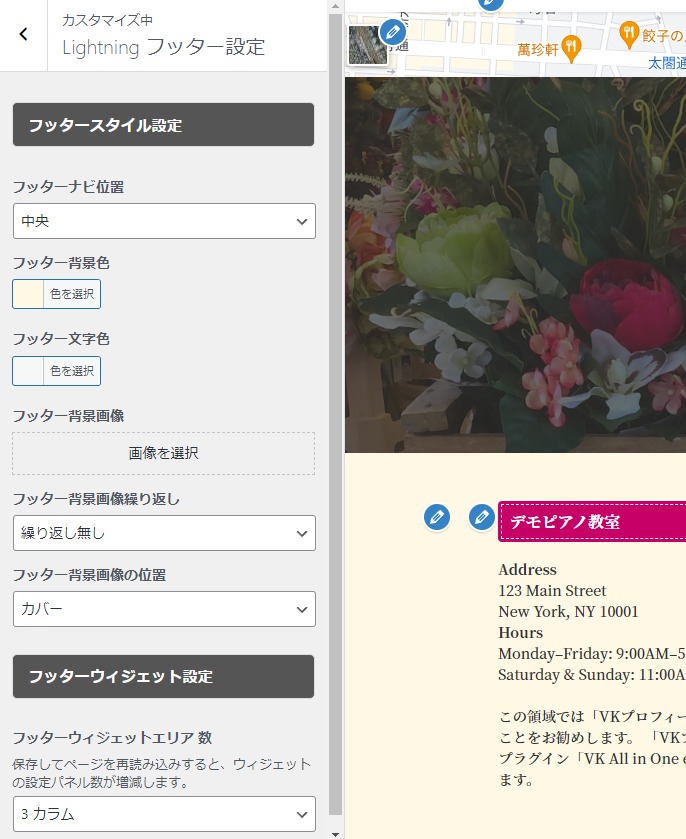
Lightning フッター設定
ページフッターのデザインを設定していきます。

フッターナビ位置 →「中央」
フッター背景色 → 好みの色を設定
フッター文字色 →「デフォルト」(好みで設定)
フッター背景画像 →「設定不要」(任意)
フッター背景画像繰り返し →「繰り返し無し」
フッター背景画像の位置 → 好みで設定
フッターウィジェットエリア 数 →「3カラム」表示させたい要素の数によって設定する
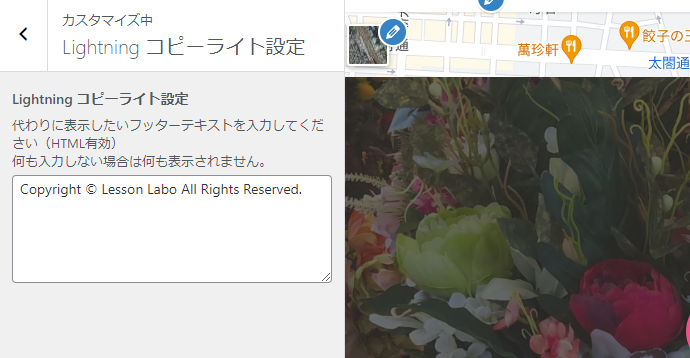
Lightning コピーライト設定
コピーライトとは、ページ最下部(フッター下部)に表示される「創作物に対して著作権を有することを表す表記」のことです。

このように、Webサイトの著作権が誰の物なのかはっきり記しておく必要があります。

コピーライトの書き方はいろいろありますが、一般的な例文を紹介します。
コピーライト 例文 → Copyright © [教室名] All Rights Reserved.
Lightning モバイルナビ(ハンバーガーメニュー)
モバイルナビとはスマホやタブレット用のメニューのことで、画面上部にあるハンバーガーメニューをタップすることで表示できます。

メニューボタンの位置は左右どちらでも大丈夫ですが、スマホやタブレットで右手で操作しやすいようここでは「右」に表示されるようにしています。

メニューボタンの位置 →「右」にチェック
メニューのスライド方向 →「右 → 左」にチェック
Lightning モバイル固定ナビ
モバイル固定ナビとはスマートフォンでの閲覧時に画面下に表示されるメニューのことです。
WordPressにも純正のモバイル固定ナビがありますが、Lightning G3 Pro Unitに備わっているモバイル固定ナビでは任意のボタンやアイコンを設定できる仕様になっています。
例えば、「お問い合わせ」「TEL」ボタンを設置することにより、お申し込みへ繋がりやすくなります。
ピアノ教室などの音楽教室を経営している方は是非設定しておきましょう!

※モバイル固定ナビの設定は必要な固定ページを製作した後で設定しても大丈夫です。
Lightning モバイル固定ナビ 設定方法
固定ナビボタンは4個まで設定可能です。
ここでは固定ナビボタン [ 1 ]を例に解説していきます。

モバイル固定ナビを表示しない →「チェックを外す」
ウィジェットエリアに余白を追加する →「チェックを外す」
最初にメニューの開閉ボタンを追加する →「チェックを外す」
リンクテキスト: →「MENU」(ここでは使用しない)

リンクテキスト: →「HOME」
Font Awesome アイコンフォント →「fas fa-home」( Font Awesome アイコンリスト から任意で選択)
リンク URL: → 遷移先のURLリンクを入力
リンク先を別ウィンドウで開く →「チェックを外す」(外部サイトへのリンクではチェックを入れる)
クリックイベント: →「空欄」設定不要

- 共通設定
文字の色: →「キーカラー」任意
背景色: →「#ffffff」任意
Current Color: →「デフォルト」設定不要
Lightning Font Awesome
アイコンで利用する「Font Awesome」のバージョンを選択します。

基本的には最新バージョンの「Font Awesome 6」を選択します。
Font Awesome バージョン →「6 Web Fonts with CSS」を選択
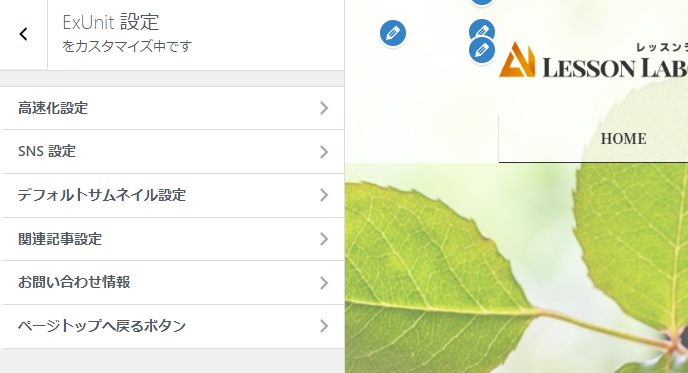
ExUnit 設定
ExUnit 設定はLightning G3 Pro Unitのプラグイン「ExUnit」の設定を行うことができます。

注意点として、「ExUnit」の設定はこの【外観→カスタマイズ】の他に、【ダッシュボード→ExUnit】での設定も存在します。
一部設定項目が重複しているので、重複している項目はどちらから設定しても構いません。(片方で設定すると両方に反映されます)
「ExUnit」メイン設定と重複する項目
- 「SNS 設定」
- 「デフォルトサムネイル」
- 「連絡先情報」
- 「ページトップへ戻るボタン」
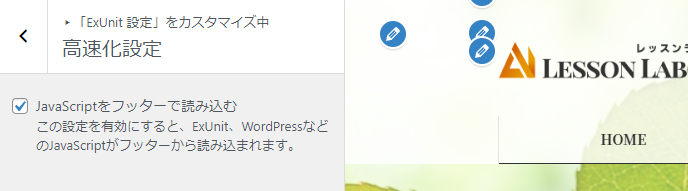
高速化設定
ページ読み込み速度の高速化をすることができます。

JavaScriptをフッターで読み込む →「チェックを入れる」
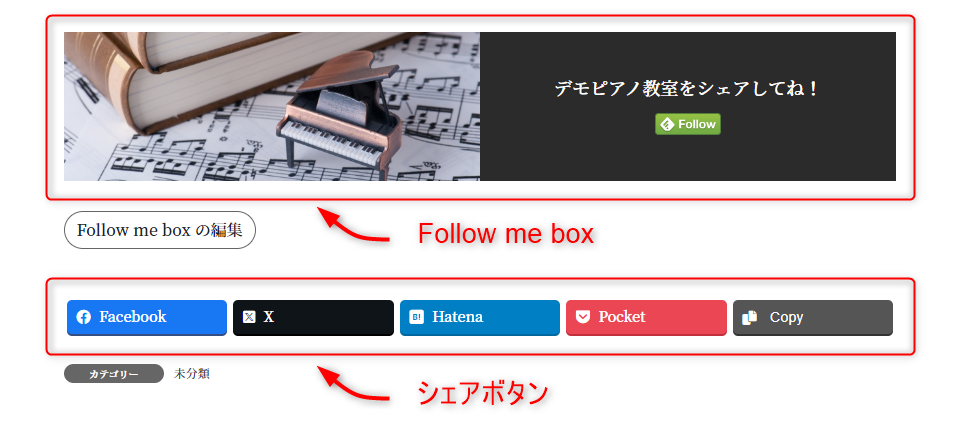
SNS 設定
SNSをシェアされることは、あなたのピアノ教室を拡散してもらえたりSNSアカウントの周知にも繋がります。
※「ExUnit」メイン設定と重複する項目です

↑こんな感じで記事の下などにアカウント毎に簡単にシェアできるボタンが表示される。
運営しているSNSアカウントがあれば設定しておきましょう。

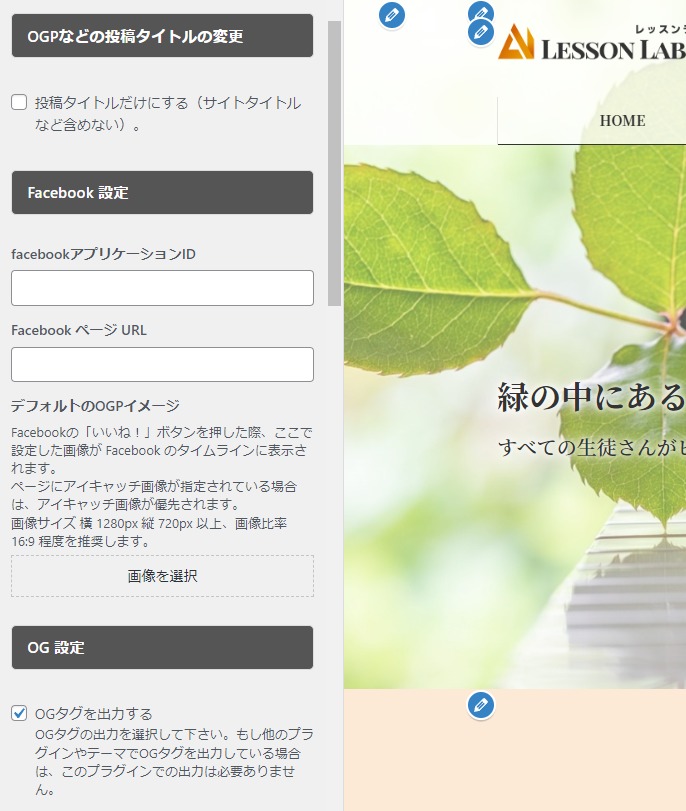
- OGPなどの投稿タイトルの変更
投稿タイトルだけにする(サイトタイトルなど含めない)。 →「チェックを入れる」
- Facebook 設定
facebookアプリケーションID → アプリケーションIDを入力
Facebook ページ URL → URLリンクを入力
デフォルトのOGPイメージ → ページにアイキャッチ画像が指定されている場合は、アイキャッチ画像が優先されます。

- Twitter 設定(現、X)
Twitter ID →@から始まるIDを入力
Twitter カードタグ →「チェックを入れる」

- ソーシャルボタン
ソーシャルブックマーク(シェアボタンやtweetボタン)を表示します。 →「チェックを入れる」
- ソーシャルボタンのスタイル設定
背景なし →「チェックを入れる」
- シェアボタンの表示位置
本文の前 →「チェックを外す」
本文の後 →「チェックを入れる」

- シェアボタンを表示しない投稿タイプ
投稿 →「チェックを外す」
固定ページ →「チェックを入れる」
- 表示するボタン
Facebook →「チェックを入れる」
Twitter →「チェックを入れる」
はてな →「チェックを入れる」
Pocket →「チェックを入れる」
LINE (mobile only) →「チェックを入れる」
Copy →「チェックを入れる」

- Follow me box
Follow me box の見出しテキスト →「○○ピアノ教室をシェアしてね!」や「○○ピアノ教室をフォローしてね!」と入力
デフォルトサムネイル設定
アイキャッチとも呼ばれます。
投稿記事(ブログ)や固定ページでサムネイル(アイキャッチ)を設定していない場合に表示される画像です。
通常、アイキャッチはページ単位で設定していきますが念のため設定しておきます。
※「ExUnit」メイン設定と重複する項目です

あなたのピアノ教室などの音楽教室と関連する画像を選択しましょう。
関連記事設定
関連記事は投稿ページ下部やサイドバーに表示されるウィジェット機能です。
表示する記事数は変更してもらっても大丈夫です。

タイトル: →「関連記事」
表示する記事数 →「6」
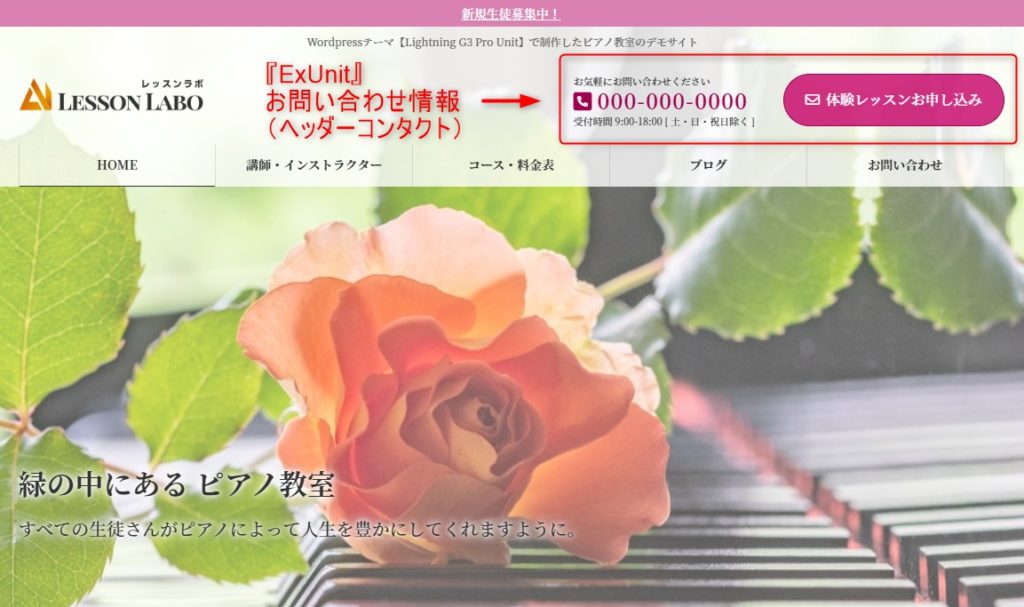
お問い合わせ情報
お問い合わせ情報は「ヘッダーコンタクト」(ヘッダー右上)に表示されるLightning G3 Pro Unit独自のお問い合わせ機能です。
ヘッダーコンタクトを設定することにより体験レッスンなどのお申し込みへ繋がりやすくなります。
ヘッダーコンタクトがあることによって、デザイン的にもそれっぽいビジネスサイトらしくなりますね。
Lightning G3 Pro Unitテーマの特権ともいえる便利な機能ですので、必ず設定しておきましょう!
※「ExUnit」メイン設定と重複する項目です

別の方法、ヘッダー上部設定「問い合わせボタン」についてはこちらで解説しています。
ここに入力された内容が各固定ページ下部や『お問い合わせ情報』ウィジェット、『お問い合わせボタン』ウィジェットなどに反映されます。
固定ページに表示する場合は、各固定ページの編集画面で"お問い合わせ情報の表示"にチェックを入れる必要があります。

メッセージ →「お気軽にお問い合わせください」など
電話番号 → お問い合わせ先電話番号
電話アイコン →「fas fa-phone-square」(Font Awesome アイコンリスト )
営業時間 →「受付時間 9:00-18:00 [ 土・日・祝日除く ]」など
お問い合わせ先URL →お問い合わせ先URLリンクまたは、予約サイトURLリンク

お問い合わせボタンに表示するテキスト →「体験レッスンお申し込み」など
お問い合わせボタンに表示するテキスト2(オプション) →「設定不要」任意
お問い合わせボタンウィジェットに表示するテキスト →「体験レッスンお申し込み」など
お問い合わせバナー画像 → 任意(画像が登録されている場合は標準のお問い合わせ情報ではなく画像が表示されます。)
お問い合わせ情報として表示するHTML →「設定不要」
ページトップへ戻るボタン
「ページトップへ戻るボタン」とはページ画面右下に表示される矢印のボタンのことです。
※「ExUnit」メイン設定と重複する項目です

このボタンをクリック、タッチすることでページトップ(ヘッダー位置)まで瞬時に移動することができます。
通常はすべての端末で表示されますが、スマートフォンやタブレットでは非表示にする設定も行えます。
ここでは、すべてのデバイスで表示されるようにしています。
iPhoneやiPadでは画面上部をタップすることでページトップまで移動できますが、Android端末にはこの機能が無いため「ページトップへ戻るボタン」を表示させています。

タッチデバイスの端末では表示しない →「チェックを外す」
まとめ 『外観→カスタマイズ』を最適化して効果的なWeb集客につながる
Lightning G3 Pro Unitには豊富な独自機能が備わっているため、設定項目も多いですがしっかりと【外観→カスタマイズ設定】を設定しておくことで、競合にも負けない高い集客効果を発揮できるようになります。
お問い合わせ機能やSNSのシェア効果はもちろんですが、はじめに一貫したサイトデザインを設定しておくことで、あなたの音楽教室のブランドイメージや洗練されたホームページの印象をユーザーに与えることができるでしょう。
Lightning G3 Pro Unitテーマの特徴はこちらの記事で解説しています。
ここで紹介してきた内容は『デモピアノ教室サイト』を基にしていますので、全体の外観イメージはこちらから確認してみてください。
次のステップでは「ホームページの表示設定」を解説していきます。