『VK Blocks Proプラグイン』で共通余白を設定する方法を解説していきます。
『Lightning G3 Pro Unitテーマ』ではレスポンシブスペーサーやブロック単体でマージン(余白)を挿入することができます。(他のWordPressテーマではスペーサーを挿入したりCSSで余白を設定する必要があります)
『VK Blocks Proプラグイン』では予め数種類の共通余白プリセットを用意しておくことができるので、必要に応じて瞬時に余白を挿入することができます。
しかも、レスポンシブ対応となっているのでデバイスごとに異なる余白を設定できます。
一貫した見た目の美しいホームページに仕上げるために、「VK Blocks Pro」で共通余白設定をしておきましょう。
『Lightning G3 Pro Unit プラグイン』のダウンロード・インストール方法の解説はこちら
レッスンラボとは?
レッスンラボは音楽教室に特化したホームページ集客情報ブログです。
個人経営でありながら在籍生徒数100名以上、月間売上100万円、年間70人の生徒を集客する音楽教室経営者が、ホームページを活用した効果の高い集客方法を公開しています。
Webの専門知識が無くてもレッスンラボに公開している手順を進めれば、WordPressでデザイン性と集客性の高いホームページを作成できます。
【VK Blocks プラグイン】の余白設定
WordPressダッシュボード(管理画面)から「設定」→「VK Blocks」(Pro)を開く。

「VK Blocks」プラグインでは各種VKブロックの設定を行うことができます。
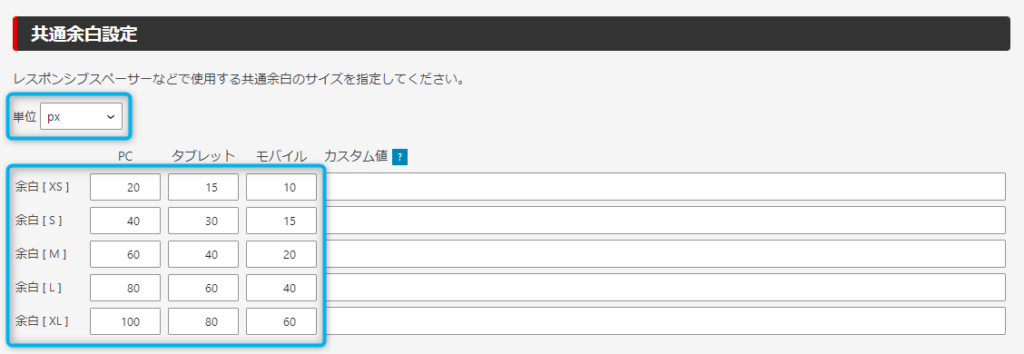
設定画面を少し下にスクロールすると「共通余白設定」があります。
デフォルト設定(空欄)では使い難かったので、デモサイト「デモピアノ教室」での設定内容を公開します。

設定内容は好みの数値に変更して構いませんが、PC タブレット モバイルでのバランスを見ながら調整しましょう。
単位 → 「px」を選択
| デバイス | PC | タブレット | モバイル |
|---|---|---|---|
| 余白 [ XS ] | 20 | 15 | 10 |
| 余白 [ S ] | 40 | 30 | 15 |
| 余白 [ M ] | 60 | 40 | 20 |
| 余白 [ L ] | 80 | 60 | 40 |
| 余白 [ XL ] | 100 | 80 | 60 |
まとめ
「VK Blocks」の共通余白設定は後からでも設定できますが、変更してしまうと既存のページ内ブロックにも反映されてしまうため、ページ作成を始める前に設定しておくことをオススメします。
「Lightning G3 Pro Unitテーマ」の特徴やオススメポイントはこちらの記事で解説しています。
ここで紹介してきた設定内容は『デモピアノ教室サイト』を基に解説しています。
レッスンラボでは、Lightning G3 Pro Unitのテーマ機能を最大限に活用した集客のできるホームページ制作の方法を解説していますので、是非参考にしていってください!
ホームページ集客におすすめの『WordPressテーマ』
Lightning G3 Pro Unit
お洒落で洗練されたデザイン&集客性の高いWordPressホームページを作成するなら『Lightning G3 Pro Unit』がオススメ!
機能性の高いブロックパーツとあらかじめデザインされた豊富なデザインテンプレートで誰でも簡単に高品質はウェブサイトを構築することができます。
数多くのビジネスサイトで採用されているWordPressテーマでもあるので信頼性が高いのもポイント!
※本サイトや筆者の運営する音楽教室もこの『Lightning G3 Pro Unit』で制作しています。
【特徴】
- 日本では数少ないWordPress公式テーマ
- 豊富なテンプレートでお洒落なデザインを実装できる
- テーマ純正プラグインで必要な殆どの機能を網羅
- 定期的に機能追加のアップデートが施される
- マニュアルサイトなどのサポートが充実
- ブロックエディタに完全対応