
Lightning G3 Pro Unitでのトップページコンテンツ『キャッチコピー』の作成手順を解説していきます。
『キャッチコピー』は、一目でユーザーへあなたの教室の魅力を伝えることができるコンテンツエリアです。
あなたのサービスが必要なユーザーが以降のコンテンツへ読み進みたくなるような魅力的なキャッチコピーを作り上げましょう。
ここでは見本となる『デモピアノ教室』のデザインを基に解説していますので、これと照らし合わせながらコンテンツ制作を進めていってください。
尚、WordPress公式テーマ『Lightning G3 Pro Unit』(有料テーマ)を使用して解説していますので、事前に『Lightning G3 Pro Unit』テーマをご用意ください。
\ 今すぐ『Lightning G3 Pro Unit』をダウンロード /
レッスンラボとは?
レッスンラボは音楽教室に特化したホームページ集客情報ブログです。
個人経営でありながら在籍生徒数100名以上、月間売上100万円、年間70人の生徒を集客する音楽教室経営者が、ホームページを活用した効果の高い集客方法を公開しています。
Webの専門知識が無くてもレッスンラボに公開している手順を進めれば、WordPressでデザイン性と集客性の高いホームページを作成できます。
キャッチコピーの作成方法

『キャッチコピー』では、「事前に準備しておく素材」から以下の素材を使用します。
①キャッチコピー(10~30文字)
➁キャッチコピーのサブテキスト(100文字程)
①「Outer」ブロックを追加(VKブロックレイアウト)
キャッチコピーエリアには「Outer」ブロックを使用します。
「Outer」ブロックはLIghtningテーマに付属しているブロックの一つです。
WordPressには「カバー」ブロックという同等の機能をもつ純正ブロックもありますが、「Outer」ブロックの方がデザイン性はもちろん、機能的にも扱いやすいので私は主に普段から「Outer」ブロックを使用しています。
基本的には、「Outer」ブロックの中に見出しやテキスト、画像などの様々な要素を挿入して制作していきます。
「Outer」ブロックを使用することでコンテンツの枠組みを作ることができる上、背景画像やカラーを組み込むことができます。
後からのレイヤーの設定や前後入れ替えも容易になるため基本的にはコンテンツ毎に「Outer」ブロックを挿入することをオススメします。

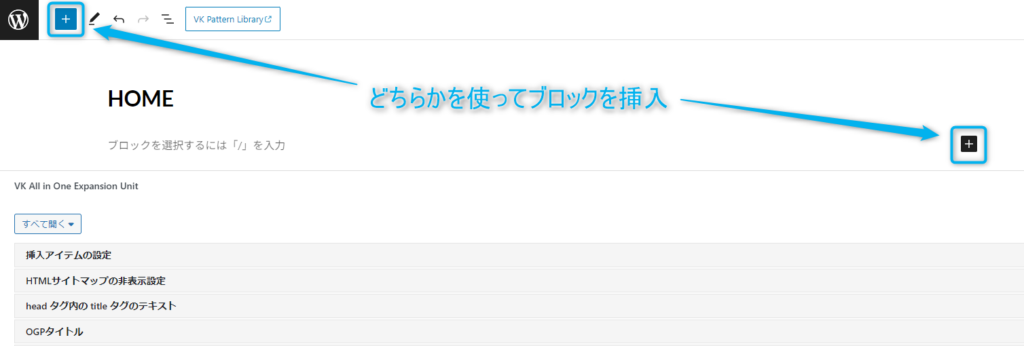
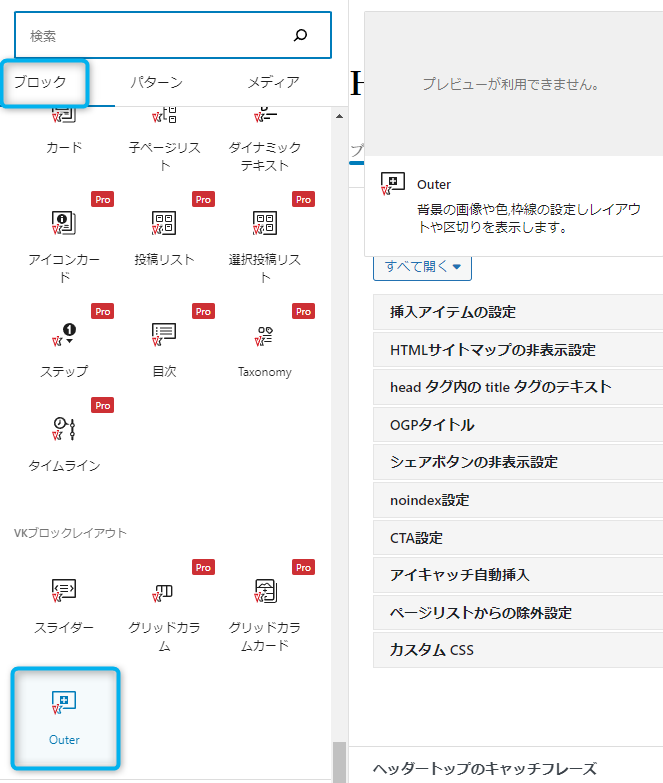
画面左上またはブロック右にある「+」ボタンをクリック。
WordPressとテーマに内蔵されているブロックの一覧を左サイドメニュー(サイドバー)に表示することができます。

ブロック一覧の下の方、「VKブロックレイアウト」から『Outer』ブロックをクリックまたは、挿入位置へドラッグ。

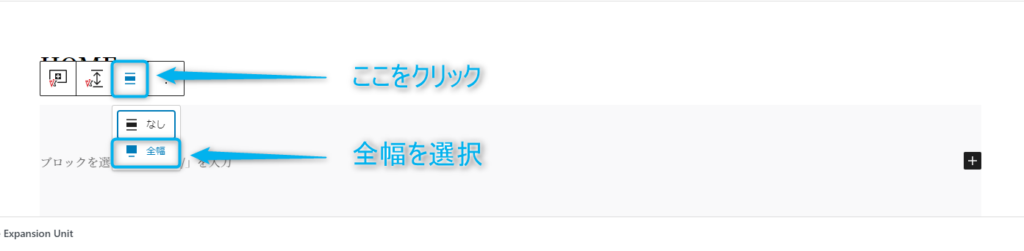
「Outer」ブロックを挿入すると上画像のように幅のレイアウトは「なし」(コンテナ幅)となっているので「全幅」に変更します。(カラーがグレーなのでわかり難くなっています)
ブロック上に表示しているブロックツールバーから「レイアウト」→「全幅」を選択します。

あとは必要に応じてカラーや余白などの設定を加えていきます。
➁段落へキャッチコピー見出しを入力
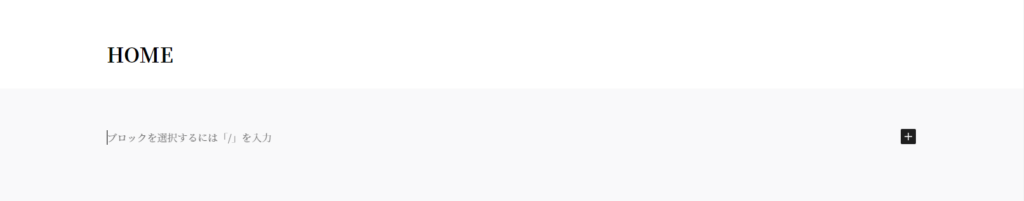
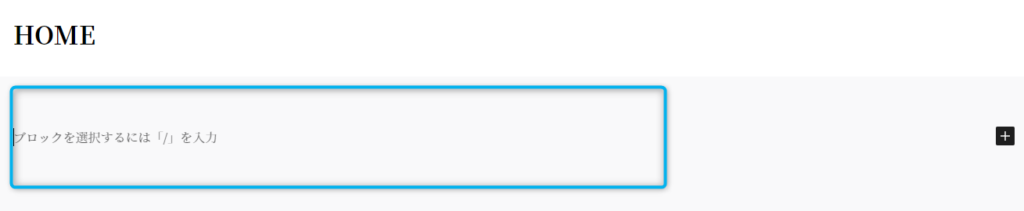
いきなり見出しブロックを挿入しても良いですが、段落(ブロックを選択するには「/」を入力)に入力した後に見出しへ変換する方法で解説していきます。

「Outer」ブロック内にある『ブロックを選択するには「/」を入力』欄へキャッチコピーを入力します。
※入力欄が表示されていない場合は一つ上のブロックを選択して「Enter」を押すことで段落ブロックを挿入することもできます。
③段落から見出し(H2)へ変換
該当のブロックを選択するとブロックの上下どちらかにタブメニューが表示されます。
このタブメニューから見出しやリストブロックへ変換、余白設定やテキスト装飾などを行うことができます。
その他詳細設定は画面右サイドの設定エリア(サイドメニュー)から編集することができます。

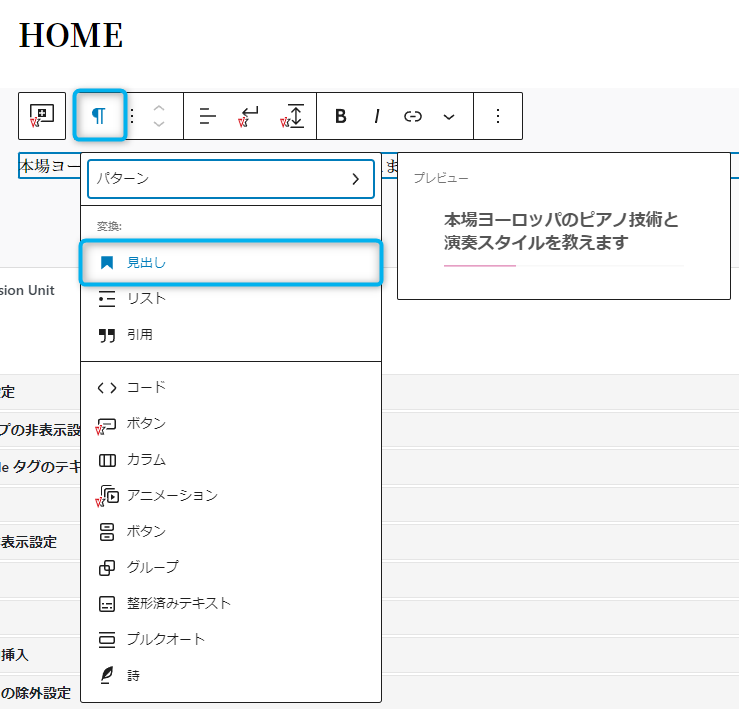
キャッチコピーを入力したブロック選択して表示されるブロックツールバーの左に「段落」のアイコン(画像上の囲い)があるのでクリックして展開します。
一覧の一番上に「見出し」があるのでクリックします。

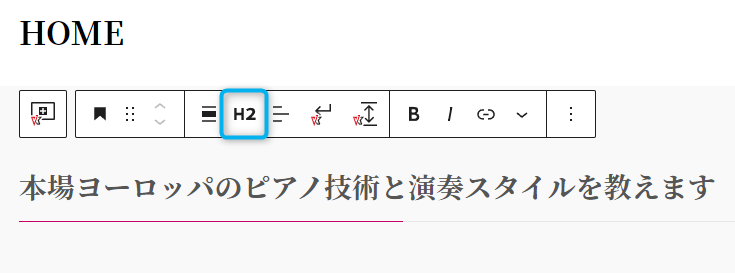
ここでは「H2」見出しを使用するのでそのままで大丈夫ですが、H3~H6を使用する際は上画像の囲いの部分(レベルを変更)からそれぞれ選択します。
④キャッチコピーのスタイル設定
キャッチコピーのデザイン(装飾)とレイアウトを設定します。
装飾以外にも文字サイズや文字色、文字背景色も変更することができます。

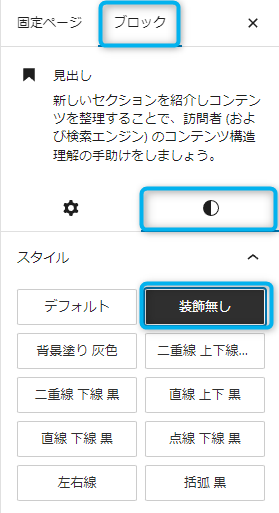
ブロックのデザインなどを変更するための設定項目は、該当のブロックパーツを選択した状態で右サイドメニューに表示される「ブロック」のタグを選択することで表示できます。
ここでは見出しブロックを選択した状態で『スタイル』から「装飾無し」を選択します。

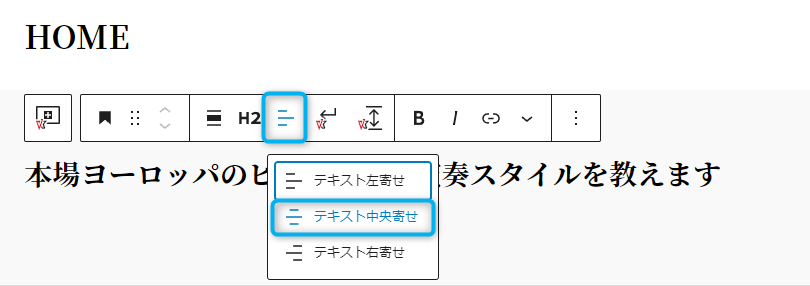
ブロックツールバーの『テキストの配置』から「テキスト中央寄せ」を選択します。
⑤キャッチコピーのサブテキスト(段落)を挿入
キャッチコピー見出しができたところで、次にサブテキストを挿入していきます。

「段落ブロック」を挿入するには一つ上の「見出しブロック」を選択した状態で改行(Enterキー)します。
「段落ブロック」が挿入されるのでここにサブテキストを入力していきます。
キャッチコピーのサブテキストは100文字程にまとめるとユーザーからの見栄えも良く理解しやすくなります。
テキストレイアウトは「テキスト中央寄せ」を選択。
⑥「Outer」の背景設定(カラー)
見出しが入ったところで、一旦「Outer」ブロックのカラーデザインを整えていきます。

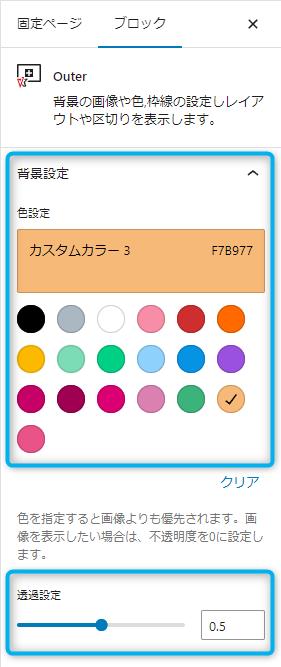
「Outer」ブロックを選択した状態で、左サイドメニュー「ブロック」タブを開きます。
「背景設定」を展開して『色設定』を行います。
任意のカラーを選択しますが、事前に【外観→カスタマイズ】でカスタムカラーを設定している場合はパレットに表示されています。
【外観→カスタマイズ設定】についてはこちらで解説しています。
ここでは「カスタムカラー 3」を使用します。(#F78977)
『透過設定』では「Outer」ブロックを透過して背面にある要素を透かして見えるようにできます。
ここでは、「Outer」ブロックのカラーを薄くする目的で「0.5」に設定しています。

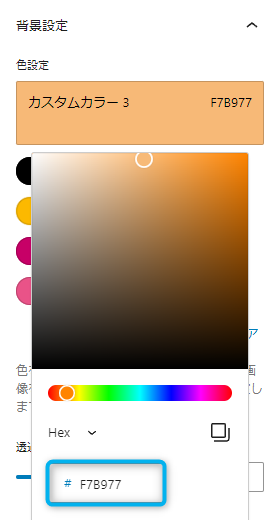
カスタムカラーを設定していない場合や、個別に違う色を使用したい場合には、カラーコードを直接入力したりパラメータからカラーを生成することもできます。
⑦「Outer」のレイアウト設定
「Outer」ブロックのレイアウト設定では「Outer」ブロック内の要素(テキストや画像など)の配置に関してや余白の設定を行います。
基本的には「Outer」エリア内の余白(パディング)設定となるのですが、特に幅「余白(上下)」では余白を無くしてしまいます。
これは、後に解説する「見出しの余白設定」で設定をしていく方が詳細な設定が行えるからです。

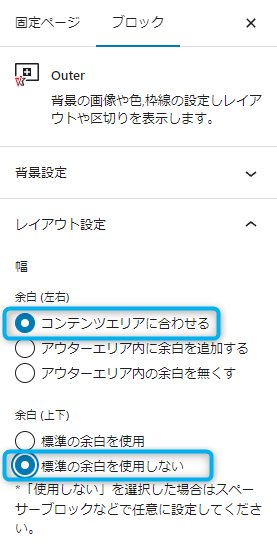
右サイドメニューから『レイアウト設定』を展開します。
幅『余白(左右)』では「コンテンツエリアに合わせる」を選択、
幅『余白(上下)』では「標準の余白を使用しない」を選択します。
設定を行うと左右の余白だけが入り上下余白は無くなります。
⑧見出し「ブロックの余白」設定
「レイアウト設定」で上下余白を使用しない設定をしたところで、子要素(テキストブロック)側でブロックの上下余白を設定していきます。(他にもレスポンシブスペーサーなどで余白を挿入することもできます)
この「ブロックの余白」設定は『Lightningテーマ』独自の大変便利な機能ですので是非活用していきましょう。
余白を挿入する場合には事前に『共通余白設定』を行っておくと尚便利です。

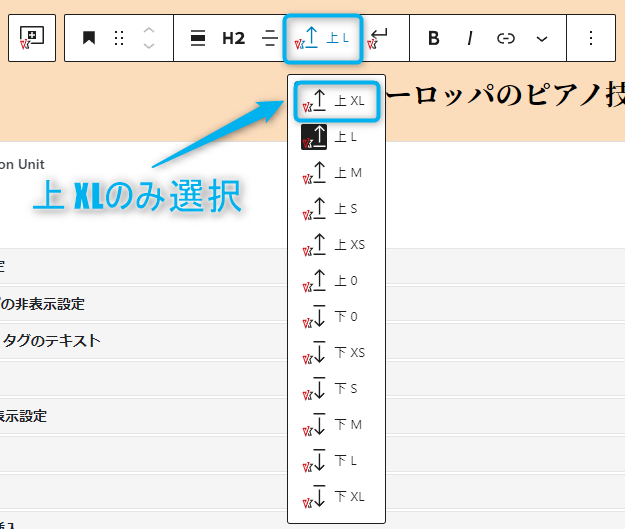
「見出し」ブロックを選択してブロックツールバーから「ブロックの余白」を選択。
「上 XL」を選択。下余白は設定しません(テーマデフォルト設定)

次に「段落」ブロック(サブテキスト)を選択して同様にブロックツールバーから「ブロックの余白」を選択。
「下 XL」を選択。上余白は設定しません。
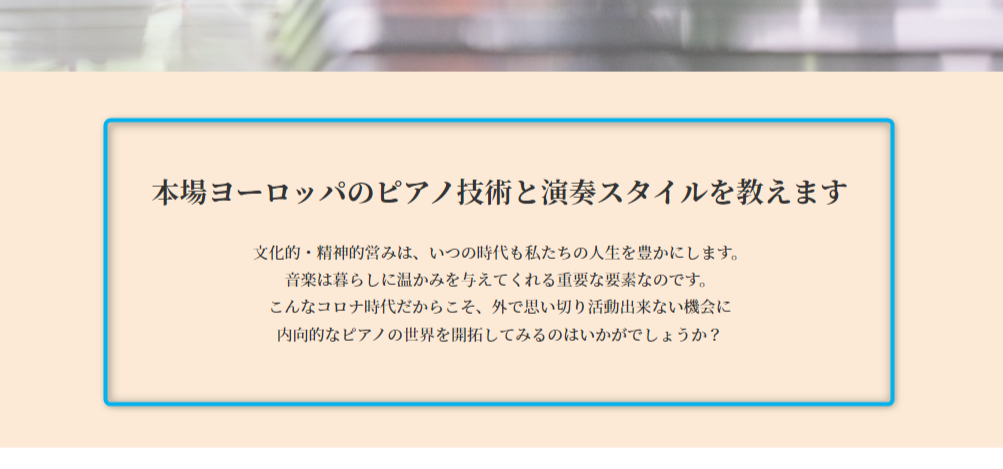
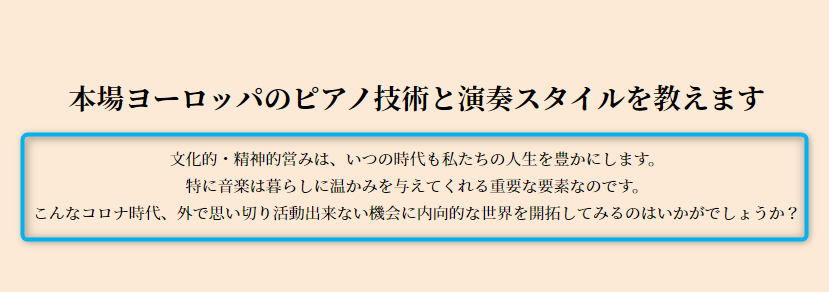
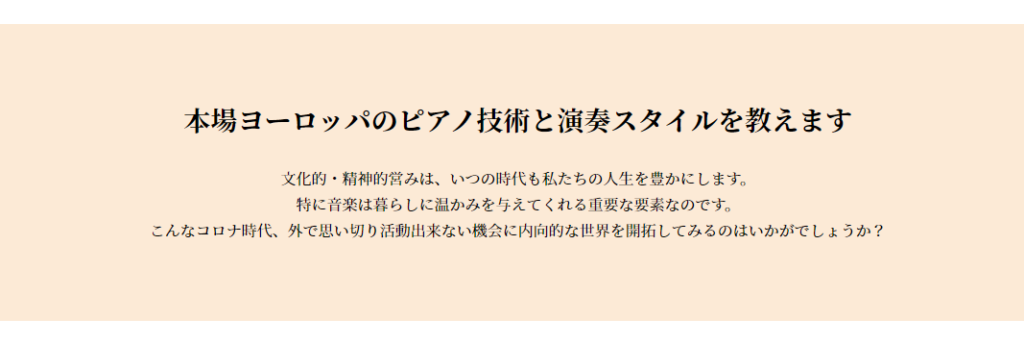
これで『キャッチコピー』の完成です。↓

まとめ
レッスンラボでは、Lightning G3 Pro Unitのテーマ機能を最大限に活用した集客のできるホームページ制作の方法を丁寧に解説していますので、是非参考にしていってください!
ホームページ集客におすすめの『WordPressテーマ』
Lightning G3 Pro Unit
お洒落で洗練されたデザイン&集客性の高いWordPressホームページを作成するなら『Lightning G3 Pro Unit』がオススメ!
機能性の高いブロックパーツとあらかじめデザインされた豊富なデザインテンプレートで誰でも簡単に高品質はウェブサイトを構築することができます。
数多くのビジネスサイトで採用されているWordPressテーマでもあるので信頼性が高いのもポイント!
※本サイトや筆者の運営する音楽教室もこの『Lightning G3 Pro Unit』で制作しています。
【特徴】
- 日本では数少ないWordPress公式テーマ
- 豊富なテンプレートでお洒落なデザインを実装できる
- テーマ純正プラグインで必要な殆どの機能を網羅
- 定期的に機能追加のアップデートが施される
- マニュアルサイトなどのサポートが充実
- ブロックエディタに完全対応