WordPress人気テーマ『Lightning G3 Pro Unit』の構成やライセンス購入~インストール設定方法を解説していきます。
『Lightning G3 Pro Unit』は高機能なWordPressテーマですが、その分最初のインストールや設定がやや複雑になっています。
ここでは初心者にもわかり易く、手順通り工程を進めることでインストール設定が完了できるよう解説していますので安心してください!
ただし、作業していく中でインストールや設定ミスがあると後々のトラブルにもなり兼ねませんので、しっかり順を追って設定していってください。
これから気合を入れて音楽教室などの習い事ホームページを製作していく方は、是非レッスンラボを参考にバッチリ『Lightning G3 Pro Unit』をインストールしていきましょう!
レッスンラボとは?
レッスンラボは音楽教室に特化したホームページ集客情報ブログです。
個人経営でありながら在籍生徒数100名以上、月間売上100万円、年間70人の生徒を集客する音楽教室経営者が、ホームページを活用した効果の高い集客方法を公開しています。
Webの専門知識が無くてもレッスンラボに公開している手順を進めれば、WordPressでデザイン性と集客性の高いホームページを作成できます。
- 『Lightning G3 Pro Unit』の導入について
- Vektor Passport(Lightning G3 Pro Unitライセンス)の購入方法
- Lightning G3 Pro Unitのテーマ構成について
- 『Lightning G3 Pro Unit』各種ファイルのダウンロード
- Lightningテーマ 無料版(親テーマ)をインストール
- Lightning Child(子テーマ)をインストール~有効化
- 『VK EXUnit』『VK Block Patterns』『VK Blocks (Free)』プラグインのインストール
- 『Lightning G3 Pro Unit』プラグインのインストール
- 『VK Blocks Pro』プラグインのインストール
- 『Lightning G3 Evergreen』プラグインのインストール
- インストールしたプラグインを有効化
- 各種プラグインへライセンス登録をする
- 『VK Block Patterns』と『VK Pattern Library』のアカウント連携
- 豊富なテーマ機能を活用してオリジナリティ溢れるウェブサイトを製作しましょう!
『Lightning G3 Pro Unit』の導入について
WordPressテーマ「Lightning G3 Pro Unit」は『Vektor Passport』というサブスクリプションを購入することで利用することができます。
購入後は、アカウントページから各種プラグインをダウンロード、ライセンスの確認が可能となります(Lightningテーマ、一部のプラグインはWordPress内でダウンロード・インストールを行います)
『Vektor Passport』はライセンス期間(アップデート期間)を1・3・5年の3つから選ぶことができ、ライセンス期間が長い程、割引が適用されます。(5年ライセンスの場合、実質1年分が無料です)
\ 今すぐ『Lightning G3 Pro Unit』をダウンロード /
ライセンス期間が過ぎてしまっても基本的にはそれまで通り「Lightning G3 Pro Unit」の機能を利用することが可能ですが、できればライセンス期間5年を購入して常に最新のアップデートを受けられる状態にしておくことをオススメします。
ライセンス期間・購入の注意点は以下の2点
- ライセンスが切れると、テーマとプラグインのアップデートを受けられなくなる
- 自動更新(支払い)がないのでライセンスが切れたら、その都度自分で購入する必要がある
『Lightning G3 Pro Unit』の特徴と魅力についてはこちらの記事で詳しくご紹介しています。
Vektor Passport(Lightning G3 Pro Unitライセンス)の購入方法
それでは実際に、「Vektor Passport(アップデート期間5年)」を購入する場合の手順方法を解説していきます。
その他のアップデート期間(1・3年)の場合も同じ手順で購入できます。
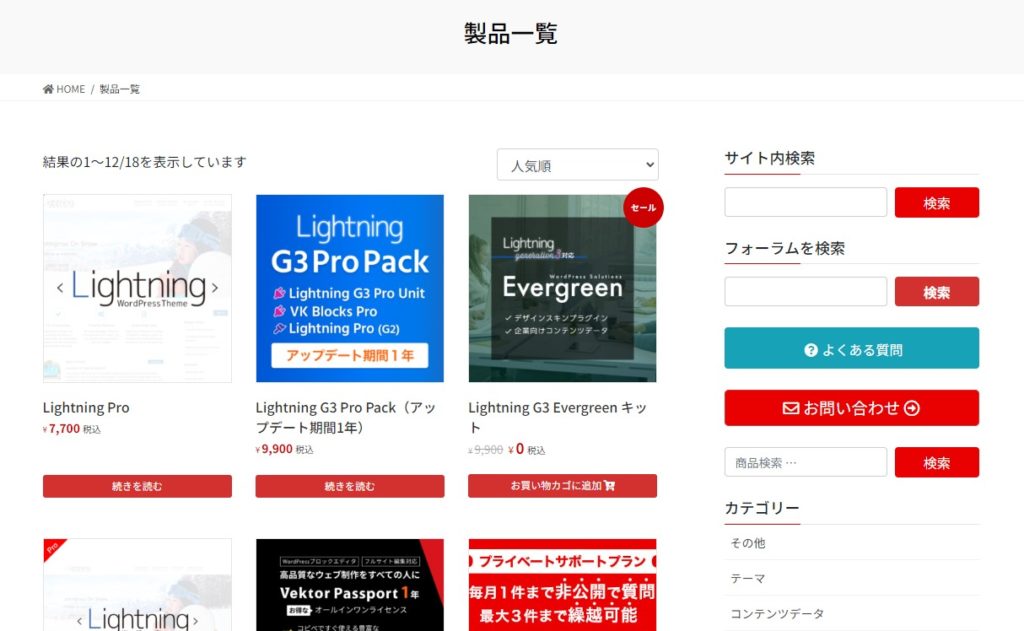
① Vektorショッピングサイトにアクセス
こちらからVektorショッピングサイトにアクセスします。
購入したい製品「Vektor Passport(希望のアップデート期間)」を選択します。

➁ お買い物カゴに追加
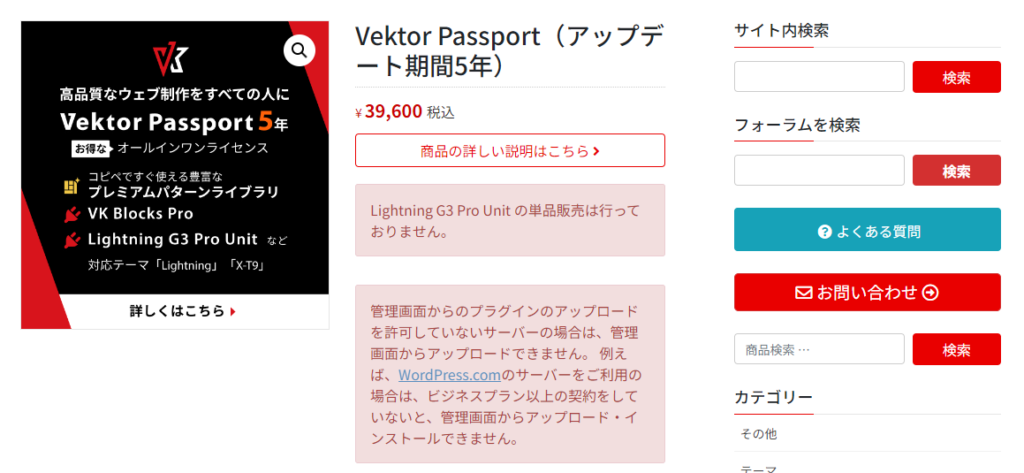
製品の詳細を確認します。

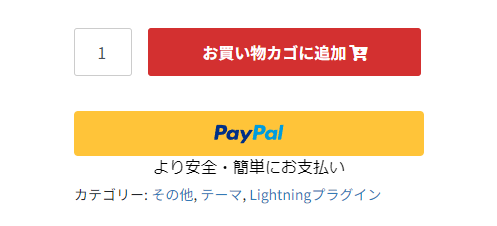
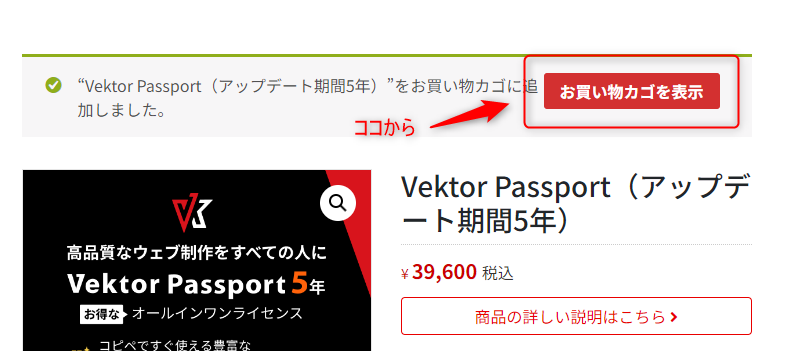
製品説明下にある「お買い物カゴに追加」をクリック。

③ お買い物かごを表示
ページが更新されるので、メッセージにある「お買い物カゴを表示」または、ページ右上の「カート」をクリック。

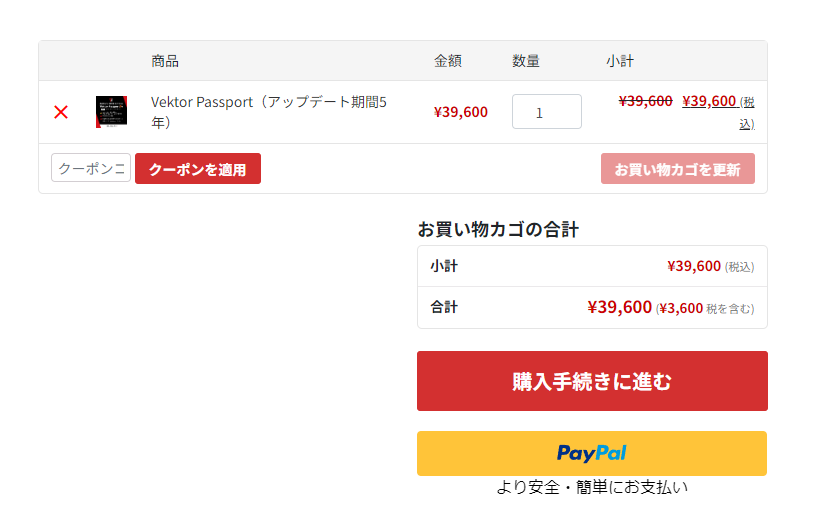
お買い物カゴが表示されるので、内容を確認して「購入手続きに進む」をクリック。

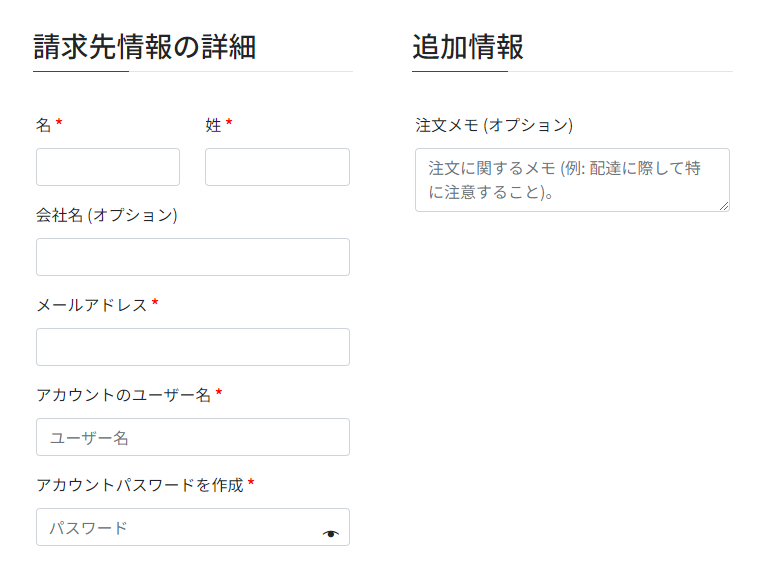
④ 請求先情報の詳細(アカウント登録情報)を入力
請求先情報の詳細となっていますが、こちらの入力内容を基に購入後にアカウントが自動で作成されます。
注文メモ(オプション)は通常は入力不要です。

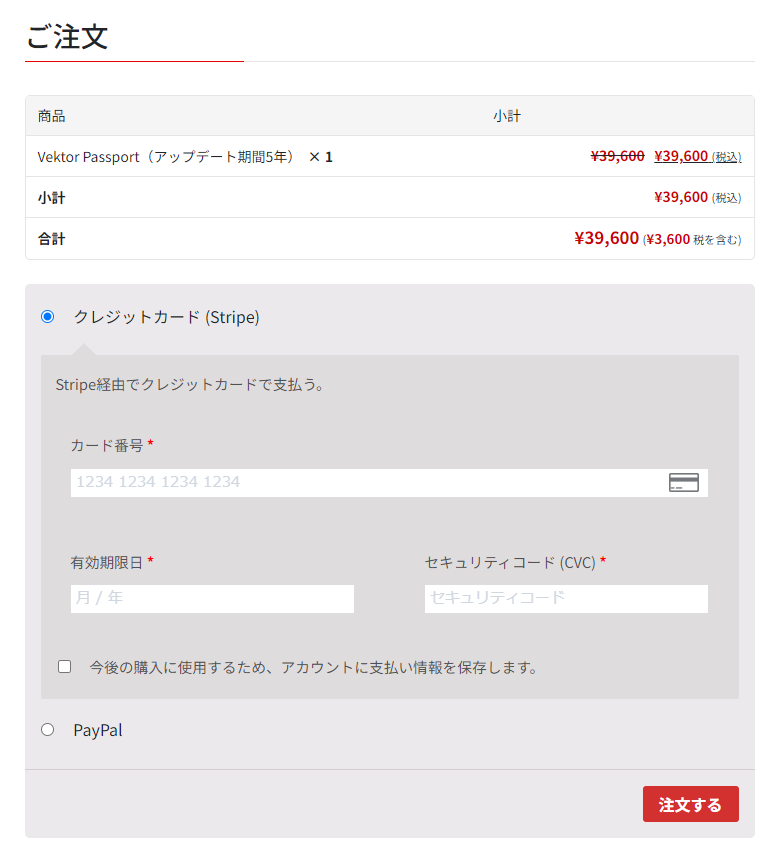
⑤ 支払い情報(決済方法)の入力
注文内容が正しければ、支払情報(決済方法)を入力します。
お支払いは「クレジットカード」、「PayPal」に対応しています。
※クレジットカードのStripeとは決済代行サービスのことですので、特に気にしなくてオーケーです。
※「今後の購入に使用するため、アカウントに支払情報を保存します。」にチェックを入れてもライセンスの自動更新はされません。

必要事項を入力したら、「注文する」をクリックして購入は完了です!
\ 今すぐ『Lightning G3 Pro Unit』をダウンロード /
Lightning G3 Pro Unitのテーマ構成について
テーマのインストールをする前に『Lightning G3 Pro Unit』がどのような構成で成り立っているテーマなのかを解説していきます。
通常『Lightning G3 Pro Unit』と言えば、WordPressテーマ「Lightning」とテーマ機能を拡張する複数のプラグインの総称を指すことが多いです。
※「Lightning G3 Pro Unit」という名前のプラグインがあり、これ単体を指す場合もあります。
『Lightning G3 Pro Unit』は主に以下の内容で構成されています。
多くのWordPressテーマと違う点は、無料版でも有料版でも同じ「Lightning」テーマを使用するところです。
ほとんどのWordPressテーマでは、無料版と有料版とで別々のテーマとなっています。(Lightning も元々は無料テーマと有料(Pro)テーマが存在していました)
『Lightning G3 Pro Unit』では無料でインストールできる「Lightning 」テーマに拡張プラグインを追加して、テーマ機能を100%発揮させるというイメージです。
したがって、有料で購入するのはこの機能拡張プラグインとアップデートライセンスということになります。
そして、今ならLightning G3 Pro Unitのライセンスを購入するとデザインスキンプラグイン『Lightning Evergreenキット』(定価9,900円)を無料でダウンロードできるキャンペーンも行っています。
『Lightning G3 Pro Unit』各種ファイルのダウンロード
Vektor Passport(ライセンス)の購入が無事に完了できたら、Vektorマイアカウント「ダウンロード」へアクセスします。
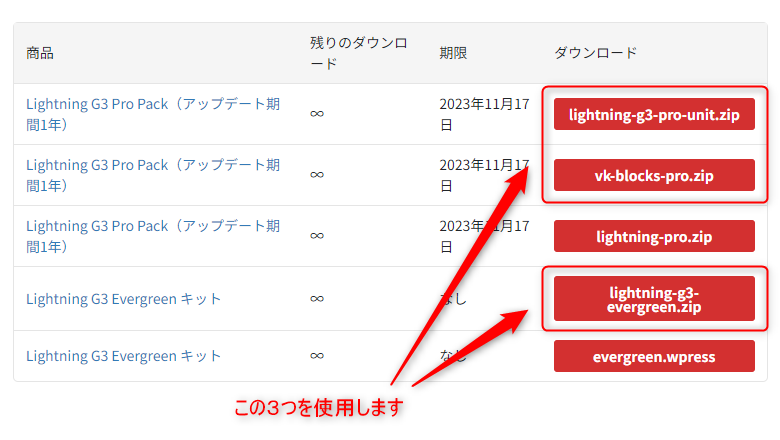
このページでは、所有ライセンスに応じてダウンロード可能な商品リストとダウンロードボタンが表示されるので、すべてのファイルをダウンロードします。

ダウンロードしたファイルはフォルダを作成してわかりやすく保管しておきましょう。
表示されるすべてのファイルをダウンロードすることをお薦めしますが、レッスンラボでは以下の3つのプラグインファイルを使用して解説していきます。
- lightning-g3-pro-unit.zip
- vk-blocks-pro.zip
- lightning-g3-evergreen.zip
補足・・・
画像内の使用しないファイルの内「lightning-pro.zip」は旧テーマ【Lightning Pro】、「evergreen.wpress」は企業サイト向けコンテンツデータです。
「Vektorマイアカウント」ではダウンロードのほかに、注文状況やライセンスキーの確認、プライベートサポート、その他サービスの登録などを行えます。
Lightningテーマ 無料版(親テーマ)をインストール
それでは、Lightningテーマ(親テーマ)をインストールしていきます。
Lightning親テーマWordPress公式ディレクトリに登録されているテーマなので、簡単にインストールすることができます。
① WordPress管理画面(ダッシュボード)にアクセス
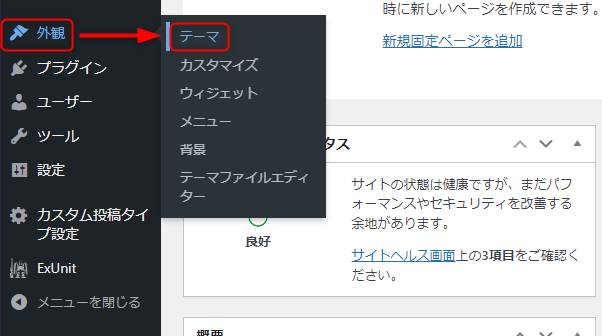
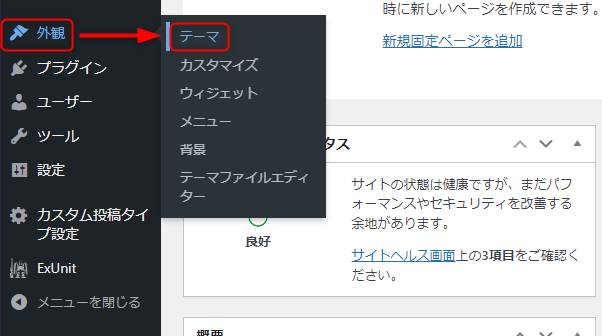
WordPress管理画面「外観」→「テーマ」を開きます。

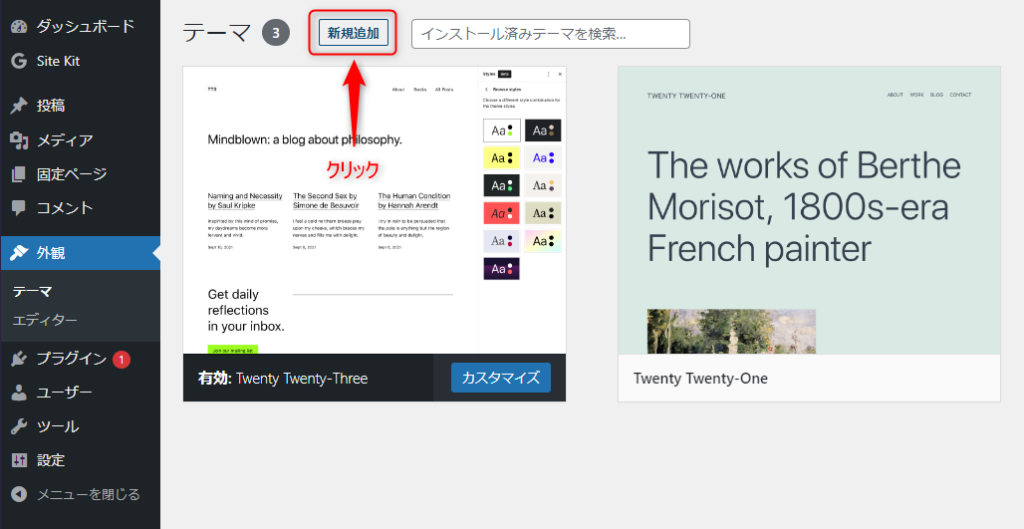
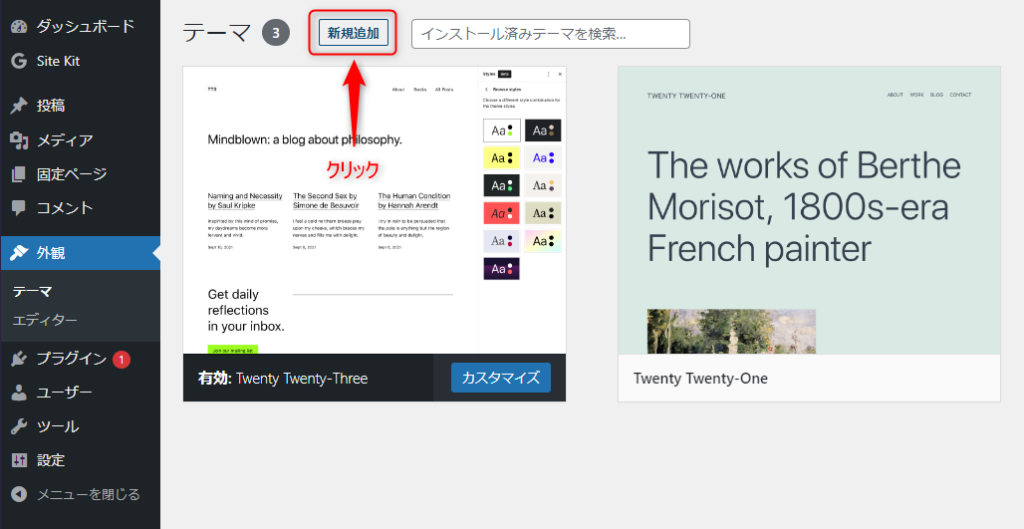
「テーマ」画面の上の『新規追加』をクリック。

➁ Lightningテーマを検索してインストール
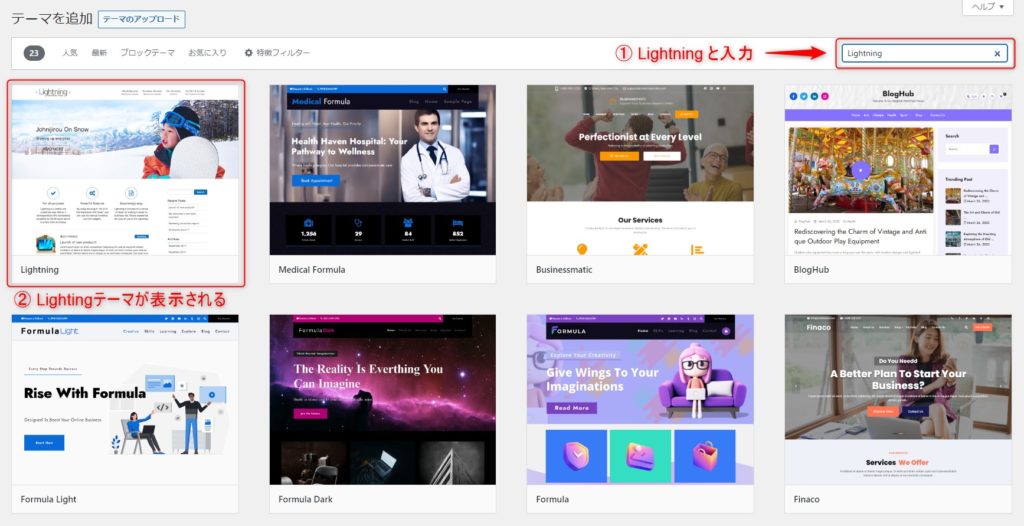
新規追加画面の右上にある検索窓に①「Lightning」と入力します。
入力すると➁「Lightning」テーマが表示されます。

「Lightning」テーマにカーソルを合わせると「インストール」ボタンが表示されるので、クリックしてインストールします。

インストールが完了すると「有効化」ボタンが表示されますが、親テーマは有効化しないのでそのままでオーケーです。(有効化するのは子テーマです)

Lightning親テーマのインストールは以上です。
Lightning Child(子テーマ)をインストール~有効化
テーマのカスタマイズは原則「子テーマ」で行う。親テーマは絶対にカスタマイズしてはいけない!
親テーマファイルを直接カスタマイズした場合、テーマをバージョンアップした際にカスタマイズ内容が削除されて全て新しいデータに上書きされてしまいます。
これを回避するためにWordPressでは通常「子テーマ」をインストール・有効化させ、「子テーマ内で」カスタマイズをしていきます。
「子テーマ」は「親テーマ」のバージョンアップに影響を受けず、機能やスタイルを継承しながらカスタマイズを施すことが可能です。
① Lightning Child(子テーマ)をダウンロード
子テーマの『Lightning Child』は「ベクトレ」ページでダウンロードすることができます。
ベクトレ【カスタマイズの準備 1 : Lightningの子テーマの準備】ページ冒頭に「Lightning の子テーマ」があるので「ダウンロード」ボタンをクリックしてダウンロードします。

ダウンロードしたzipファイルを解凍すると、中に「lightning-child-sample」フォルダがあります。このフォルダ名を「lightning-child」など適宜変更してください。
➁ Lightning Child(子テーマ)をインストール~有効化
WordPress管理画面「外観」→「テーマ」を開きます。

「テーマ」画面の上の『新規追加』をクリック。

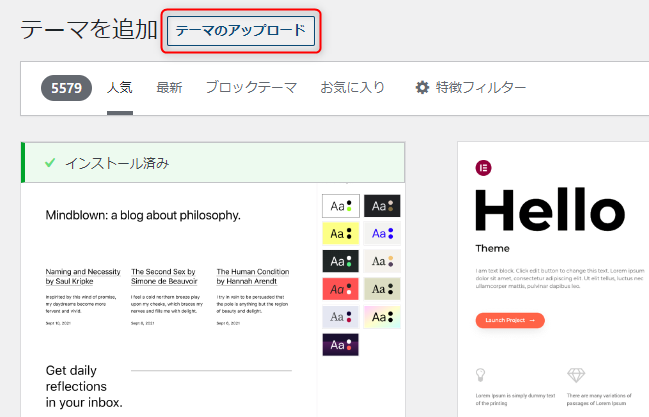
テーマを追加画面の「テーマをアップロード」をクリック

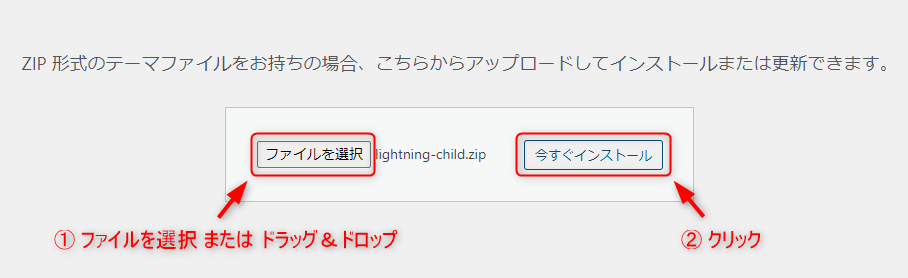
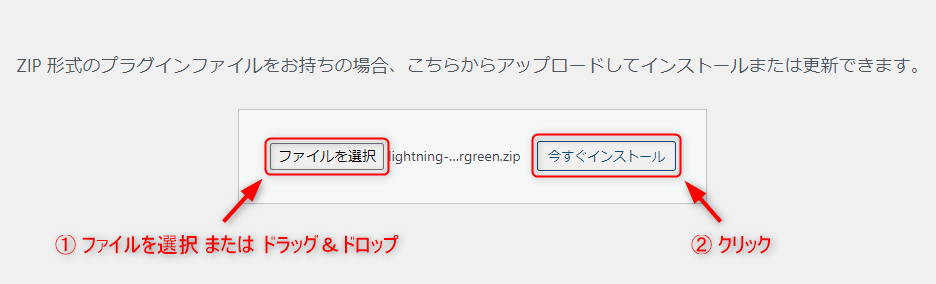
先程ダウンロードした子テーマファイル「lightning-child.zip」を選択または、ボックス内にドロップ&ドロップして「今すぐインストール」を実行。

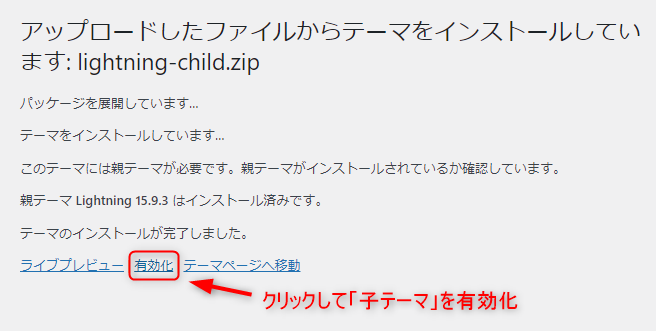
子テーマのインストールが開始されたら完了するまで待ちます。
インストールが完了すると「有効化」と表示されるので、ここをクリックしてLightning Child(子テーマ)を有効化します。

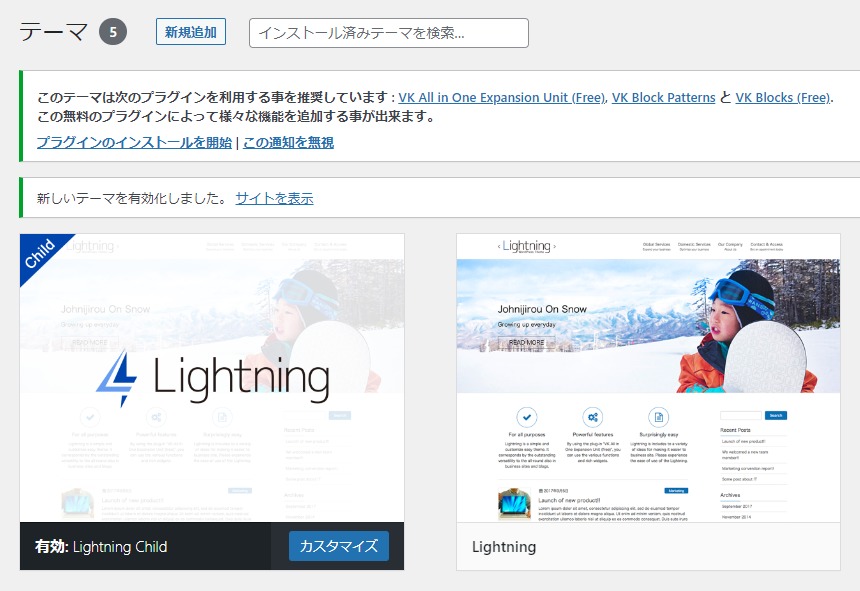
テーマページに移動して下の画像のようにLightning Child「有効」、Lightningが表示されていればテーマのインストールは完了です。

『VK EXUnit』『VK Block Patterns』『VK Blocks (Free)』プラグインのインストール
Lightningの親テーマ、子テーマをインストールしたら、テーマ必須プラグインをインストールしていきます。
テーマ必須プラグインには『VK EXUnit』『VK Block Patterns』『VK Blocks (Free)』の3種類があります。
ただし、『VK Blocks (Free)』は無料版なので、インストール後に削除して有料版の『VK Blocks Pro』と差し替えます。
一先ずは『VK EXUnit』『VK Block Patterns』『VK Blocks (Free)』の3種類をインストールしていきましょう。
① 『VK EXUnit』『VK Block Patterns』『VK Blocks (Free)』を一括インストール
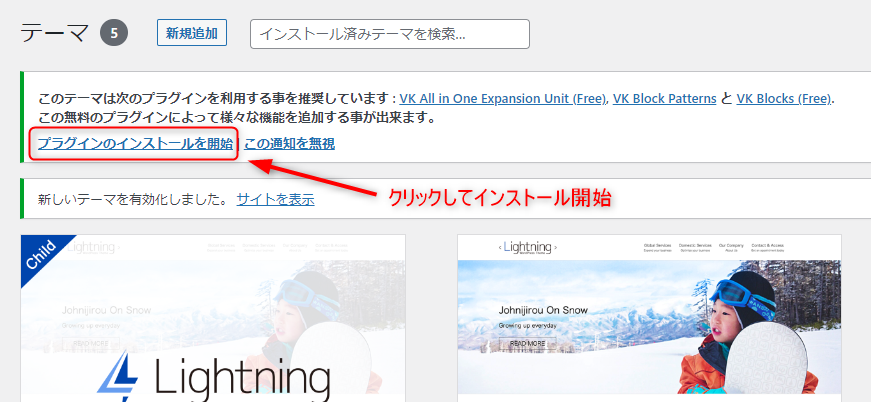
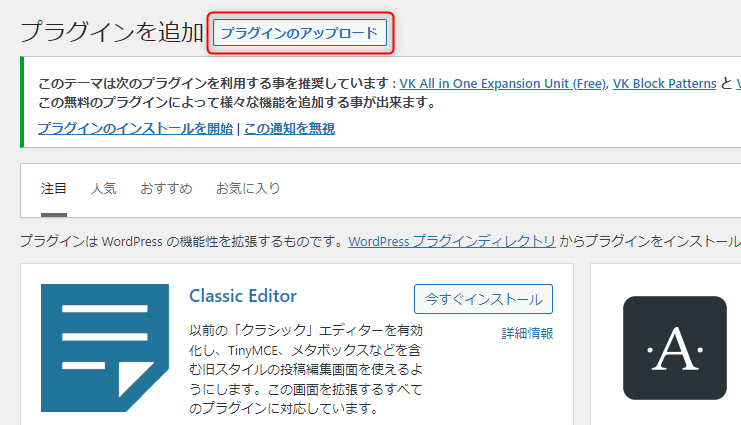
Lightningテーマのインストールを完了すると、先程テーマのインストールを確認したテーマページまたは、WordPress管理画面(ダッシュボード)各ページの上部に「このテーマは次のプラグインを利用する事を推奨しています・・・」というメッセージが表示されています。
メッセージ内の『プラグインのインストールを開始』をクリックして必須プラグインの3種類を一括インストールします。

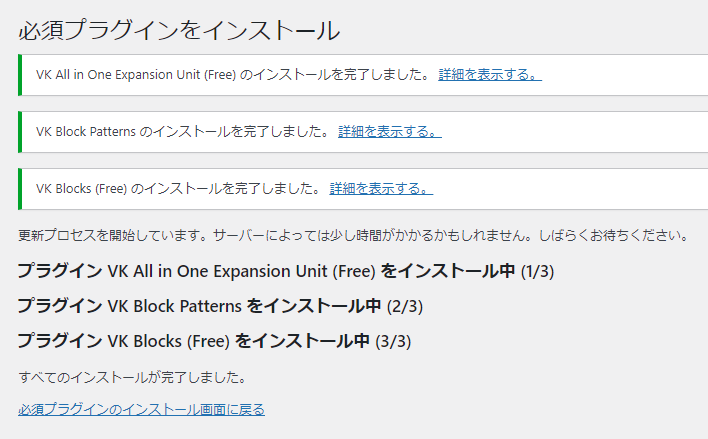
『プラグインのインストールを開始』をクリックすると各プラグインのインストールが開始されます。

「すべてのインストールが完了しました」と表示されたら必須プラグインのインストールは完了です。
➁ インストールされた必須プラグインを確認する
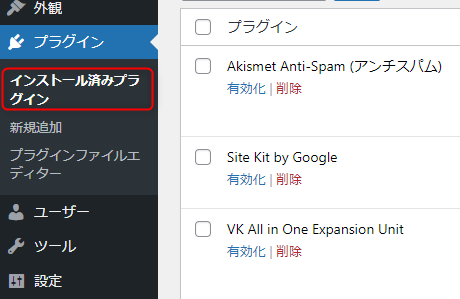
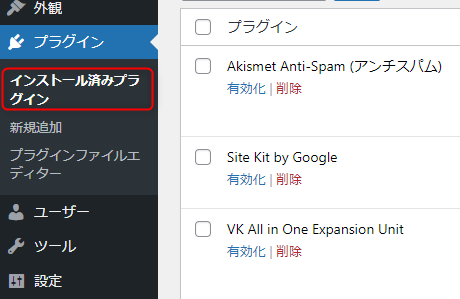
WordPress管理画面(ダッシュボード)の「プラグイン」→「インストール済みプラグイン」を開きます。

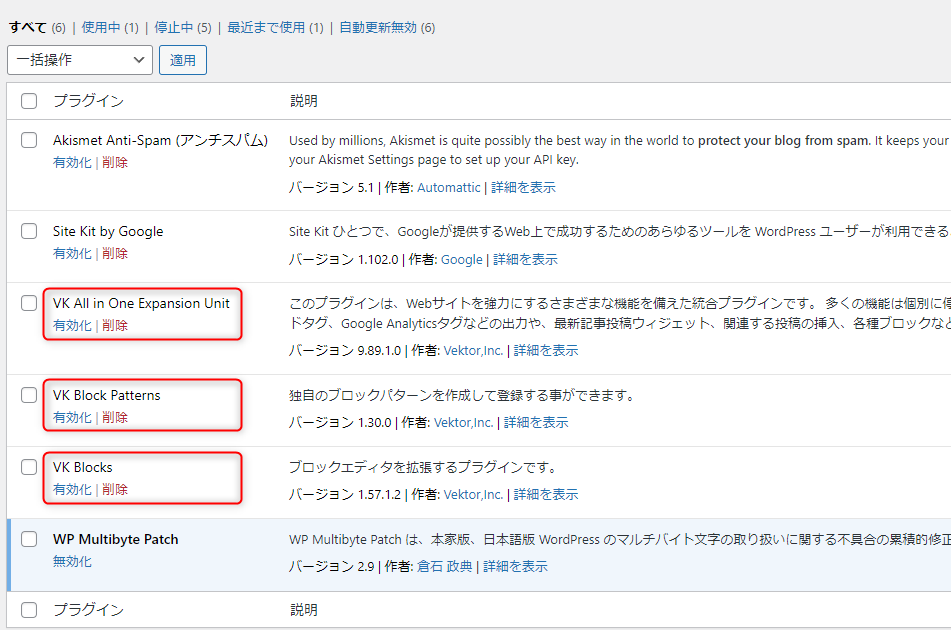
インストール済みプラグインの一覧に『VK EXUnit』『VK Block Patterns』『VK Blocks (Free)』の3種類が入っていることを確認してください。

プラグインの有効化は後程行います。
『Lightning G3 Pro Unit』プラグインのインストール
有料版Lightningテーマ機能の封印を解くプラグイン「Lightning G3 Pro Unit」をインストールします。
プラグイン新規追加から手動で『Lightning G3 Pro Unit』をアップロード
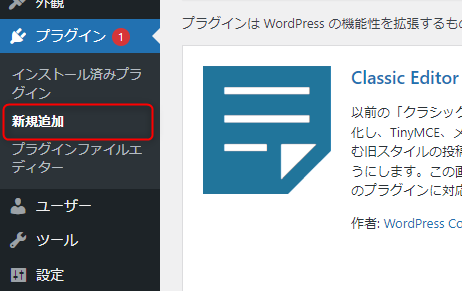
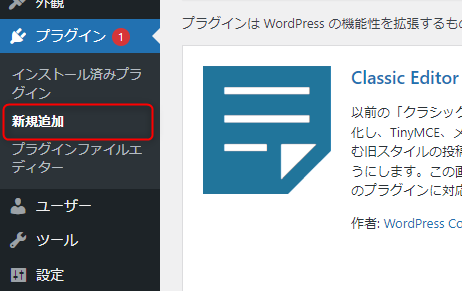
WordPress管理画面(ダッシュボード)から「プラグイン」→「新規追加」を開きます。

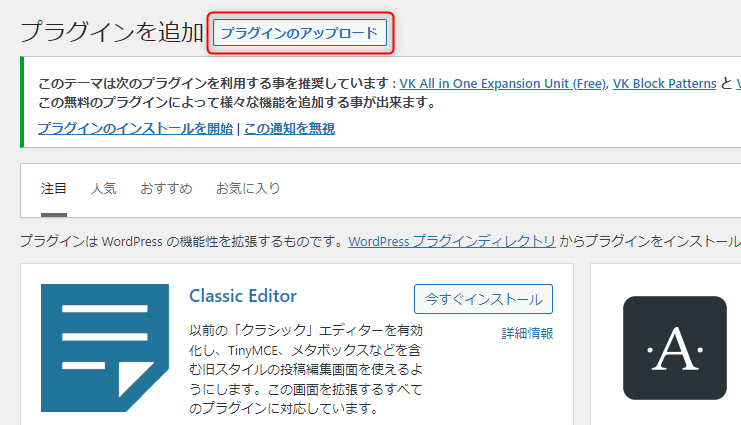
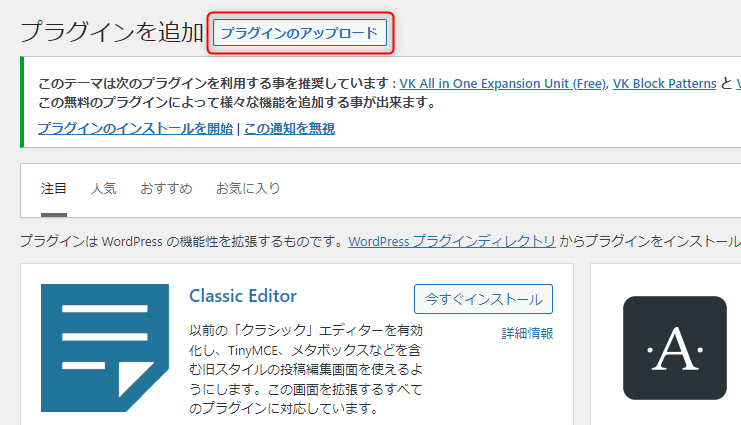
画面上部の「プラグインのアップロード」をクリック。

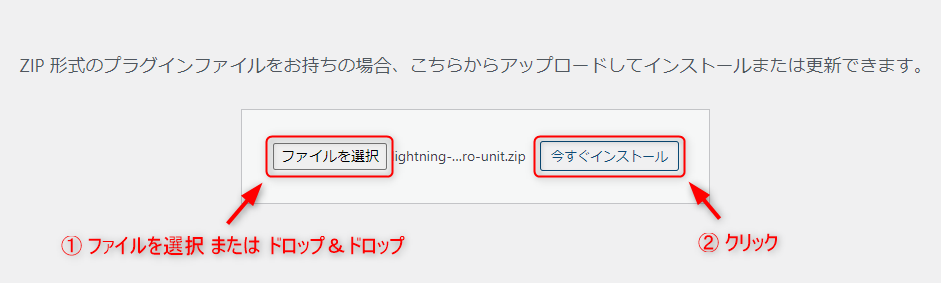
『Lightning G3 Pro Unit』各種ファイルのダウンロードで保存したzipファイルの中から「lightning-g3-pro-unit.zip」を選択または、ボックス内にドロップ&ドロップして「今すぐインストール」を実行。

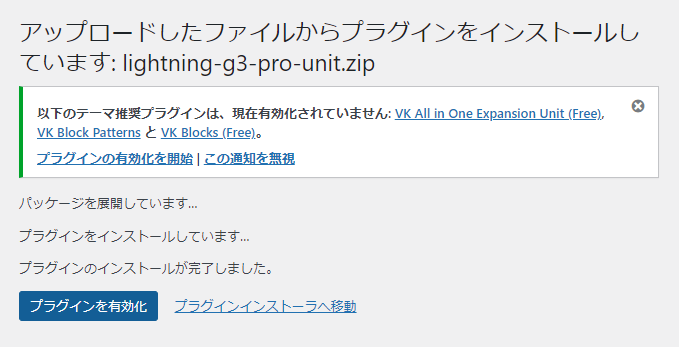
プラグインのインストールが開始されたら完了するまで待ちます。
インストールが完了すると「プラグインを有効化」と表示されますが、まだ有効化しなくて大丈夫です。

『VK Blocks Pro』プラグインのインストール
先程、必須プラグインとして一括インストールした『VK Blocks (Free)』に代わる有料版プラグイン『VK Blocks Pro』をインストールします。
『VK Blocks Pro』には、『VK Blocks (Free)』よりも実用的で豊富なブロックパーツが用意されています。
インストール方法は「Lightning G3 Pro Unit」プラグインと同様の手順です。
プラグイン新規追加から手動で『VK Blocks Pro』をアップロード
WordPress管理画面(ダッシュボード)から「プラグイン」→「新規追加」を開きます。

画面上部の「プラグインのアップロード」をクリック。

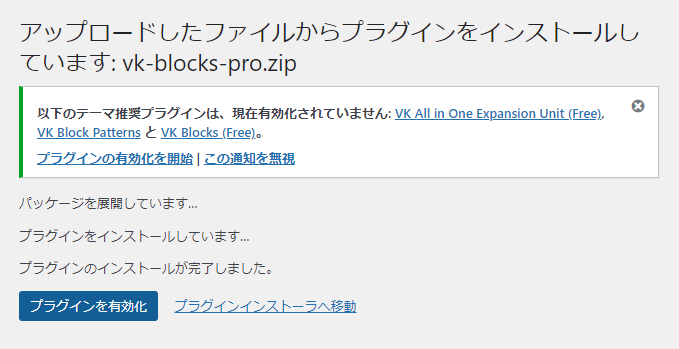
『Lightning G3 Pro Unit』各種ファイルのダウンロードで保存したzipファイルの中から「vk-blocks-pro.zip」を選択または、ボックス内にドロップ&ドロップして「今すぐインストール」を実行。

プラグインのインストールが開始されたら完了するまで待ちます。
インストールが完了すると「プラグインを有効化」と表示されますが、まだ有効化しなくて大丈夫です。

『Lightning G3 Evergreen』プラグインのインストール
現在、Lightning G3 Pro Unitのライセンスを購入するとデザインスキンプラグイン『Lightning Evergreenキット』(定価9,900円)を無料でダウンロードできるキャンペーンを開催中です。
『Lightning G3 Evergreen』を使用することで今流行りの「ずらしデザイン」ブロークングリッドレイアウトをご自身でCSSを書く知識や時間がなくても、背景をずらしたおしゃれなレイアウトが簡単にサイトへ実装できます。
期間中にライセンス購入された方は是非このデザインスキンプラグインもインストールしておきましょう!
プラグイン新規追加から手動で『Lightning G3 Evergreen』をアップロード
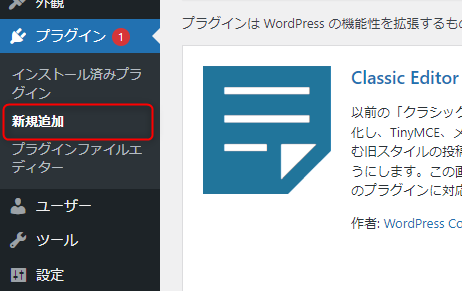
WordPress管理画面(ダッシュボード)から「プラグイン」→「新規追加」を開きます。

画面上部の「プラグインのアップロード」をクリック。

『Lightning G3 Pro Unit』各種ファイルのダウンロードで保存したzipファイルの中から「lightning-g3-evergreen.zip」を選択または、ボックス内にドロップ&ドロップして「今すぐインストール」を実行。

プラグインのインストールが開始されたら完了するまで待ちます。
インストールが完了すると「プラグインを有効化」と表示されますが、次の工程で一括有効化していきます。

ここまででLightning G3 Pro Unitテーマに必要なプラグインのインストールがすべて完了しました。
インストールしたプラグインを有効化
それではインストールした各種プラグインを有効化していきます。
もちろんプラグイン毎、インストール時に有効化する方法もありますが、一度にたくさんのプラグインをインストールした場合はここで解説する一括有効化が便利です。
① 対象プラグインにチェックを入れて一括有効化
WordPress管理画面(ダッシュボード)の「プラグイン」→「インストール済みプラグイン」を開きます。

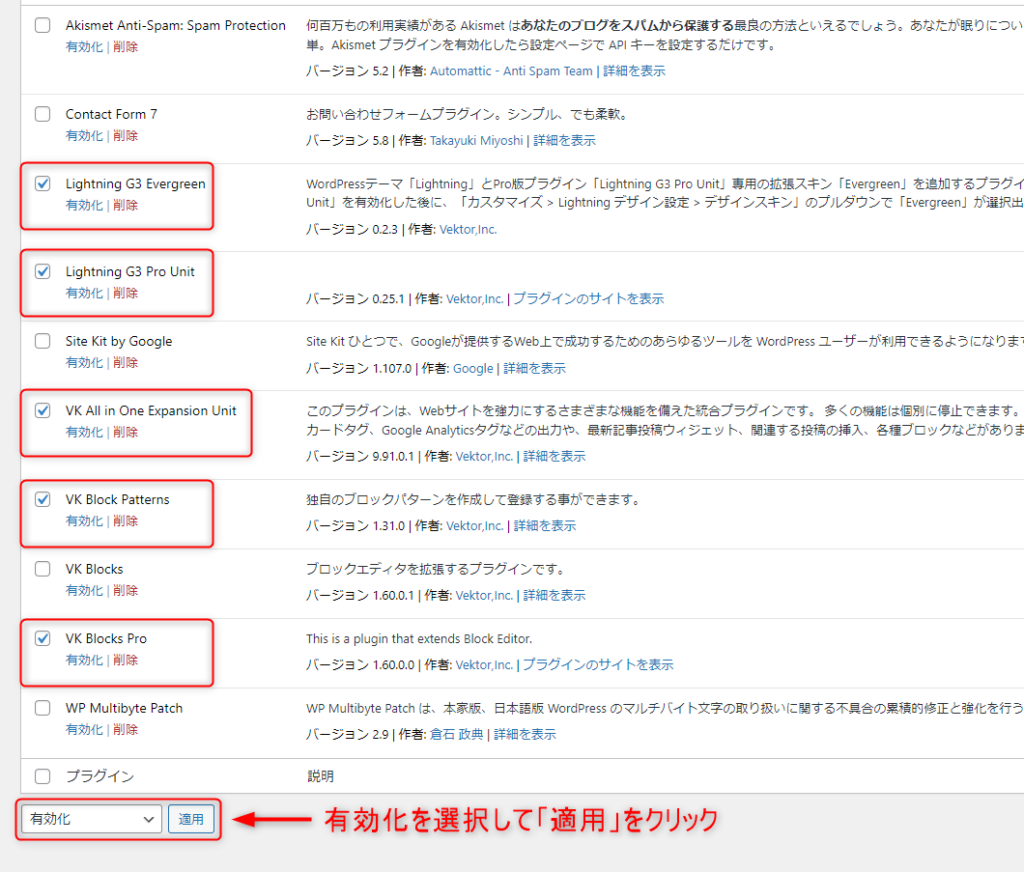
プラグイン一覧に表示される有効化したい対象のプラグイン5つにチェックを入れます。
- Lightning G3 Evergreen
- Lightning G3 Pro Unit
- VK All in One Expansion Unit
- VK Block Patterns
- VK Blocks Pro

チェックを入れたら一括操作のドロップメニューから「有効化」を選択して「適用」をクリック。
これでプラグインの一括有効化が完了します。
➁ 有効化されたプラグインの確認
有効化されたプラグインは下画像のように背景に色が付いています。

※「VK Blocks」は無料版用のプラグインですので、削除または無効化しておきましょう。
各種プラグインへライセンス登録をする
ここまででLightning G3 Pro Unitテーマに必要なプラグインをインストールしてきましたが、Lightning G3 Pro Unit(プラグイン)とVK Blocks Proのアップデートを利用するためにライセンスキーを登録する必要があります。
※ライセンスキーを登録しなくても使用はできますが、重要なアップデートを受けていくために必ずライセンスキーを登録しておきましょう。
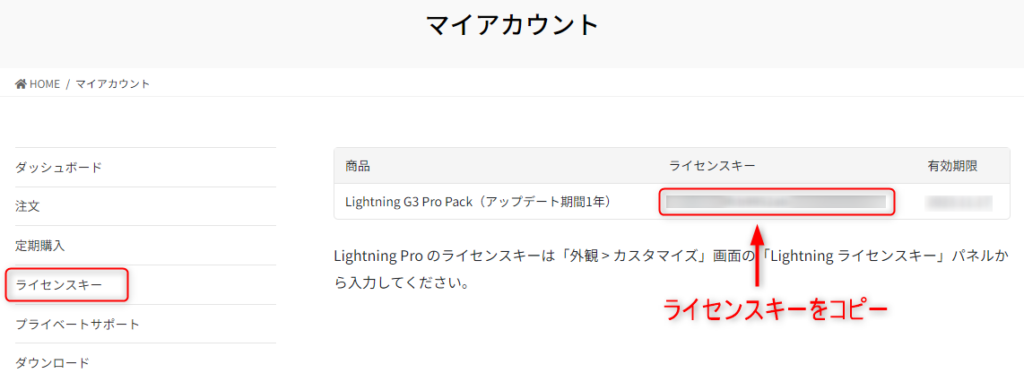
① ライセンスキーの確認方法
ライセンスキーはVektorマイアカウント「ライセンスキー」へアクセスすることで確認できます。
画像の赤枠内に表示されている「ライセンスキー」をコピー&ペーストで各種プラグインの設定画面で登録していきます。

➁ 『VK Blocks Pro』へライセンスキー登録
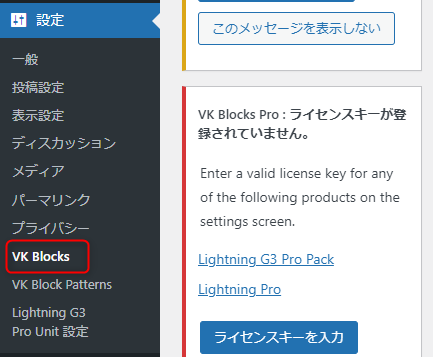
WordPress管理画面(ダッシュボード)の「設定」→「VK Blocks」を開きます。

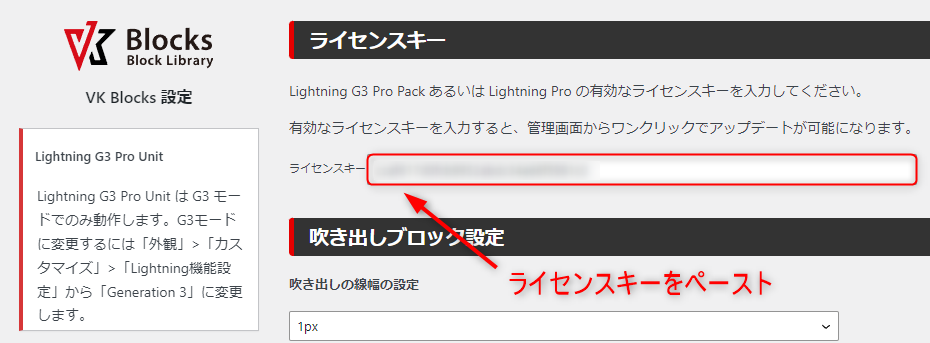
表示された「VK Blocks」設定画面の上部にライセンスキー入力欄があるので、ここへ先程コピーしたライセンスキーをペーストします。

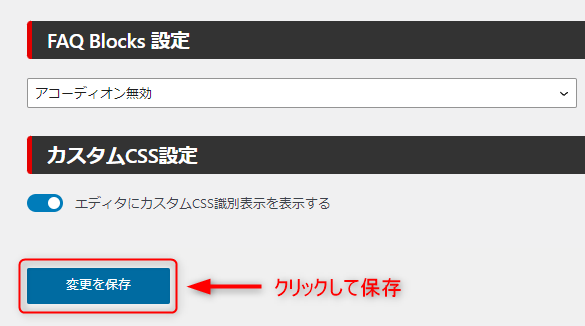
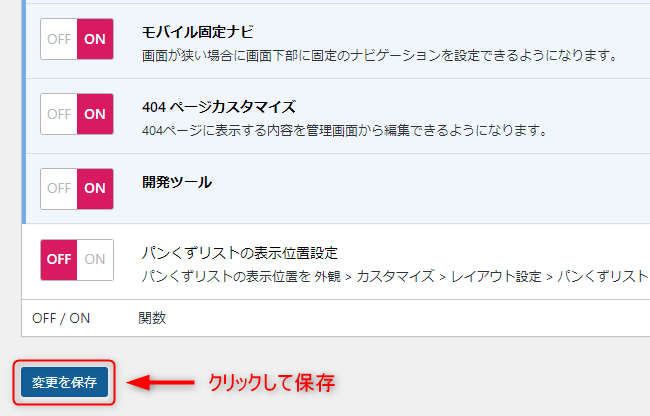
ライセンスキーを入力したら、設定画面下の方にある「変更を保存」ボタンをクリックして設定完了です。

③ 『Lightning G3 Pro Unit』へライセンスキー登録
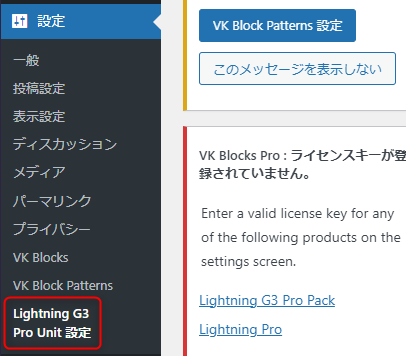
WordPress管理画面(ダッシュボード)の「設定」→「Lightning G3 Pro Unit設定」を開きます。

表示された「VK Blocks」設定画面の上部にライセンスキー入力欄があるので、ここへ先程コピーしたライセンスキーをペーストします。

ライセンスキーを入力したら、設定画面下の方にある「変更を保存」ボタンをクリックして設定完了です。

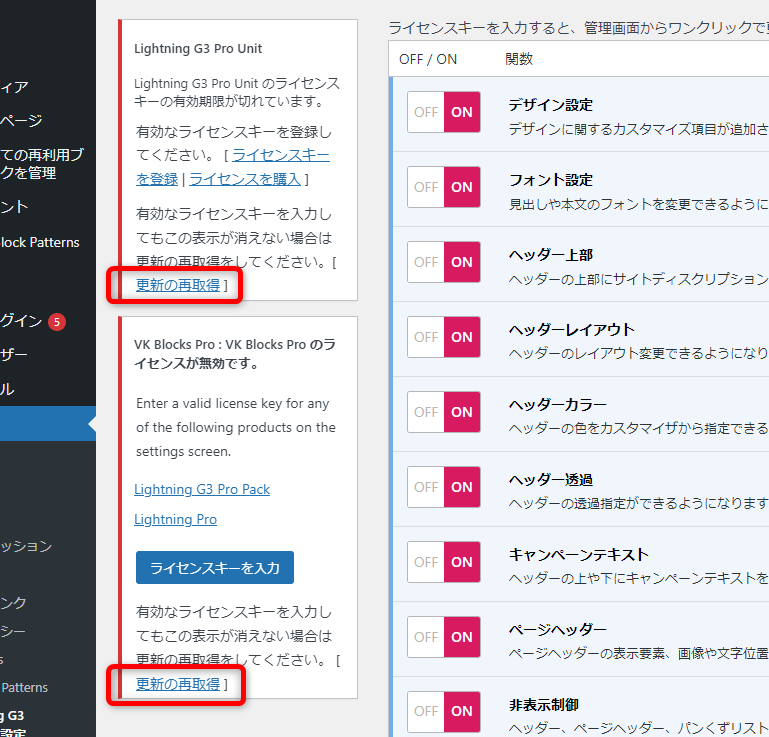
「ライセンスが無効です」のメッセージが消えない場合の対処法
有効なライセンスキーを登録しても画面の左や上に「ライセンスが無効です」のメッセージが表示される場合は、メッセージ内の「更新の再取得」をクリックするとこのエラーは解消されます。

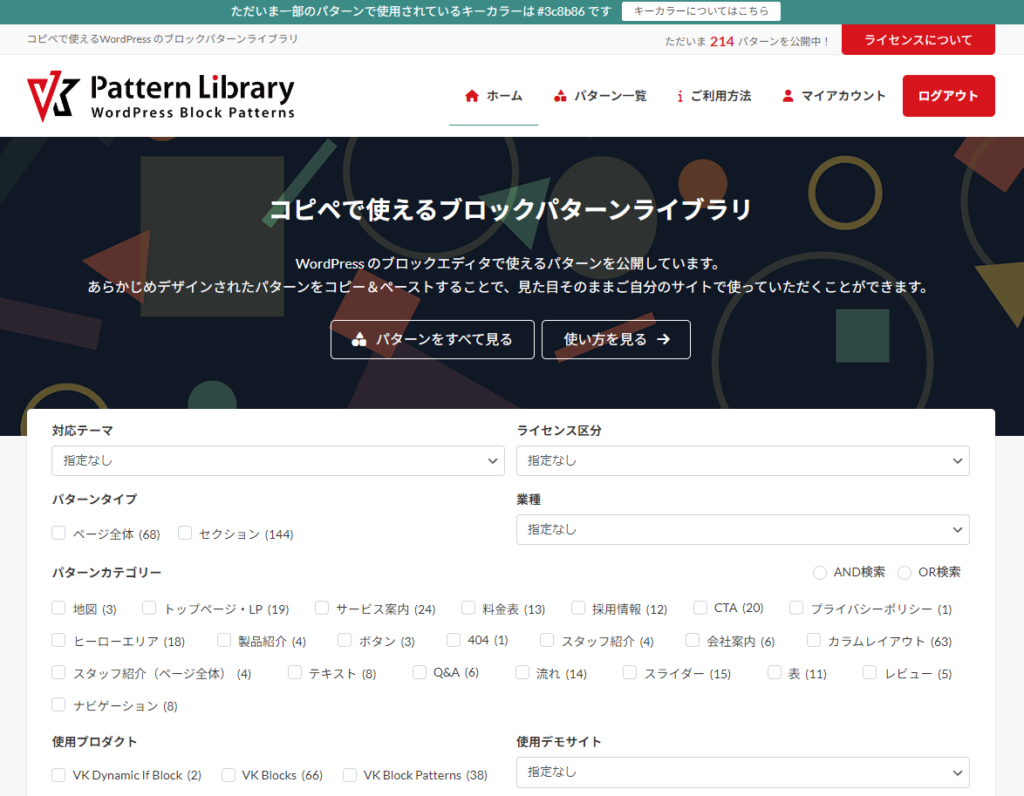
『VK Block Patterns』と『VK Pattern Library』のアカウント連携
『VK Pattern Library』は豊富なテンプレートからデザイン性の高いレイアウトブロックを自身のサイトで使用することができる便利なサービスです。
『VK Block Patterns』プラグインと連携させることによりお気に入りのパターンを直接エディタ上で呼び出すことができますので『VK Pattern Library』と連携させておきましょう。
① 『VK Pattern Library』のユーザー登録
まずは、『VK Pattern Library』のユーザー登録を行います。
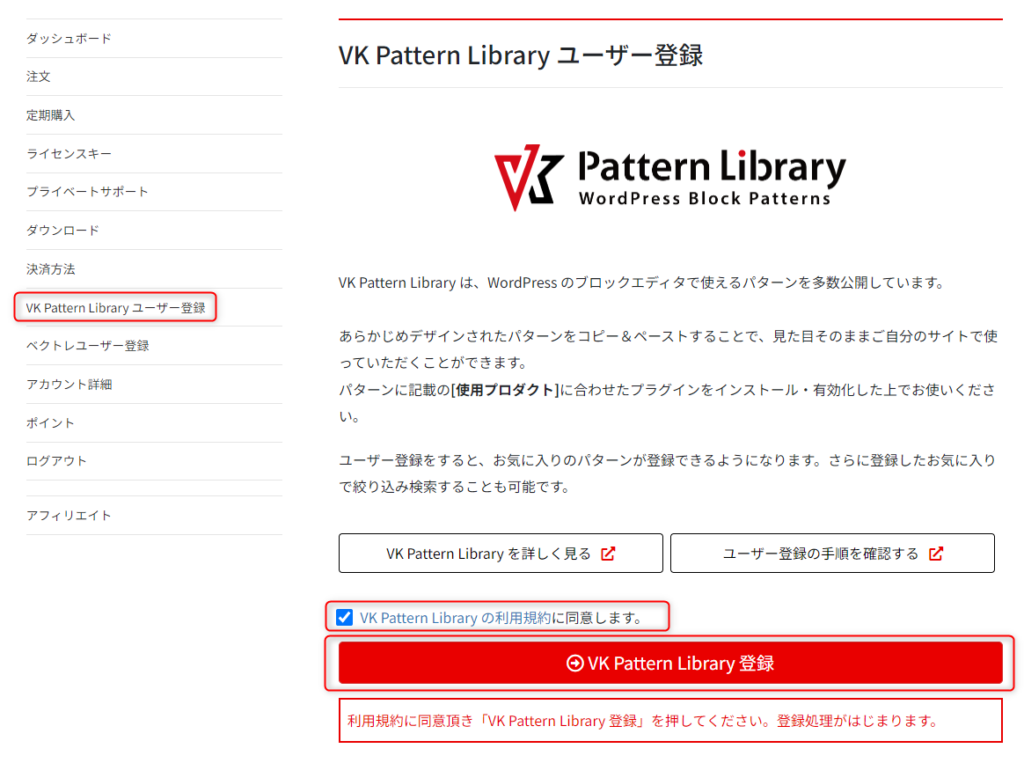
Vektorマイアカウント「VK Pattern Library ユーザー登録」へアクセスします。
利用規約に同意して「VK Pattern Library登録」ボタンをクリックします。

Vektorに登録のメールアドレス宛に、VK Pattern Libraryのログインパスワード設定のメールが送信されるので、確認します。

メール本文内のリンクをクリックすると、VK Pattern Library公式サイトに遷移し、ログイン画面が表示されます。
この画面にてVK Pattern Libraryのログインパスワードの設定を行います。
パスワード欄に設定したいパスワードを入力し、「パスワードを保存」ボタンをクリックしてください。

以上でVK Pattern Libraryユーザー登録は完了です。「ログイン」をクリックしてください。

VK Pattern Libraryのログイン画面が表示されるので、登録したユーザー名とパスワードを入力してログインしてください。

↓VK Pattern Libraryの使い方は別の記事で詳しく解説していきます。

➁ 『VK Block Patterns』で『VK Pattern Library』アカウントとの連携設定
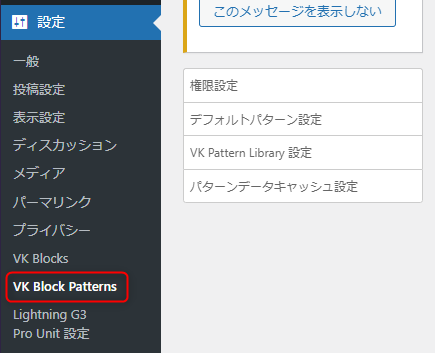
WordPress管理画面(ダッシュボード)の「設定」→「VK Block Patterns」を開きます。

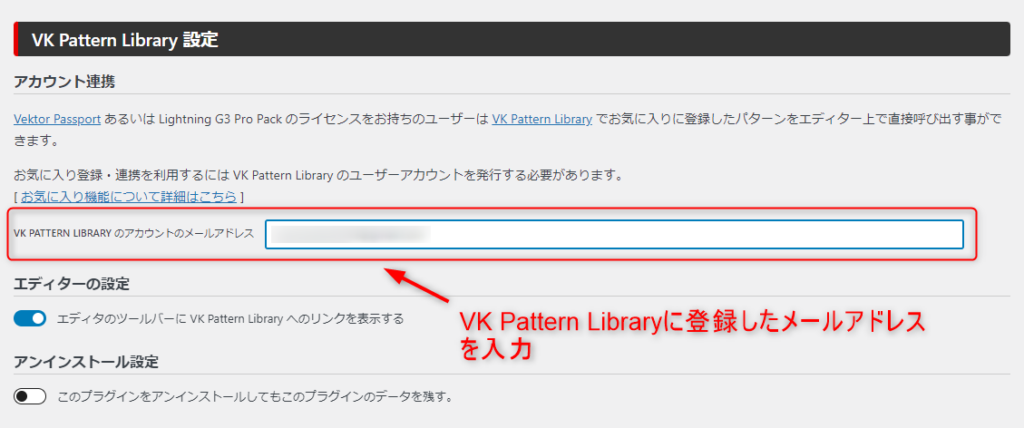
「VK Pattern Library 設定」項目の「VK PATTERN LIBRARY のアカウントのメールアドレス」へ、VK Pattern Libraryに登録したメールアドレスを入力します。

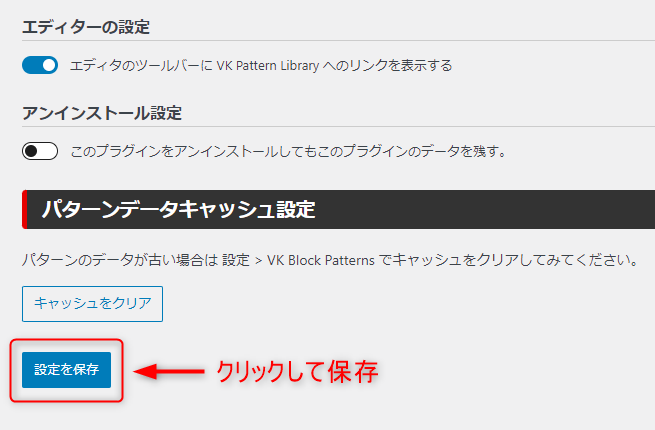
メールアドレスの入力が完了したら「設定を保存」をクリックして完了です。

『VK Block Patterns』と『VK Pattern Library』のアカウントを連携することにより、VK Pattern Library でお気に入りに登録したパターンをエディター上で直接呼び出す事ができるようになります。
豊富なテーマ機能を活用してオリジナリティ溢れるウェブサイトを製作しましょう!
ここまででLightning G3 Pro Unit(テーマ&プラグイン)のインストールとライセンス設定はすべて完了です。
「Lightning G3 Evergreen」「VK All in One Expansion Unit」についてはライセンス登録は必要ありません。
あとはテーマや各種プラグインの機能を駆使して集客のできるビジネスサイトを作成していくだけです!
\ 今すぐ『Lightning G3 Pro Unit』をダウンロード /
Lightning G3 Pro Unitテーマはホームページ集客に必要な機能とデザイン性を併せ持った素晴らしいWordPressテーマです。
レッスンラボでは、このLightning G3 Pro Unitのテーマ機能を最大限に活用した集客のできるホームページ制作の方法を解説していますので、是非参考にしていってください!
このWordPressのメリットを活かして作成したピアノ教室用デモサイトをご紹介しておきます↓↓